Illustratorを使って自作ロゴに置き換える
cafe16のオープニングロゴのサイト名部分を入れ替える解説です。
cafe16のデモサイトはこちら。
手順
- フォント用の素材(font.zip)をダウンロードします。
※当サイトのテンプレートにのみ利用可。
font.zipのダウンロード
font.ai
通常のフォントを使う場合は「アウトライン化」する必要があります。
お手持ちのフォントを使いたい場合は、アウトライン化して下さい。
アウトライン化すると「縁取り」のようになってしまうので、ここでは1本の線で表示できるようフォントを準備しました。 - ロゴ用の土台画像(logo.ai)もダウンロードします。
logo.zipのダウンロード
logo.ai
- ダウンロードしたら解凍し、font.aiとlogo.aiをIllustratorで開きます。
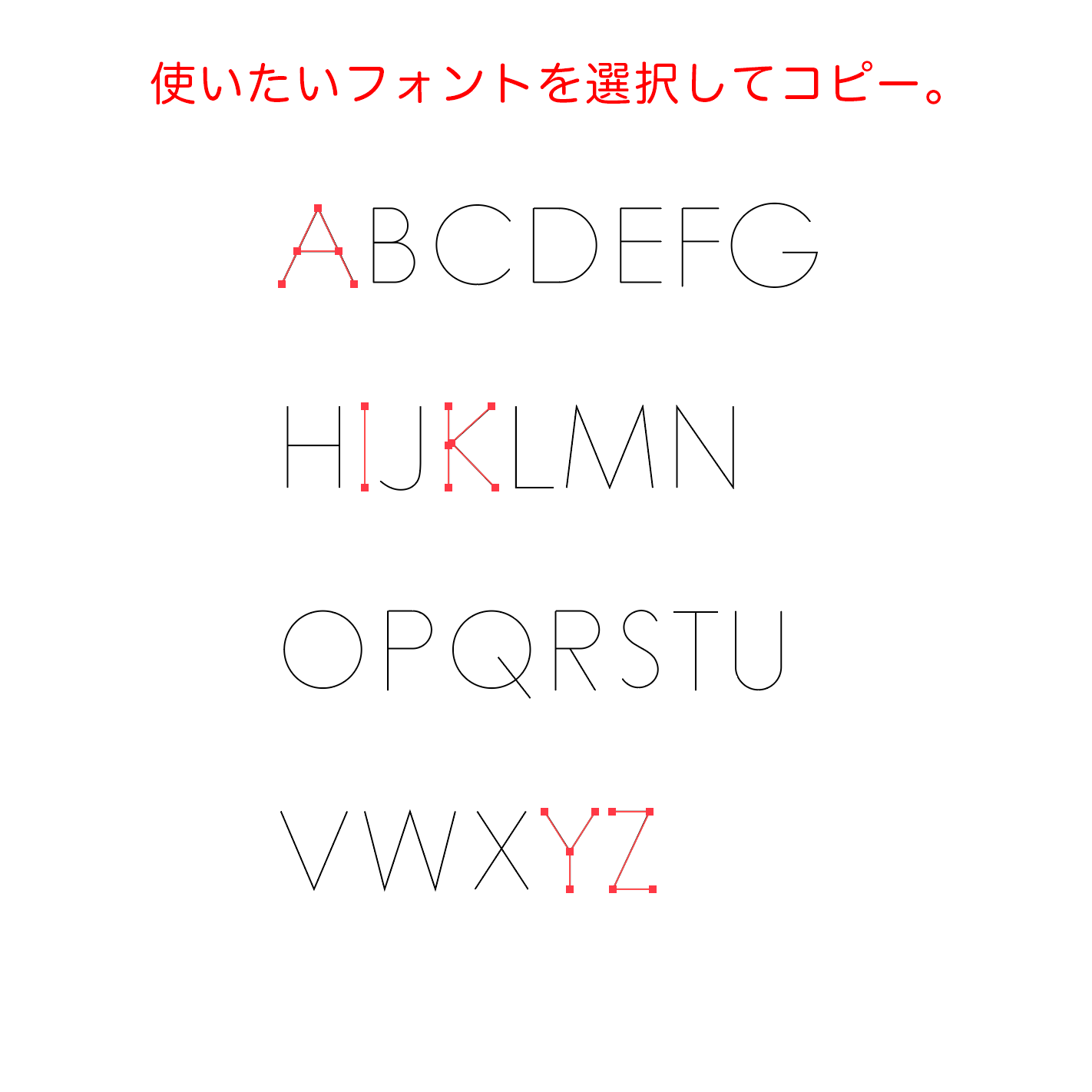
- font.aiから使いたいフォントをコピーします。
今回は、「CAFE」を「IZAKAYA」に変更します。
font.ai
- logo.aiにフォントを貼り付け、レイアウトを調整します。
logo.ai
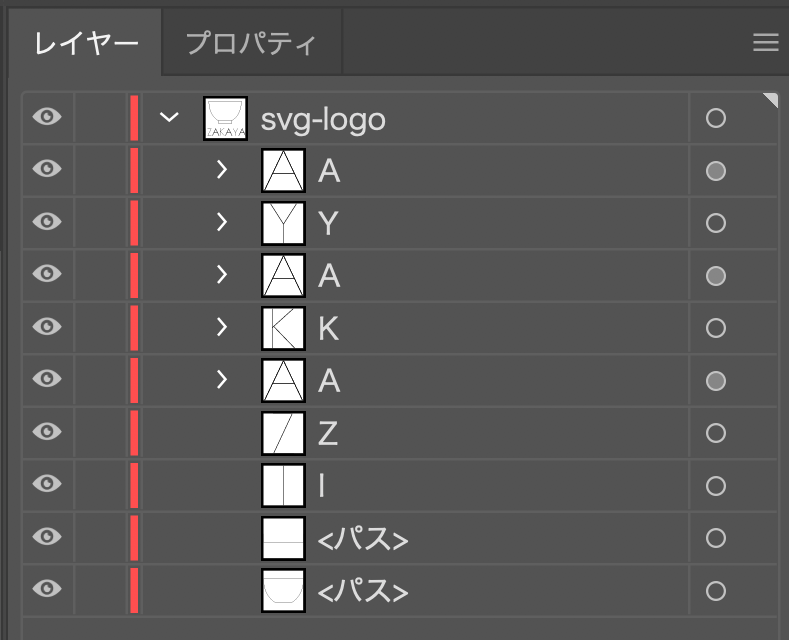
- 下のレイヤーからsvgコードが出力されますので、アニメーションさせたい順に下から並べておいて下さい。
(svgコードを出力したあとにhtml側で入れ替えても構いません。)

