Google Mapの設定方法【2019年】
手順
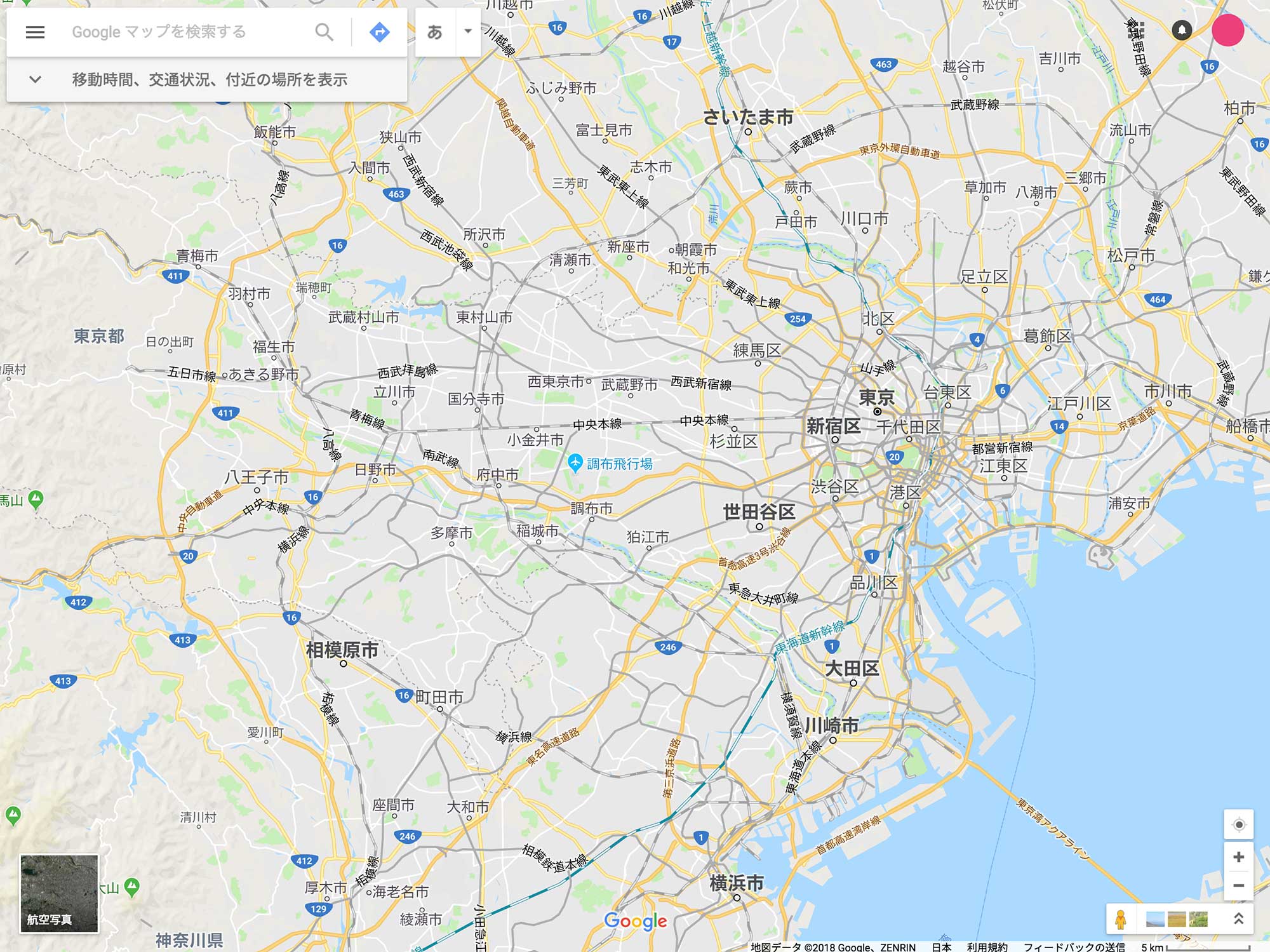
- Google Mapのページへアクセスします。

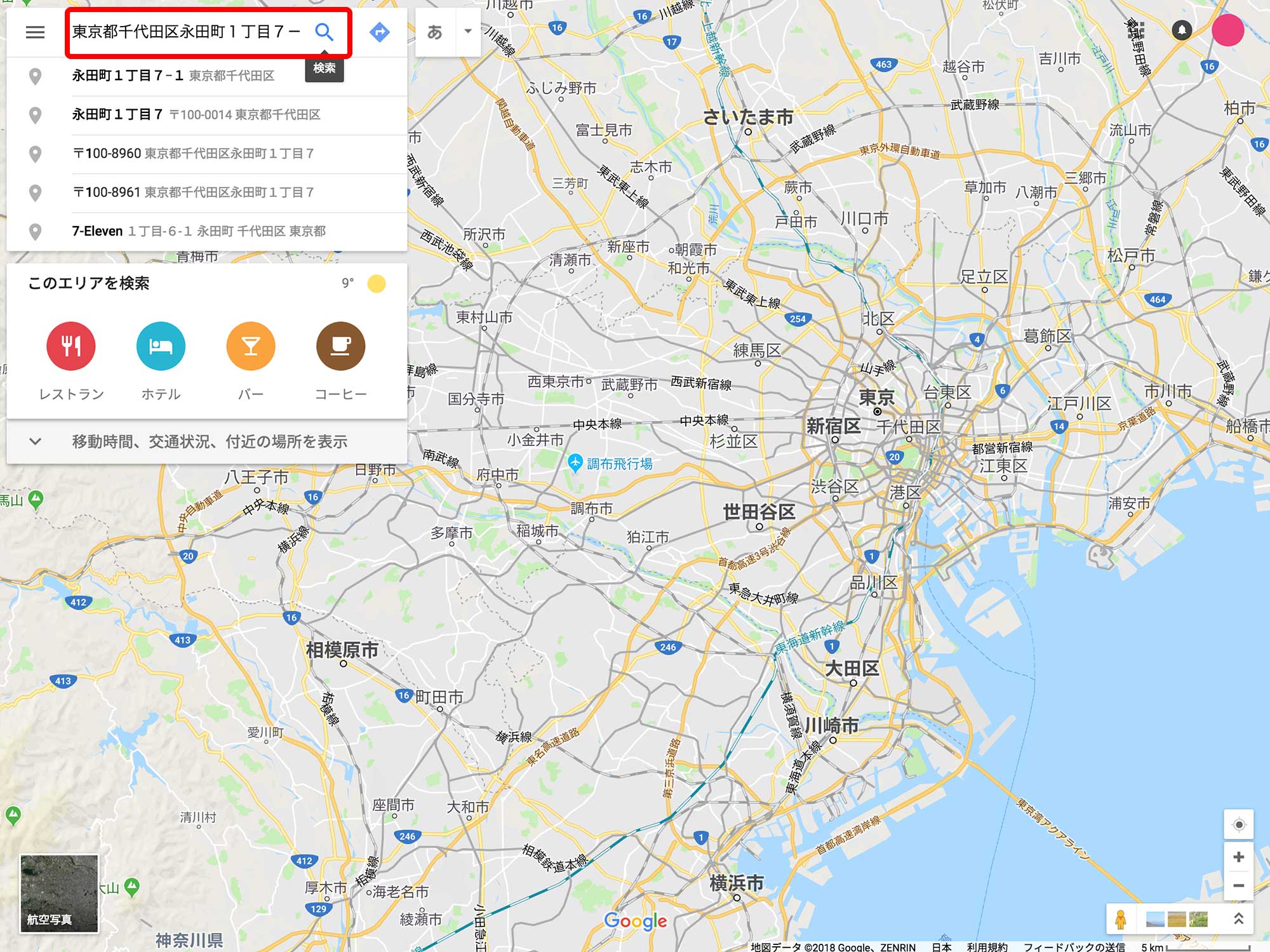
