Gallery
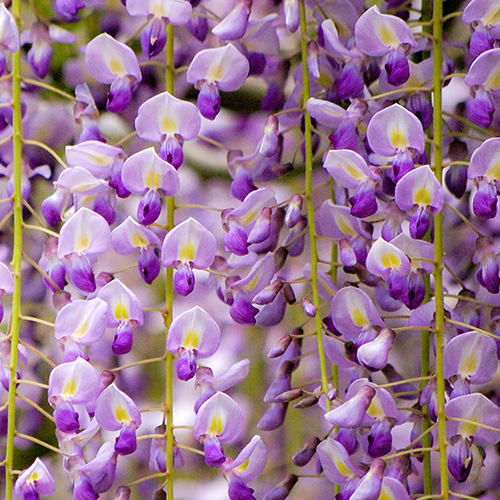
植物
風景
<div class="list">を<div class="list circle">にすると以下のように円形になります。
lightboxの使い方
当テンプレートでは、lightbox2というjavascriptライブラリを使用しています。
※ポップアップウィンドウ以降の動作はlightboxの仕様です。弊社ではサポートしておりませんので予めご了承下さい。
サムネイル用の写真サイズはある程度大きければ適当で構いませんが、必ず「正方形」で準備して下さい。1pxでも縦横がずれると段落ちする場合があります。
ポップアップ用の大きな画像は自由サイズでOKです。
■画像を増やしたい場合
基本的にはご利用のテンプレートのhtml側のパーツをコピペして増やしてみて下さい。
以下の例のように大画像はaタグ内で読み込み、小画像はimgタグで普通に読み込まれています。
<a href="images_photo/3.jpg" data-lightbox="group1" data-title="タイトル">
<figure><img src="images_photo/3s.jpg" alt=""></figure>
</a>
■注意
拡張子が大文字だったり小文字だったり(「jpg」「JPG」)、異なっていたり(「jpg」「jpeg」)するとうまく動作しない場合があるので、実際の画像ファイル名とhtml側の表記を揃えておいて下さい。
異なるままにしておいた場合、あなたの環境で正常に見えていても、他の人の環境で画像が表示されないなど問題が出る可能性があります。
■タグの説明
data-lightbox="group1"は、ポップアップで表示した場合に次の画像へリンクでつないていくかの設定です。「group1」部分は好きに変更して頂いて構いませんが、ここを同じ名前で揃えておけば、画像の右半分にカーソルをのせた時に次の画像へのリンク用のアイコンが出ます。
data-title="タイトル"は、lightboxで暗転表示された際に写真下に表示されるテキストです。
よく分からない場合は実際に設定して動作を確認してみて下さい。
■別のページでlightboxを使う場合
htmlの下の方に、
<!--lightbox用jsファイルの読み込み-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/js/lightbox-plus-jquery.min.js"></script>
のタグを追加して下さい。
■lightbox未搭載のテンプレートでlightboxを使いたい場合
htmlの下の方に、
<!--lightbox用jsファイルの読み込み-->
<script src="https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/js/lightbox-plus-jquery.min.js"></script>
のタグを追加。
続いてcssフォルダのstyle.css冒頭に、
@import url(https://cdnjs.cloudflare.com/ajax/libs/lightbox2/2.10.0/css/lightbox.css);
のタグを追加。これで準備は完了です。
あとは上に書いたようなlightbox専用のタグを使って作り込んでみて下さい。