※レイヤー名の「svg-logo」は変更しないで下さい。この名前をhtmlのsvgタグで読み込んでいます。 - 「ファイル」→「別名で保存」を選択。
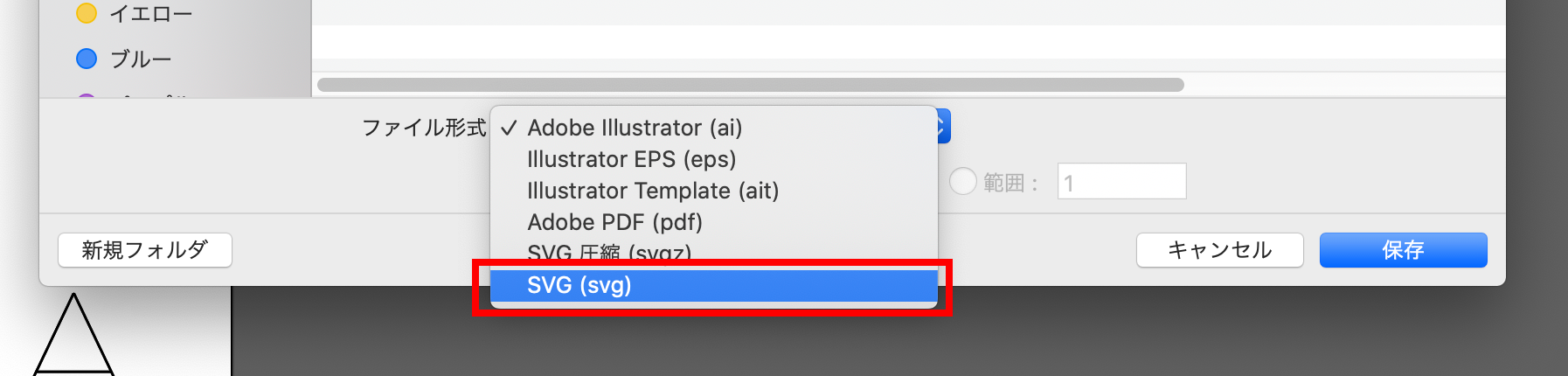
ファイル形式のプルダウンから「SVG(svg)」を選んで「保存」ボタンを押します。

