管理画面の入力欄切り替えについて
デフォルトでは「説明」以外の入力欄は全て「1行入力エリア」ですが、「複数行入力」「プルダウン」「ラジオボタン」「チェックボックス」にも変更できます。
目的の入力欄設定が見当たらない場合、CMS履歴でご利用中のCMSが対応バージョンになっているかご確認下さい。
当ページの解説は「不動産テーマ」が土台となっておりますが、高機能版であれば他のテーマも同じ内容です。

「複数行入力」で使いたい場合
- 「項目設定」メニューをクリック。
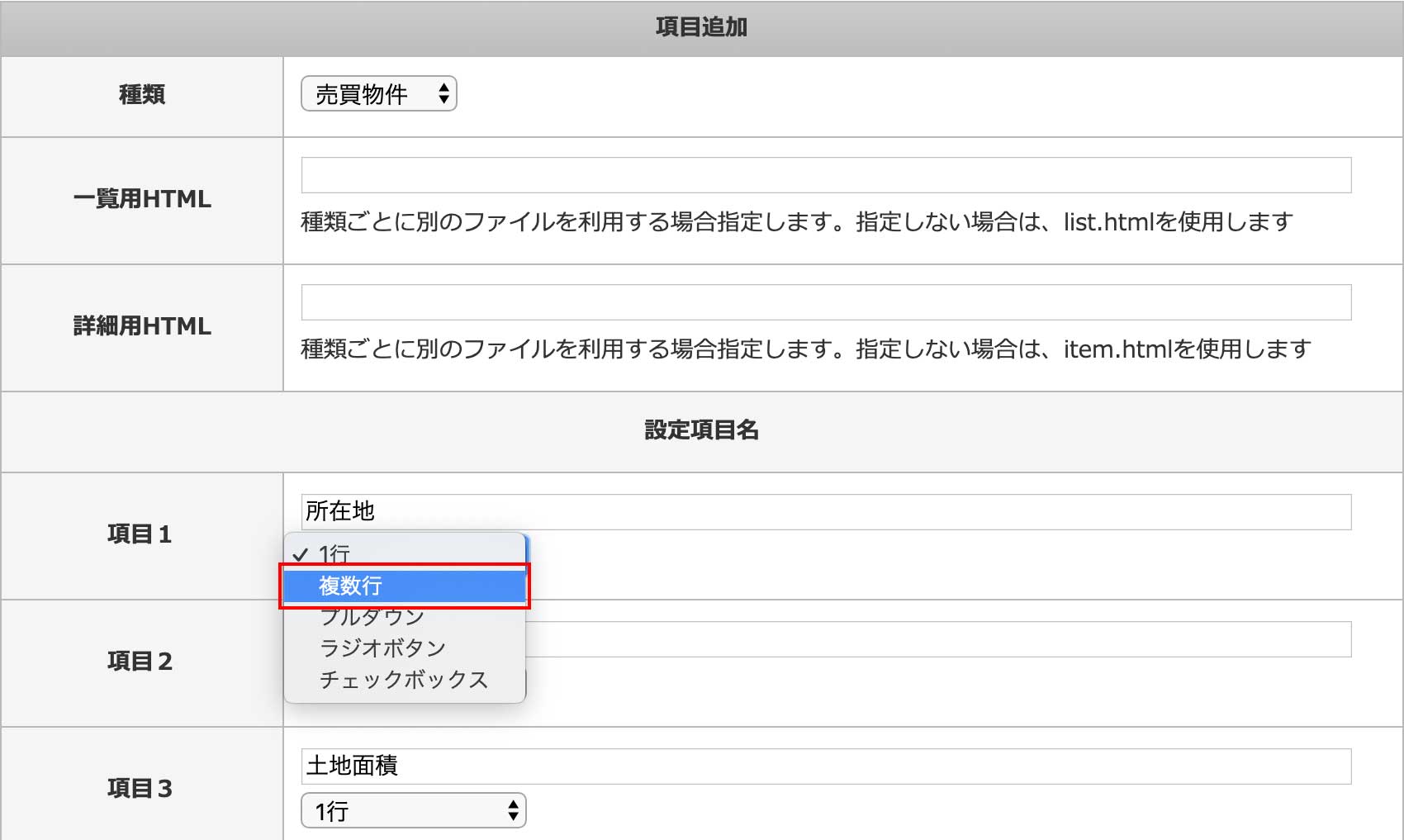
選択肢リストから「複数行」を選択して下さい。

