Lightboxの解説
ダウンロードテンプレートにはLightboxパーツは入っていません。以下手順で揃えて下さい。
海外のチームが開発しているファイルにつき、動作保証や不具合のサポートは当サイトでは行っておりません。予めご了承下さい。
1. Lightboxのダウンロード
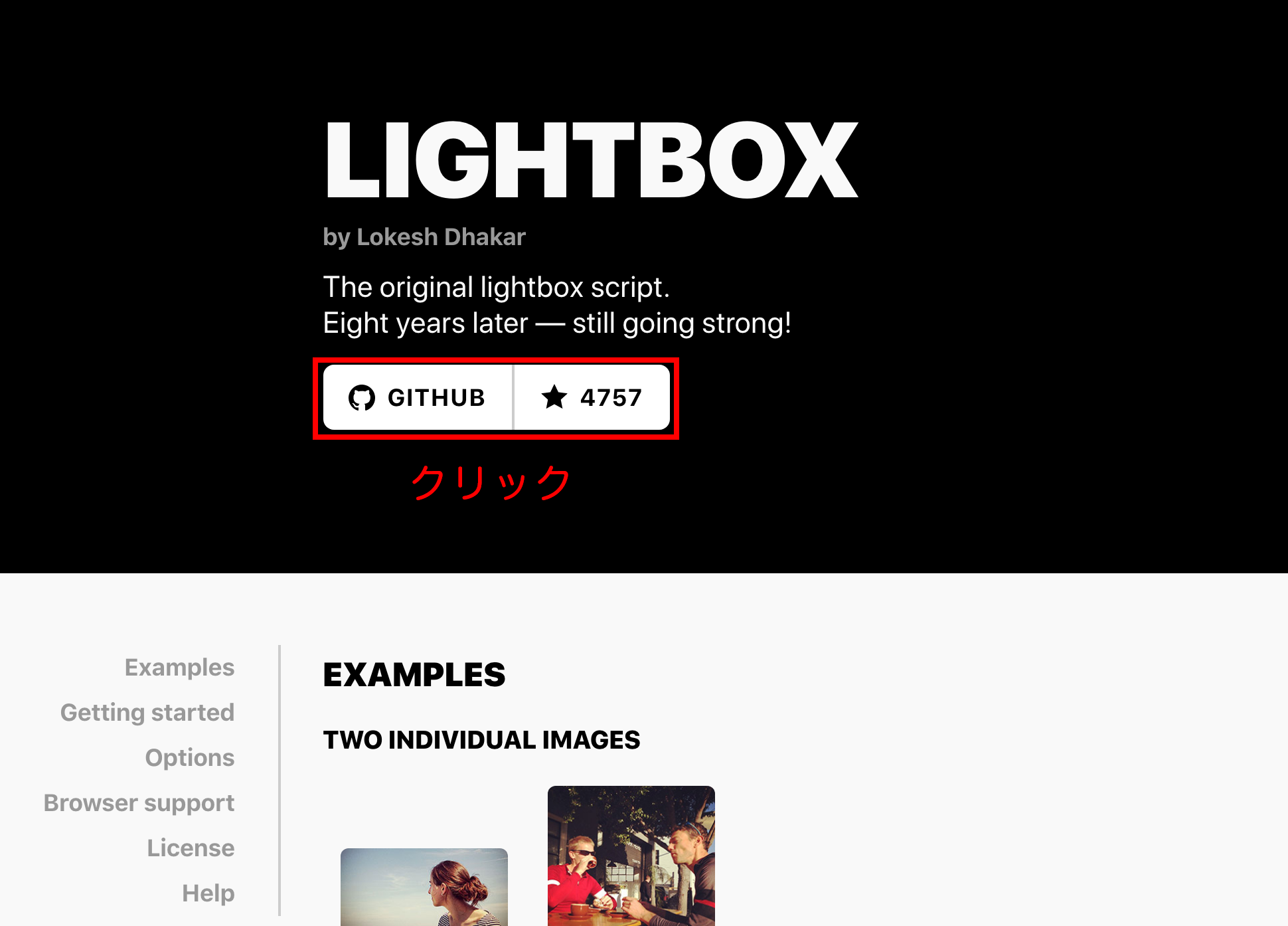
- Lightbox2サイトへ行き、「GITHUB」ボタンをクリックしてダウンロードサイトへ移動します。