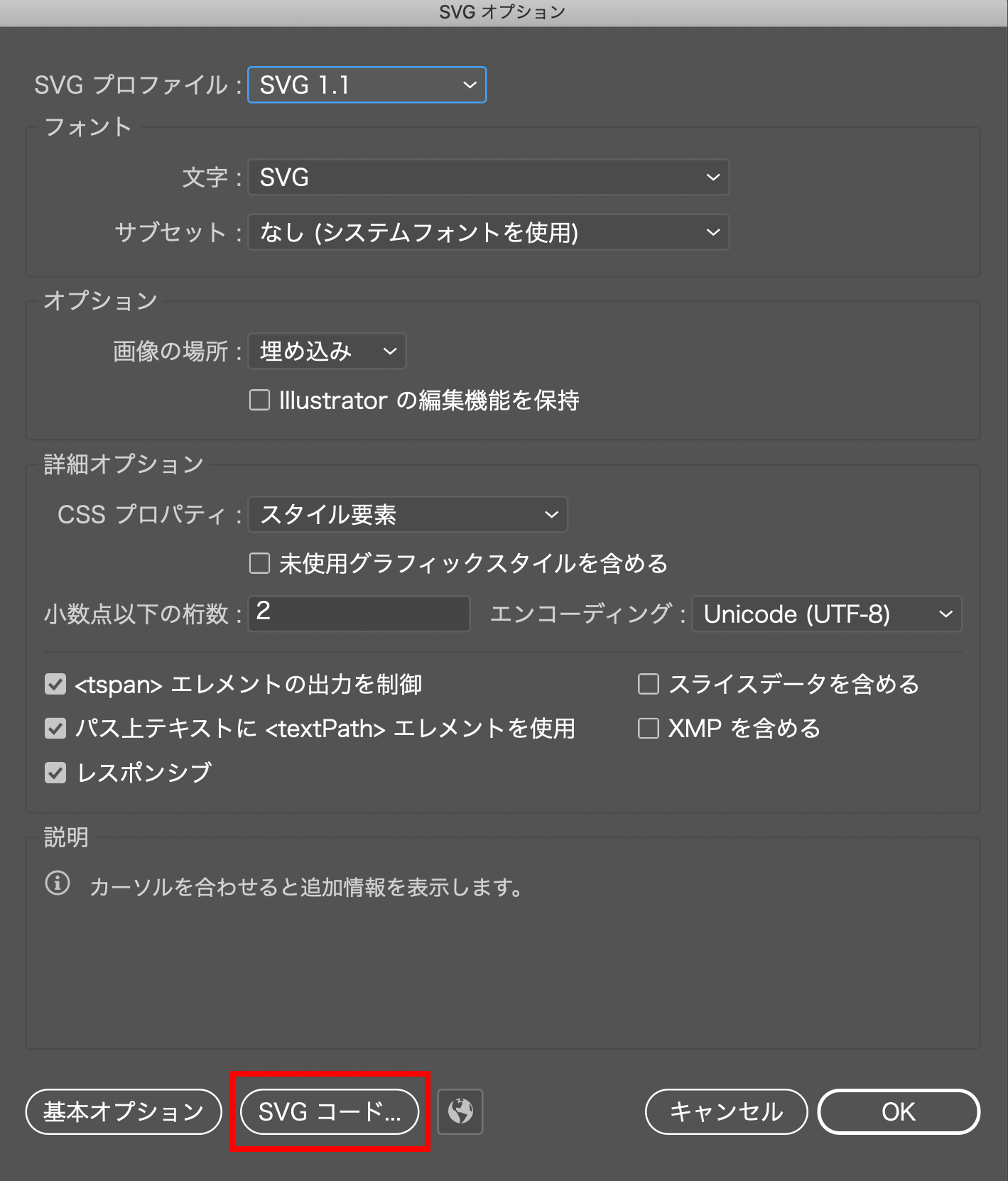
- SVGオプションウィンドウが開くので、「SVGコード」をクリック。

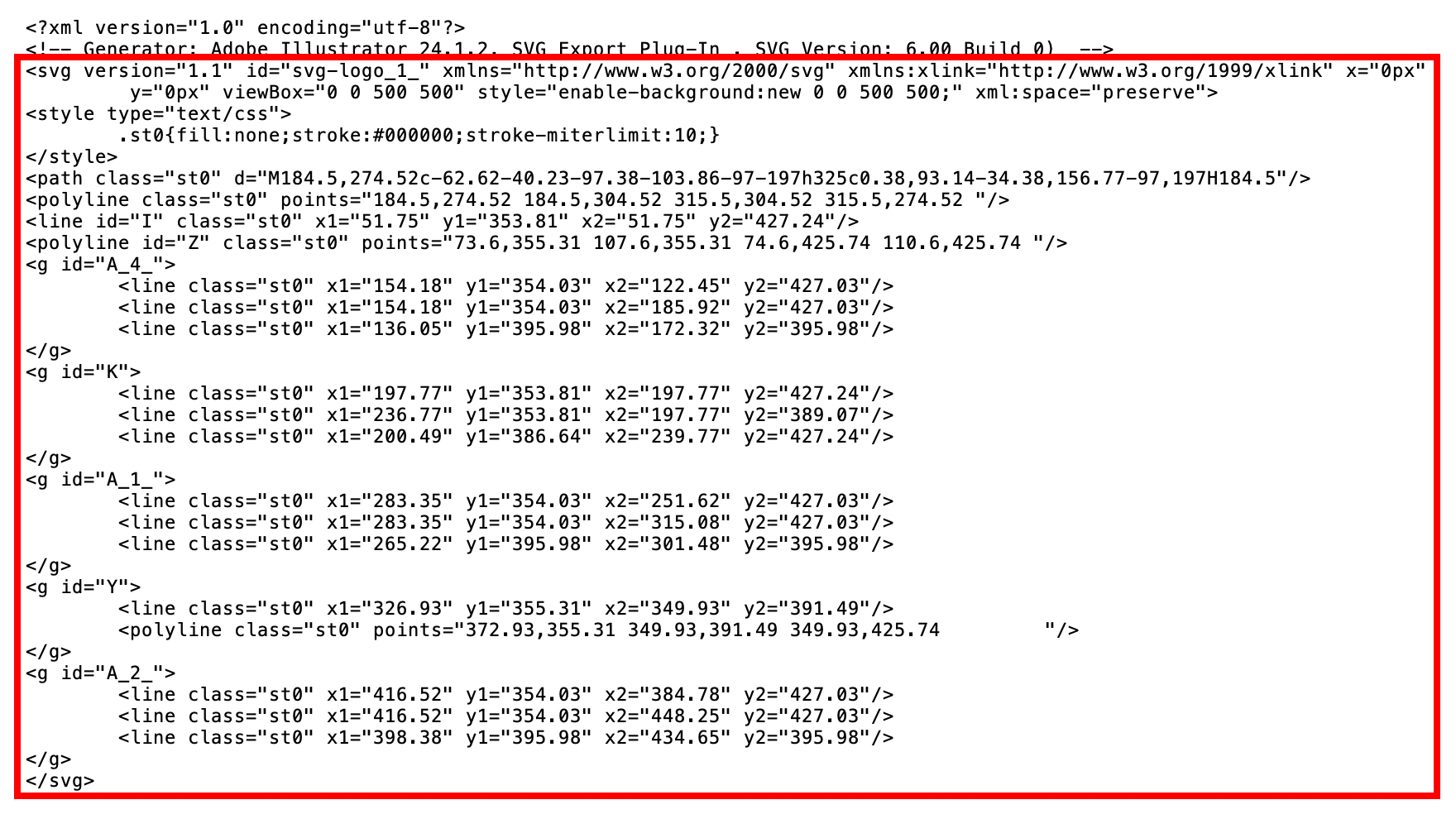
- SVGコードが出力されますので、svgタグ部分をコピーします。