- 画面左上の入力フォームに住所(例:東京都千代田区永田町1丁目7-1)を入力し、横の「虫眼鏡」ボタンを押します。
今回は「国会議事堂」の住所をサンプルとして使っています。

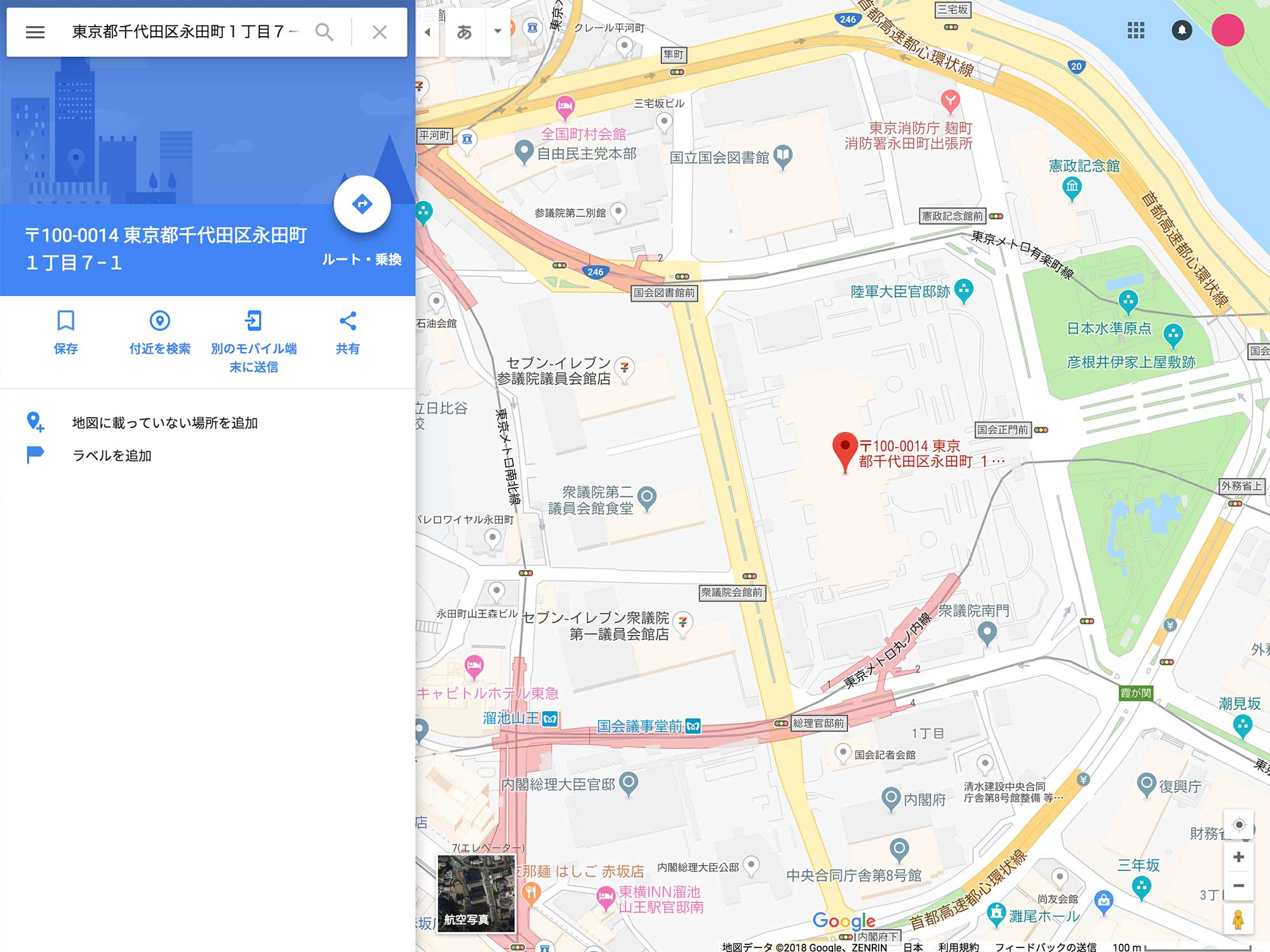
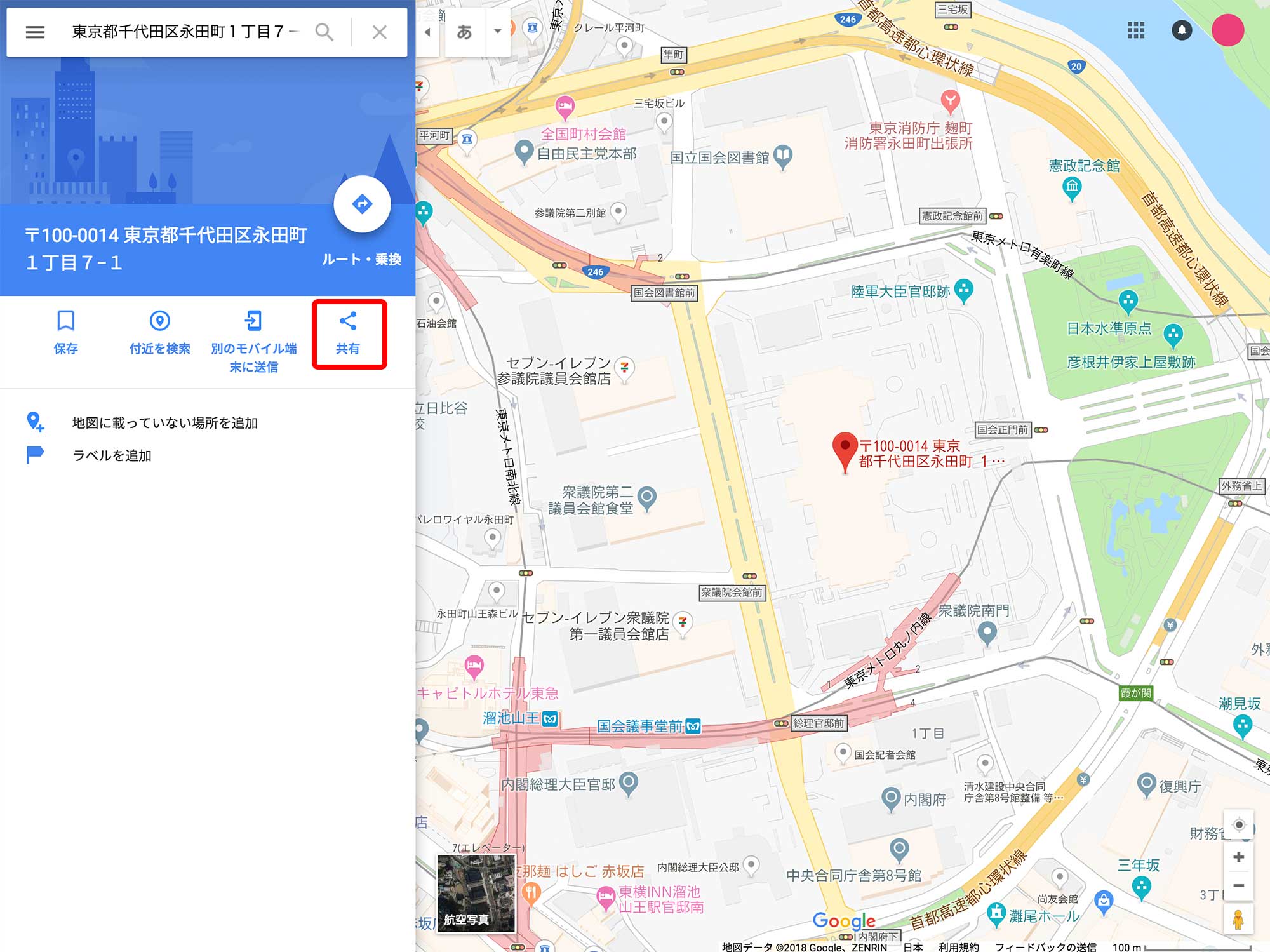
- 国会議事堂と周辺の地図が出てきます。

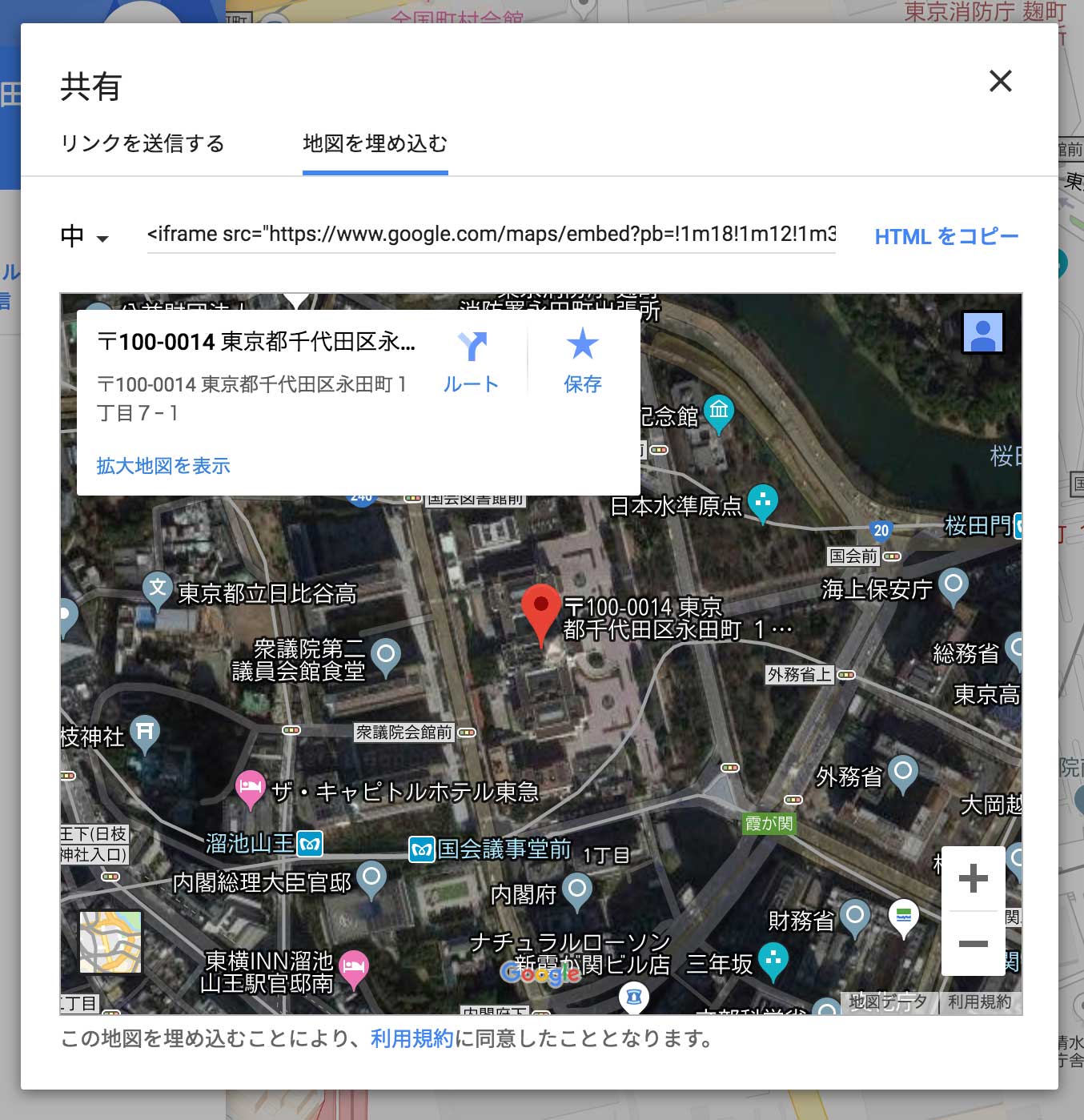