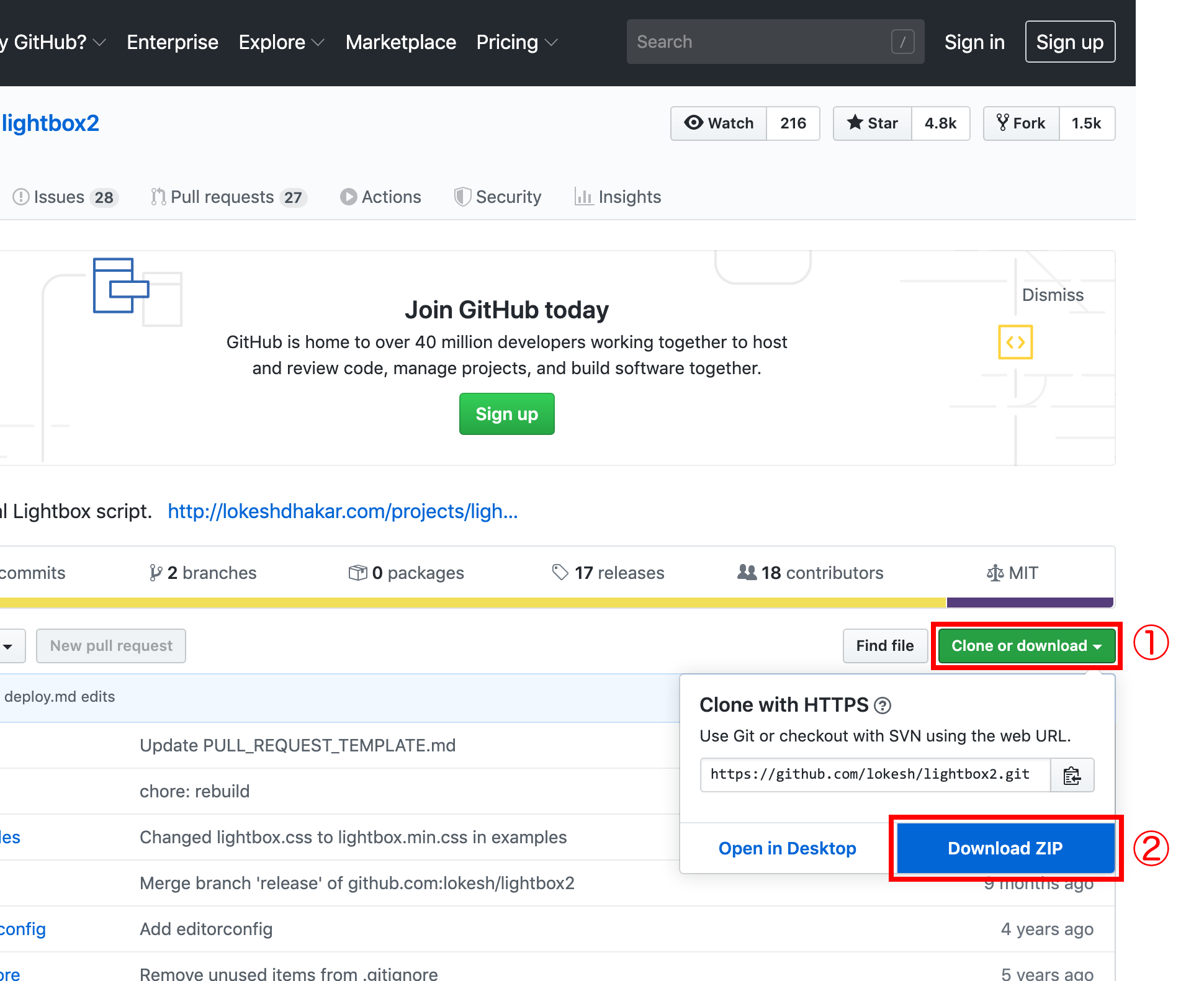
- 「Clone or download」ボタンをクリック①すると小ウィンドウが出てきますので、「Download ZIP」をクリック②してダウンロードします。

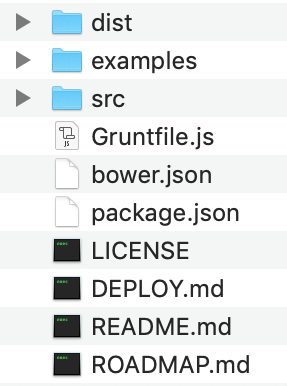
- 解凍すると色々なファイルが梱包されていますが、必要最低限のファイルだけを次のステップでテンプレートに移動しましょう。

※2020/04時点でDLファイル名は「lightbox2-dev」となっているようです。当ページではこのバージョンを元に解説します。
2. 必要なファイルのみをテンプレートに移動します。
- ダウンロードファイルのdistフォルダ内のimagesフォルダ内にある、close.pngとloading.gifとnext.pngとprev.pngの4点を当テンプレートのimagesフォルダにコピーします。

- 次に、distフォルダ内のcssフォルダにあるlightbox.cssを当テンプレートのcssフォルダにコピーします。

- 次にdistフォルダ内のjsフォルダにあるlightbox-plus-jquery.min.jsを当テンプレートのjsフォルダにコピーします。

- 以上です。テンプレートの動作確認をしましょう。
補足:サムネイル画像を増やしたい場合
基本的にはご利用のテンプレートのhtml側のパーツをコピペして増やしてみて下さい。
以下の例のように大画像はaタグ内で読み込み、小画像はimgタグに読み込まれています。
<a href="images_photo/IMGP2678.jpg" data-lightbox="group1" data-title="蓮の葉"><img src="images_photo/IMGP2678_mini.jpg" alt=""></a>
拡張子(「jpg」や「gif」など)が大文字や小文字だとうまく動作しない場合があるので実際の画像ファイル名とhtml側の表記を揃えておいて下さい。
「data-lightbox」および「data-title」の解説
data-lightbox="group1"は、画像をリンクでつなげていくかの設定です。「group1」部分は好きに変更して頂いて構いませんが、ここを同じ名前で揃えておけば、画像の右半分にカーソルをのせた時に次の画像へのリンク用のアイコンが出ます。
data-title="蓮の葉"は、lightboxで暗転表示された際に写真下に表示されるテキストです。
よく分からない場合は実際に設定して動作を確認してみて下さい。