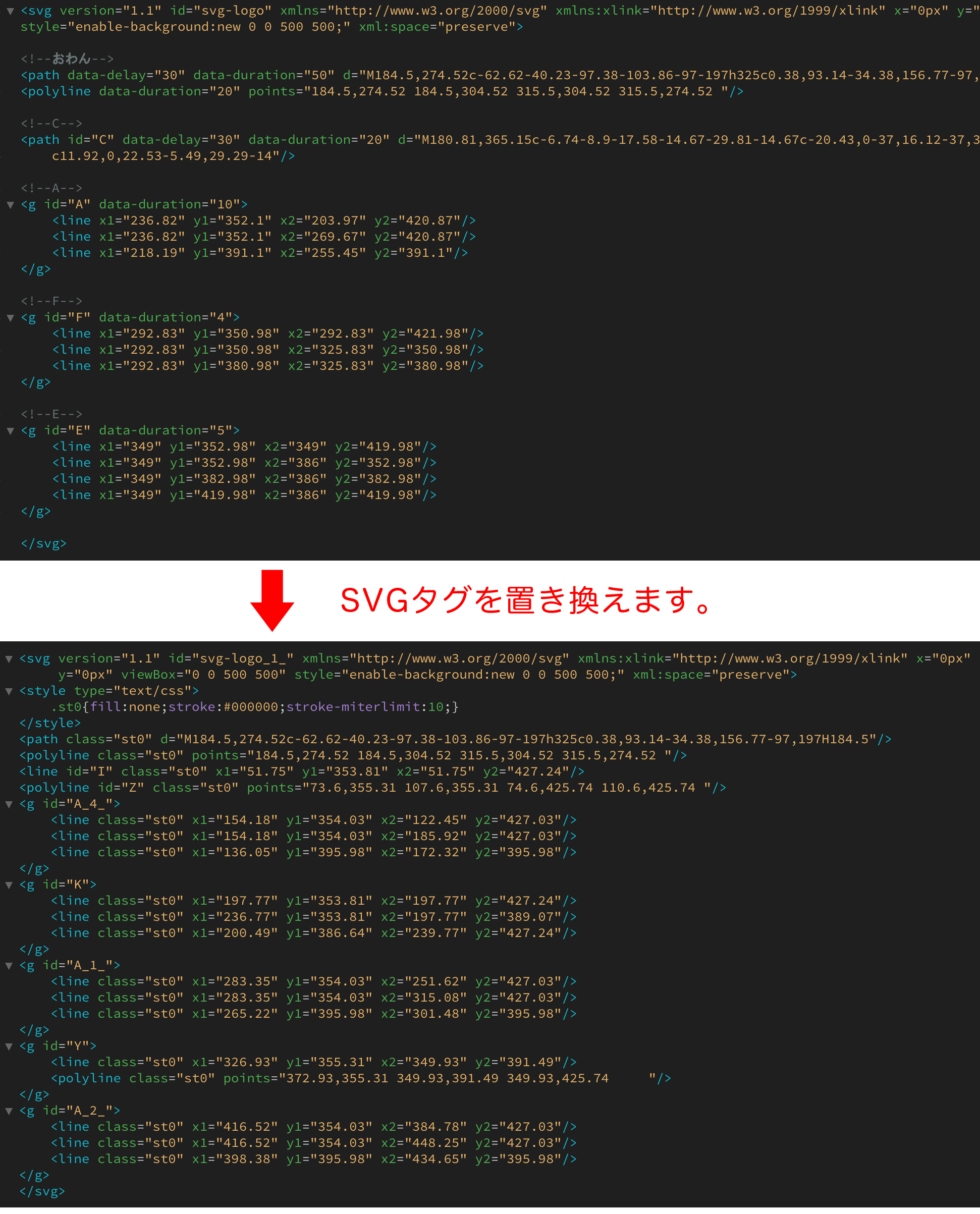
- テンプレートのsvgタグと入れ替えます。

- もし、svgのidが「svg-logo」以外になっていたら、必ず「svg-logo」に書き換えて下さい。

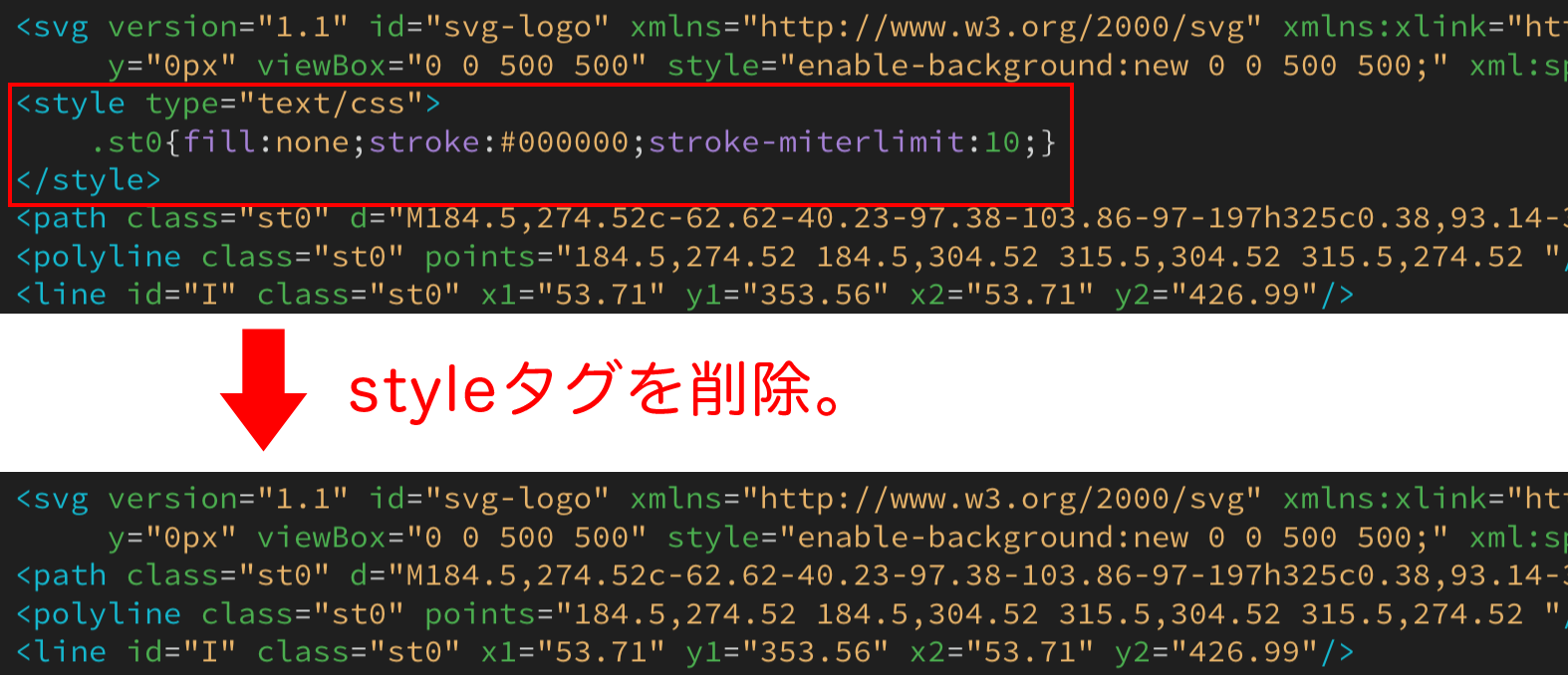
- styleタグを削除して下さい。
残しているとcssフォルダのstyle.cssの設定よりこちらが優先されます。
(styleを削除するとclass指定も全て無効になるのでclass指定も外してもらって構いません。残してももちろん問題ありません。)