- 「共有」メニューをクリック。

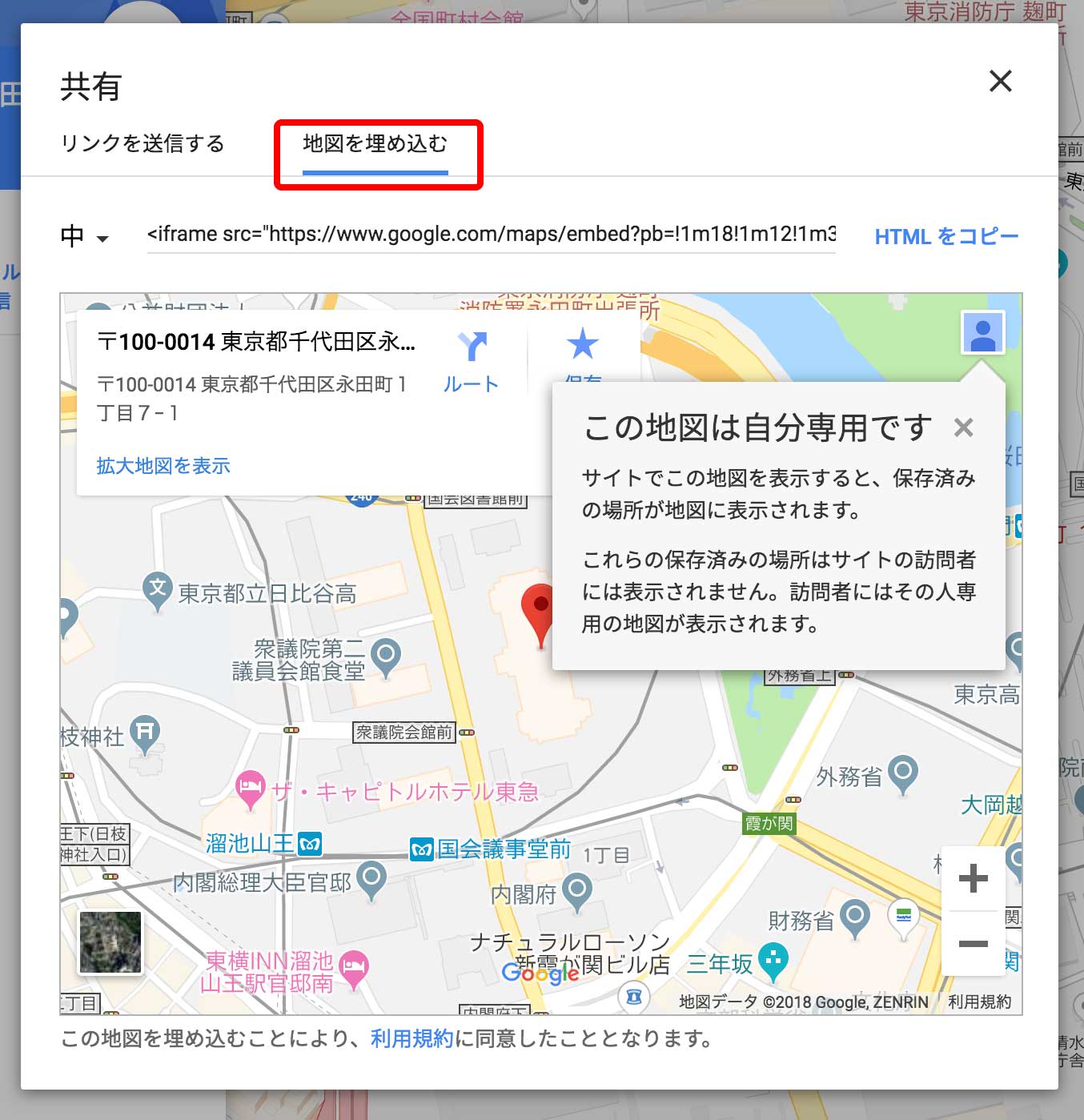
- 出てきた小ウィンドウから、「地図を埋め込む」タブをクリック。