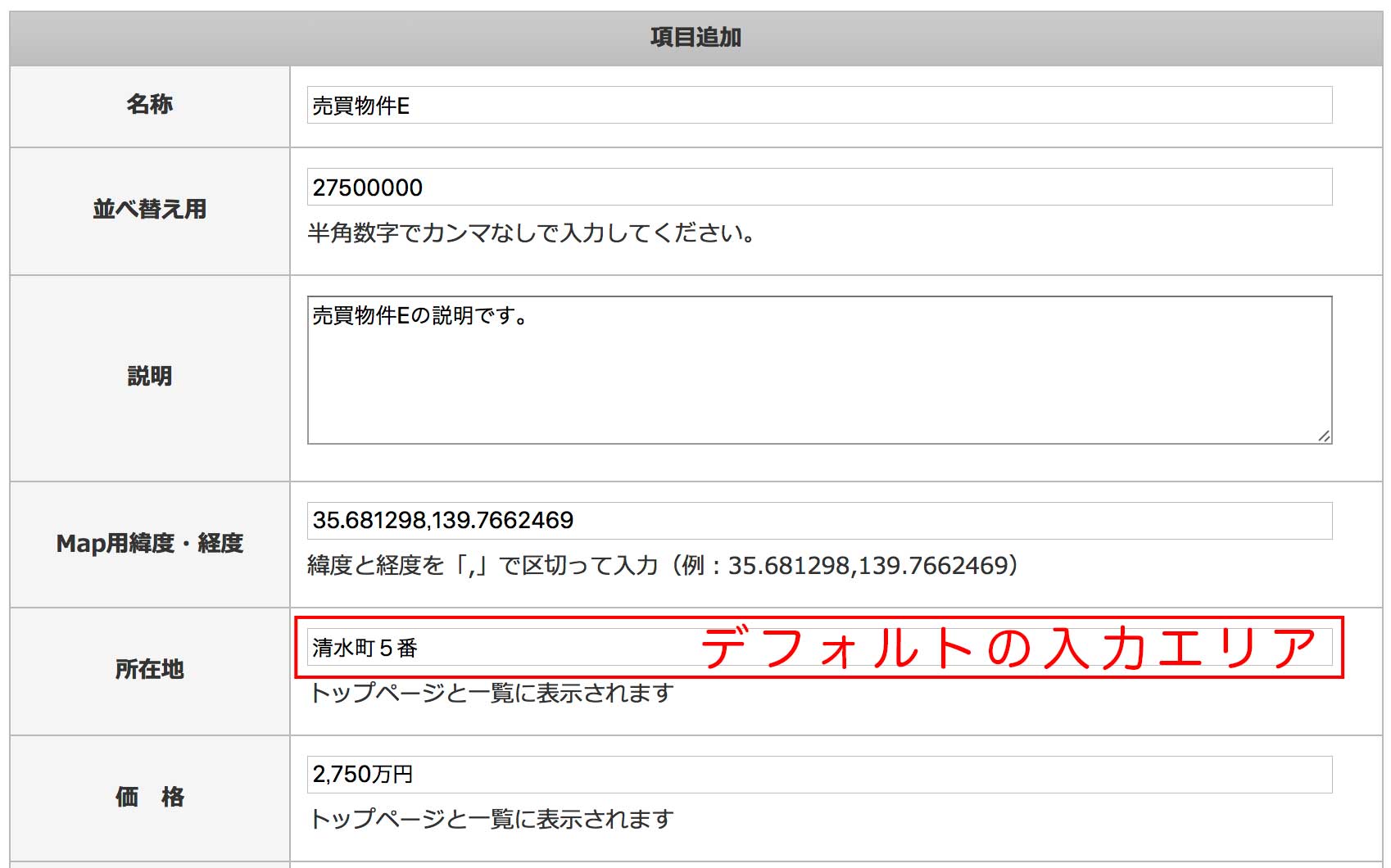
- データ入力画面に戻ると複数行が適用されたのを確認できます。

今まで1行エリアを使って<br>などの改行タグを使われていた場合、複数行に変更するとそのまま<br />としてタグは残ります。同じ入力欄に今度は見た目の改行を入れた場合、そちらも改行として認識されますので切り替える際の設定変更などは不要です。
逆に、今まで複数行を使っていたのを1行に戻した場合、見た目の改行も手打ちの<br>もそのまま<br />タグとして残ります。
「プルダウン」で使いたい場合