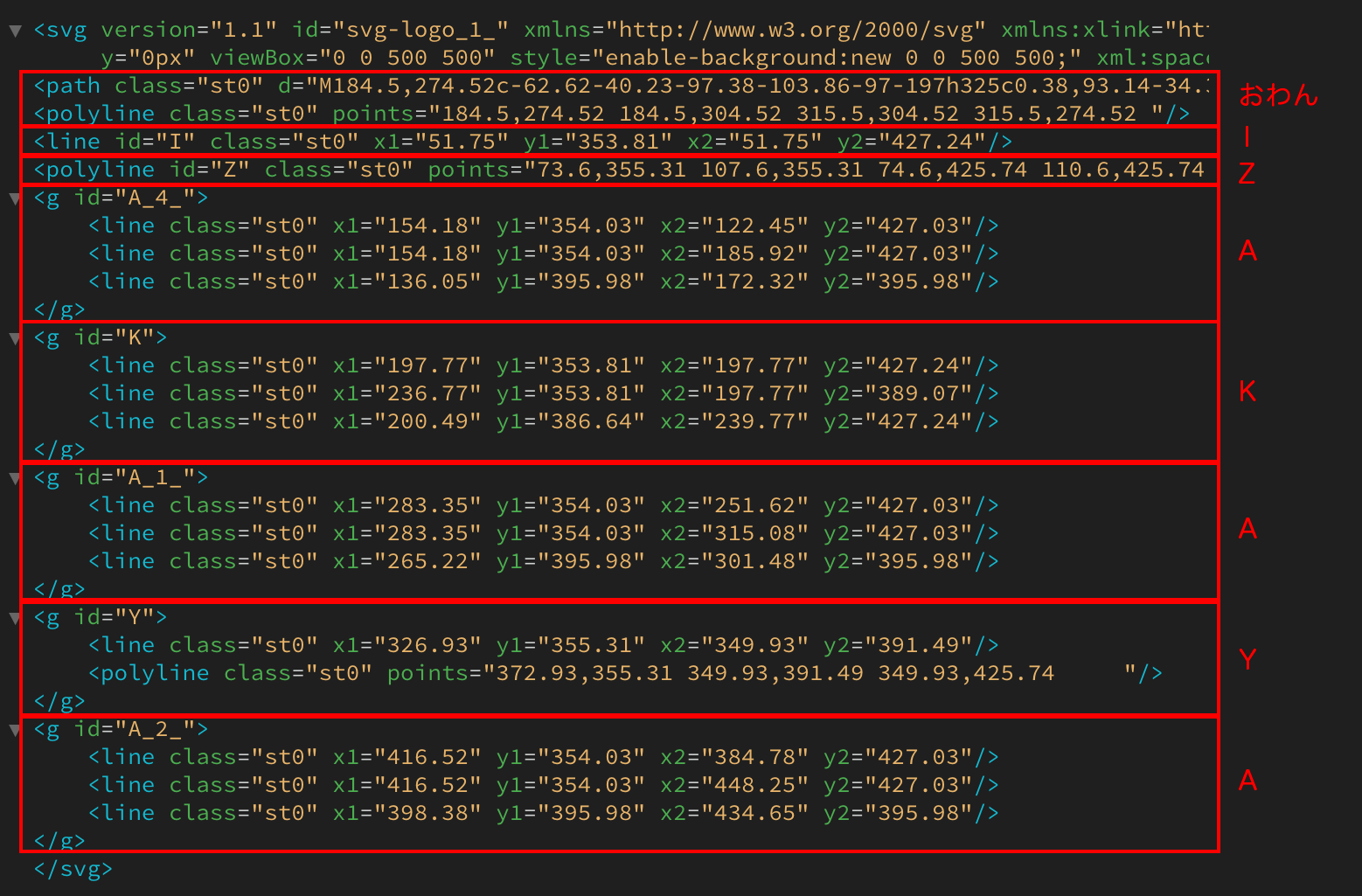
- 簡単に解説します。
おわん以外は、idにアルファベット名が入っているのでわかりやすいかと思います。
どれがどれかわからない場合はブロックごと削除し、一度プレビュー確認してみるとわかります。
おわんも2行(上のパーツと下のパーツ)の2つで構成されています。
上から順に再生されます。

- 再生してみます。
以下のようにフォントが置き換わっていればOKです。

スタイルの変更
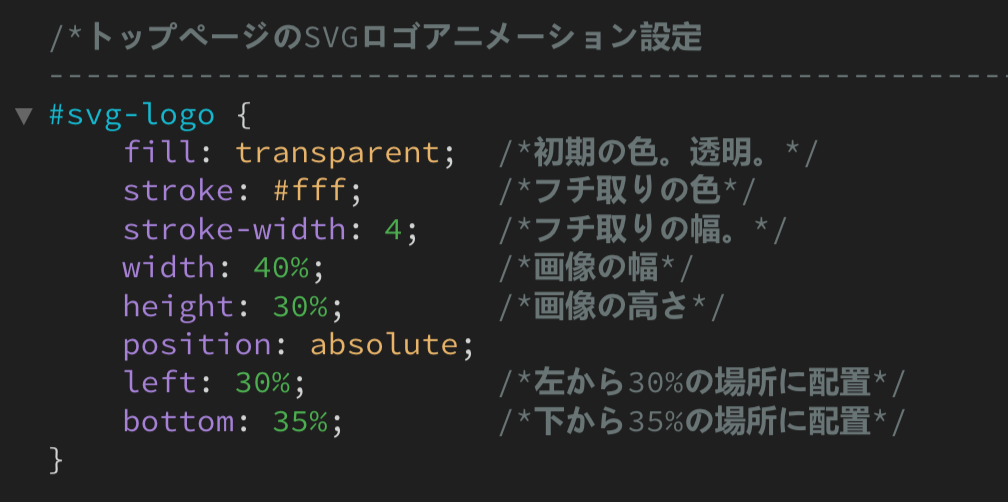
枠の色や幅、ロゴサイズなど調整したい場合は、cssフォルダのstyle.cssの以下を変更してみて下さい。