 「この地図は自分専用です」の表示について。
「この地図は自分専用です」の表示について。
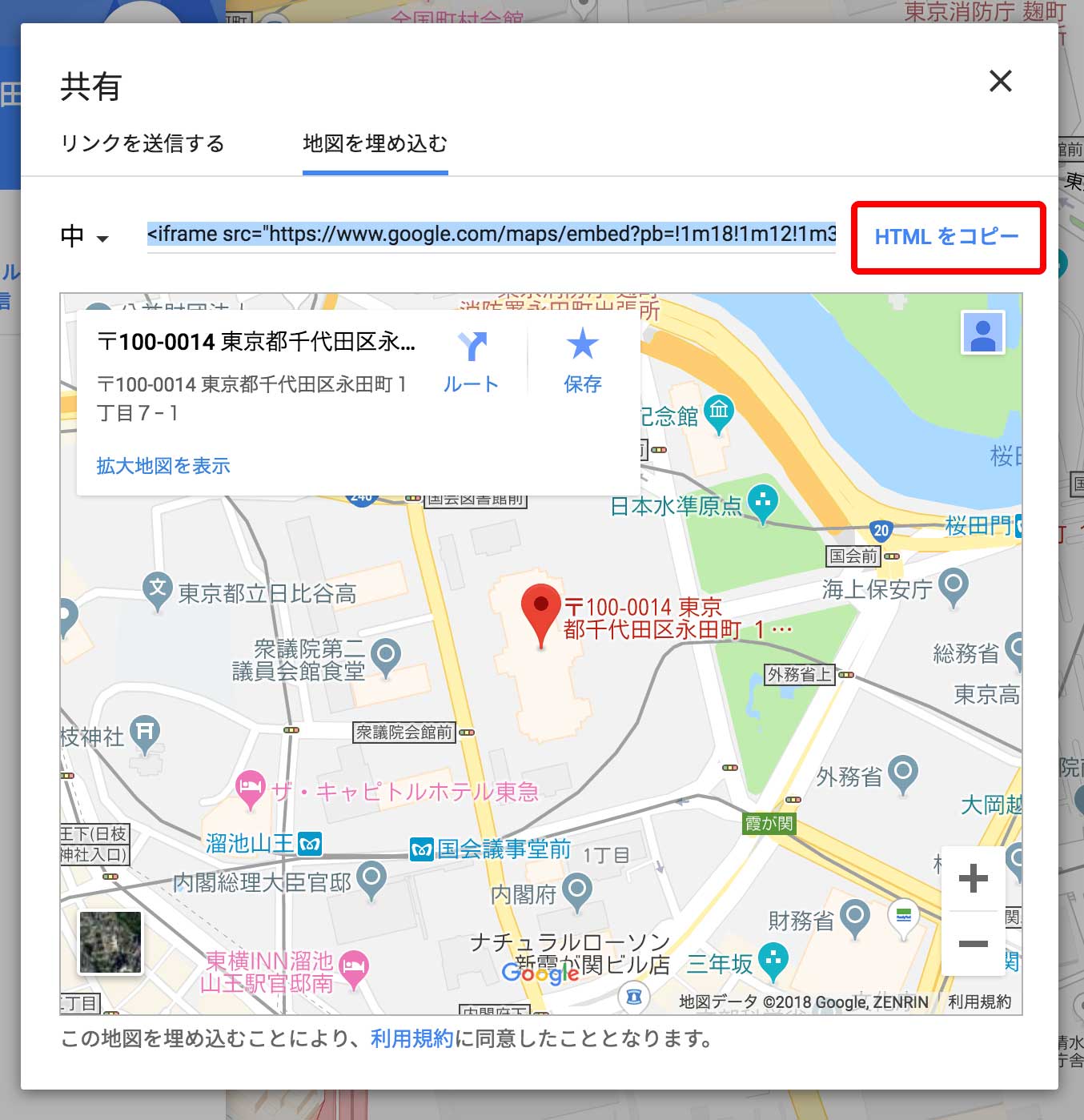
今はGoogleアカウントにログインしていないとマップのhtmlが出力されないようです。