※誤動作する可能性があるので「記号」や「半角スペース」は使わないで下さい。特に「'」「"」「,」「{{」「}}」「\(※バックスラッシュ)」はNGです。
- 「項目設定」メニューをクリック。
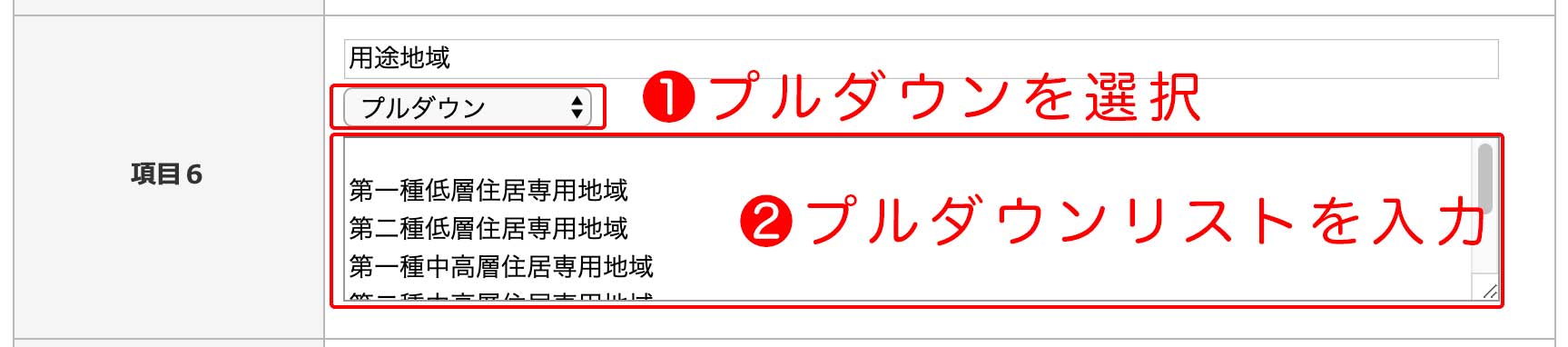
選択肢リストから「プルダウン」を選択すると、下にテキストエリアが出てきますので、そこにプルダウンのリストを入力して下さい。

プルダウンに「未選択」も必要な場合。
プルダウンに「未選択」の選択肢が必要な場合は、上のサンプル画面のように1行目を「空」にしておいて下さい。常に何かを選択させたいなら1行目から入力します。