ちょっと速度が気になる…という場合
現状のままだと、時間経過とともにアニメーションがゆっくりとした速度になっていきます。
時間設定ができるよう変更してみましょう。
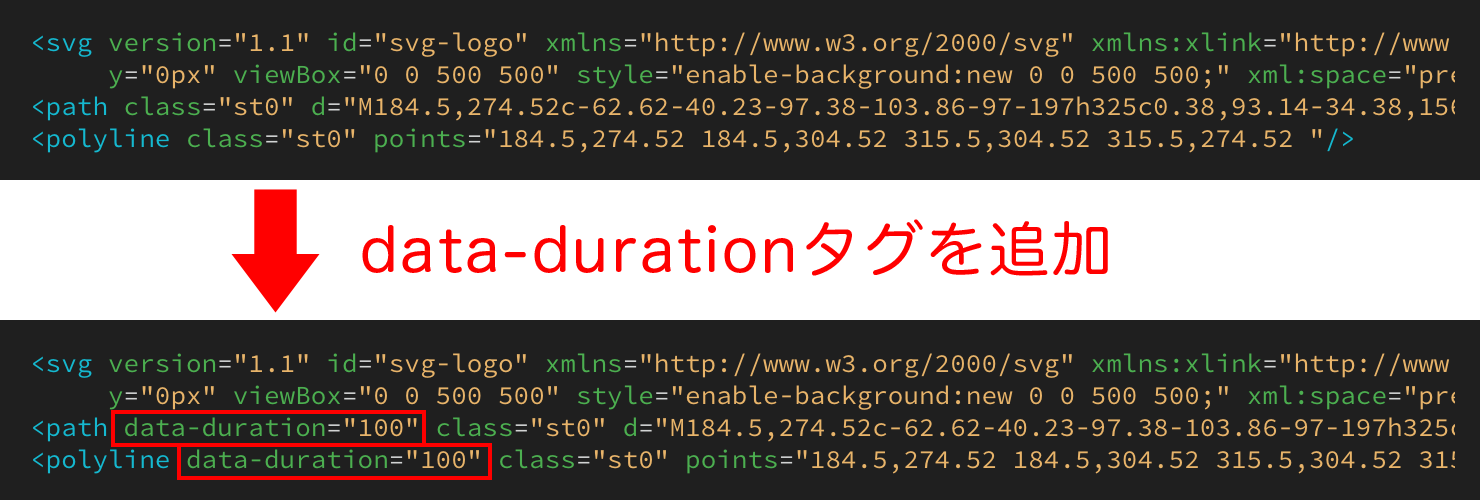
data-duration="●"
上記はアニメーションにかける時間です。●部分には半角数字を入力します。
これを直接htmlに指定する事で、表示にかける時間設定ができます。
おわんに「data-duration="100"」を追加してみます。

動き出すタイミングを調整する
画面を開いた瞬間からロゴアニメーションが動くのを、少しまってからスタートするように調整してみます。
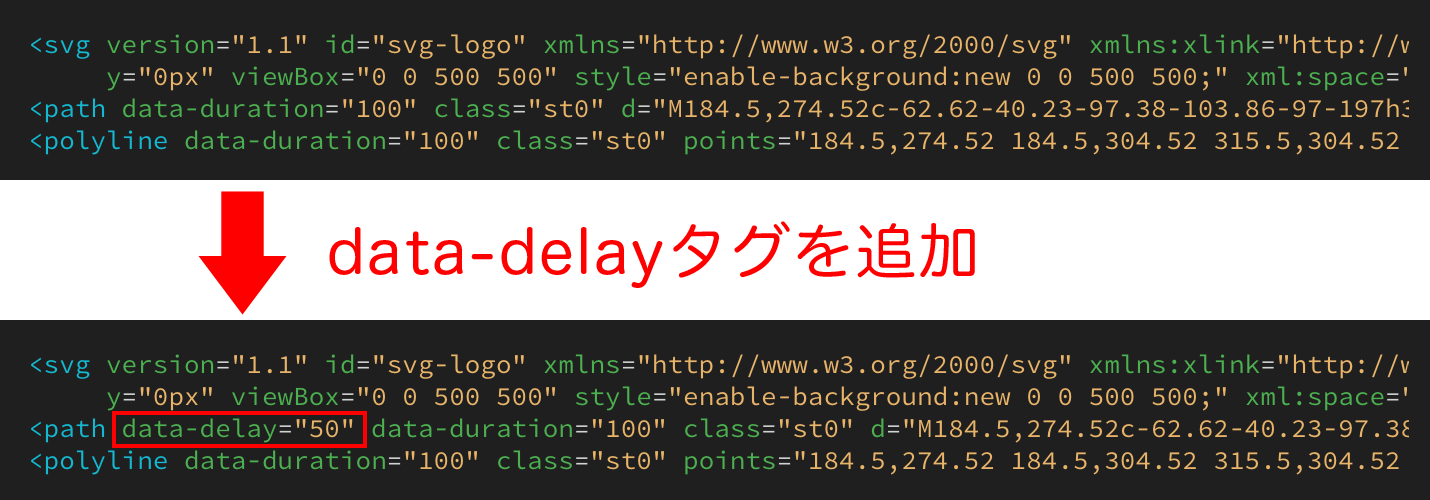
data-delay="●"
上記は待機時間です。●部分には半角数字を入力します。
これを直接htmlに指定する事で、自由に待機時間の設定ができます。
おわんの1つ目に「data-delay="50"」を追加してみます。