ログインしていると必ず出る表示なので、気にせず進みましょう。 - 「HTMLをコピー」をクリック。

- そのままマップを表示させたいページのhtml側にペースト(WinならCtrl + V、MacならCommand + V)して下さい。
実際に貼り付けたものが以下です。
高さの調整をしたい場合、html側のheightの数字を直接変更して下さい。
幅はstyle.cssによって画面幅100%に表示されるようになっています。
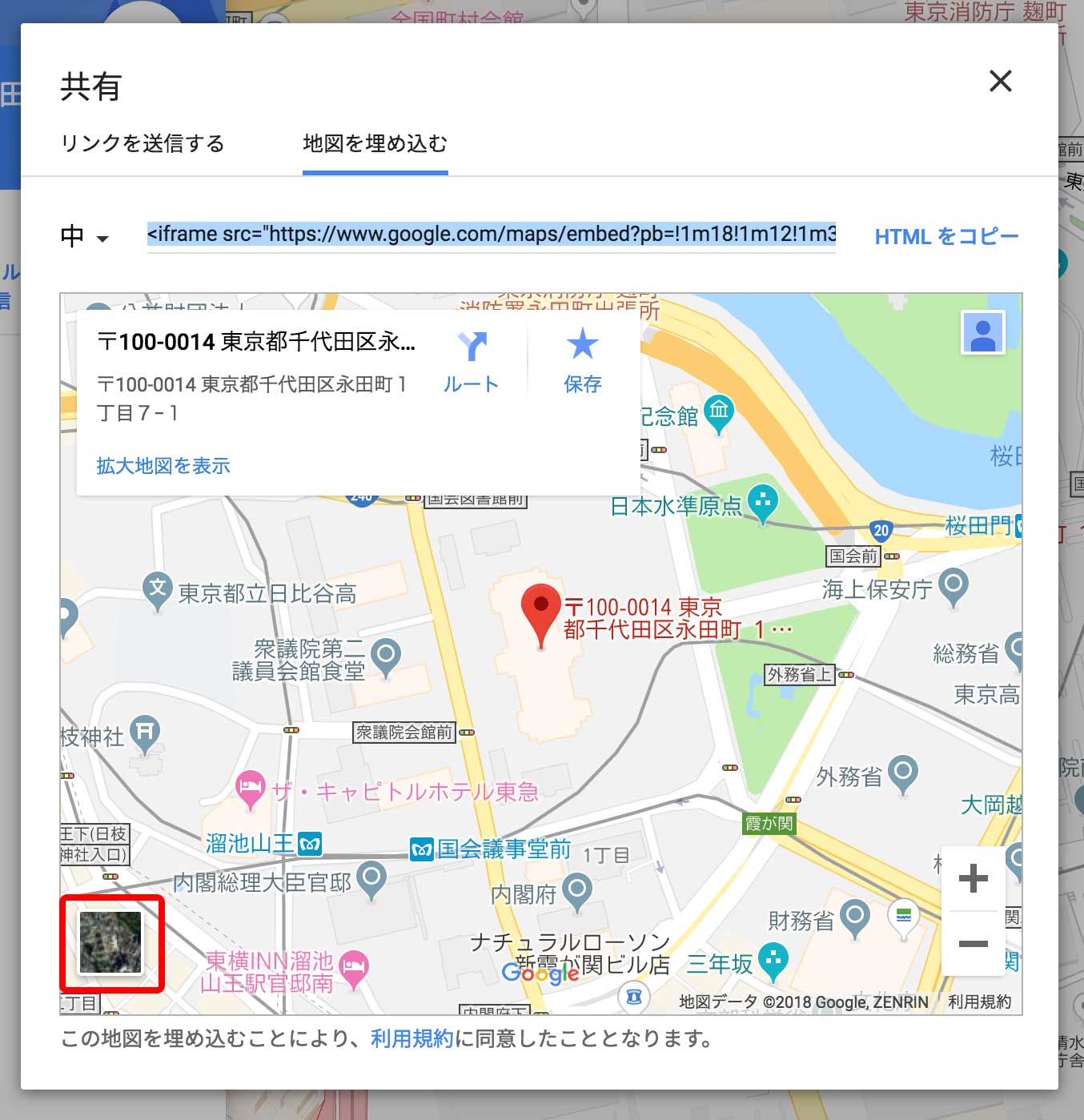
航空写真を使いたい場合
- あまり需要はないかもしれませんが、左下の地図アイコンをクリックすると写真モードになります。

- 以下が写真モードです。上の手順と同じ要領で貼り付ける事ができます。