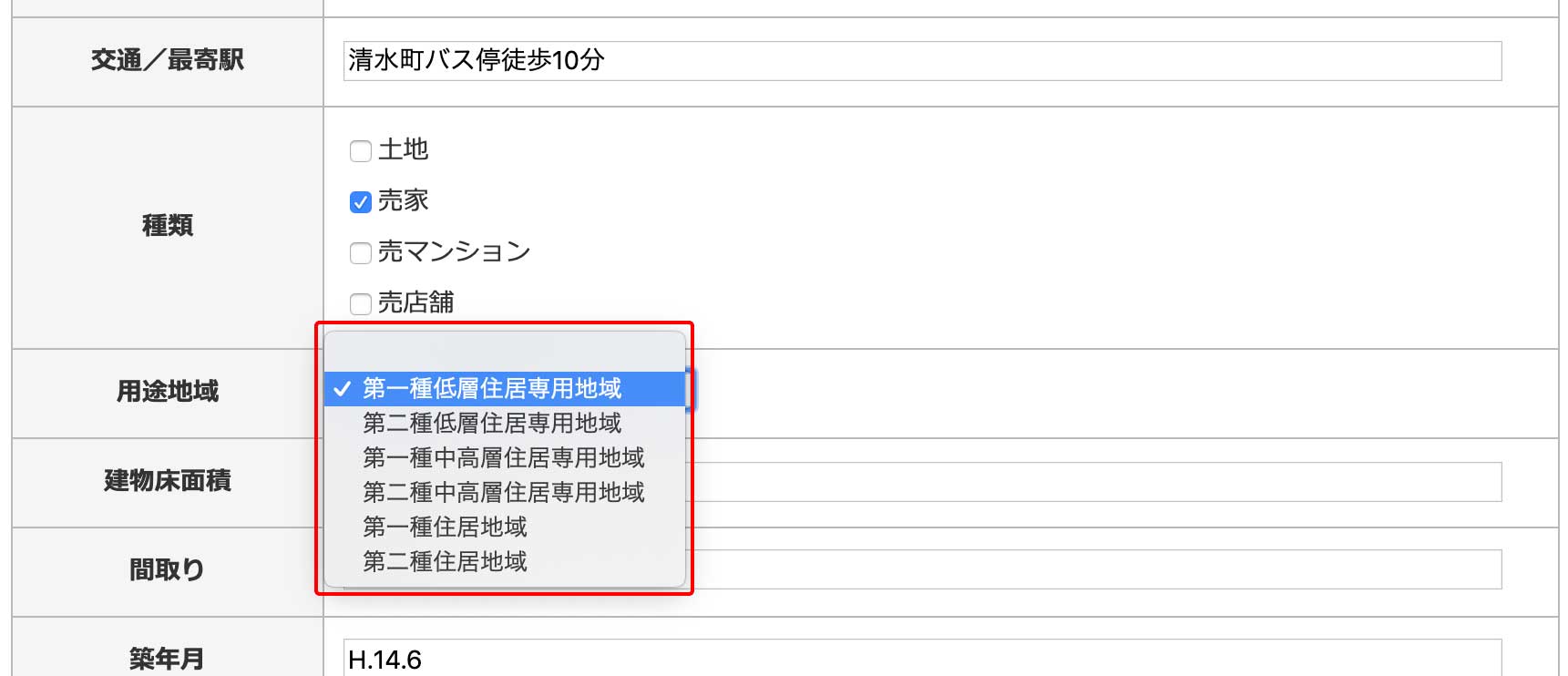
- データ入力画面に戻るとプルダウンが適用されたのを確認できます。

「チェックボックス」又は「ラジオボタン」で使いたい場合
※誤動作する可能性があるので「記号」や「半角スペース」は使わないで下さい。特に「'」「"」「,」「{{」「}}」「\(※バックスラッシュ)」はNGです。
- 「項目設定」メニューをクリック。
選択肢リストから「チェックボックス(又はラジオボタン)」を選択すると、下にテキストエリアが出てきますので、そこにチェックボックス(又はラジオボタン)のリストを入力して下さい。

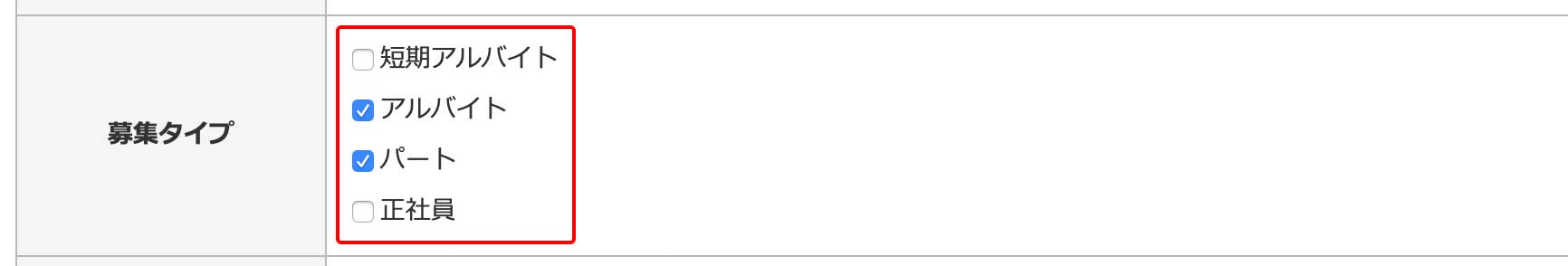
- データ入力画面に戻るとチェックボックス(又はラジオボタン)が適用されたのを確認できます。