設定した例が以下です。
おわんのアニメーションのスタートまでに若干の時間枠ができました。

配布中のテンプレートの方では、アルファベットの1文字目にも同じdelayタグを追加して、おわんとアルファベットの間にも時間が空くように設定されています。
アニメーションの書き順
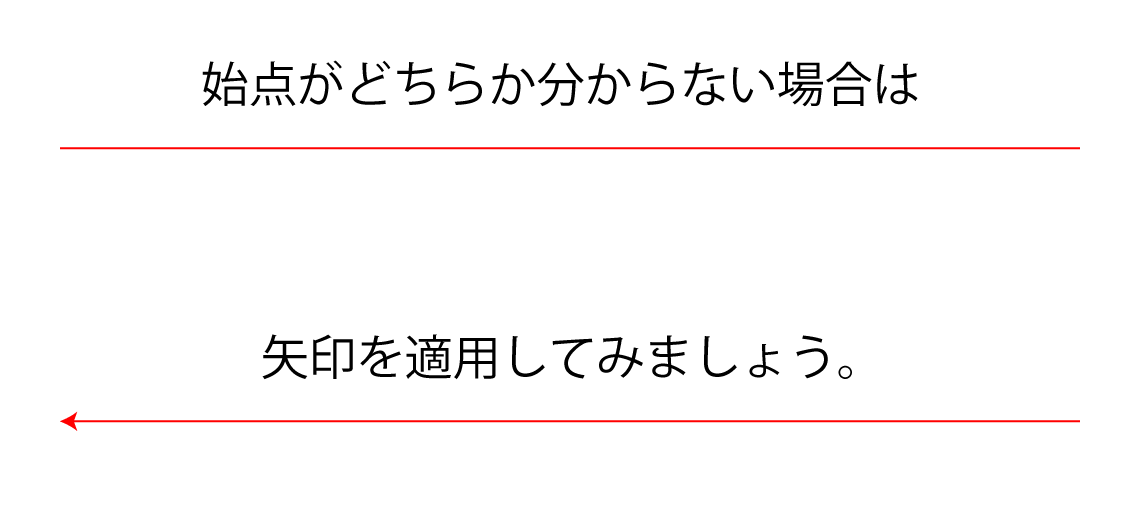
始点から終点に向かってアニメーションされていきます。
どこが始点かわからない場合、矢印などを適用するとわかります。

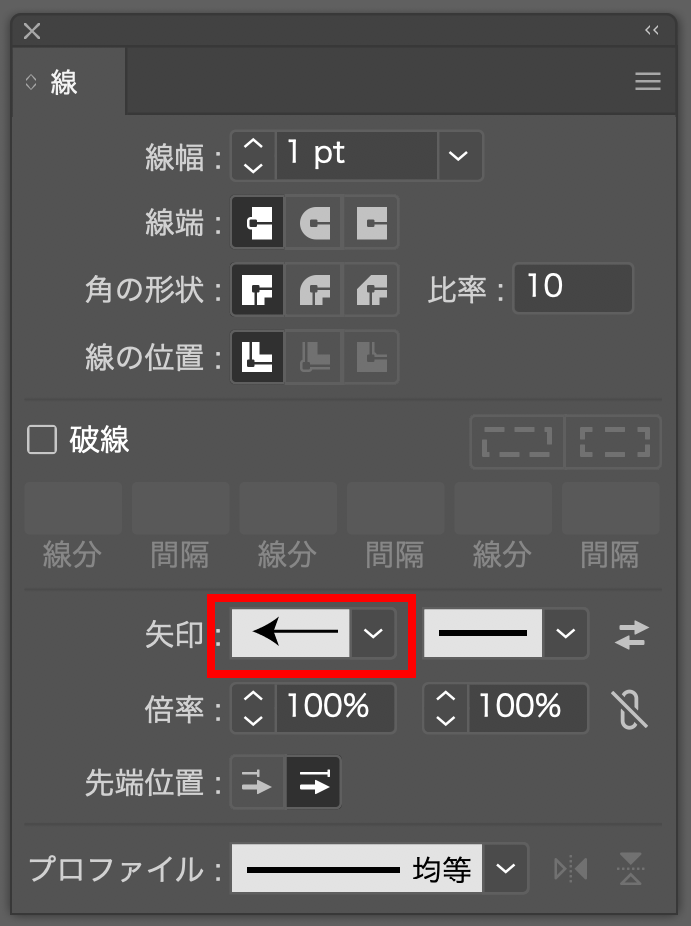
矢印は、「線」パネルの以下で指定できます。
矢印が出た方が始点となります。
つまり、上のラインは左から右に向かってアニメーションされます。

始点と終点を入れ替えたい場合はオブジェクトを選択した状態で、「オブジェクト」メニュー→「パス」→「パスの方向反転」を選べばOKです。
円形や四角形などの閉じたパスを使う際に、アニメーションの開始点が意図通りにならない場合は、開始点としたい所をハサミツールで切断するといいでしょう。
別のアニメーションパターン
vivusには他のアニメーションパターンも準備されています。
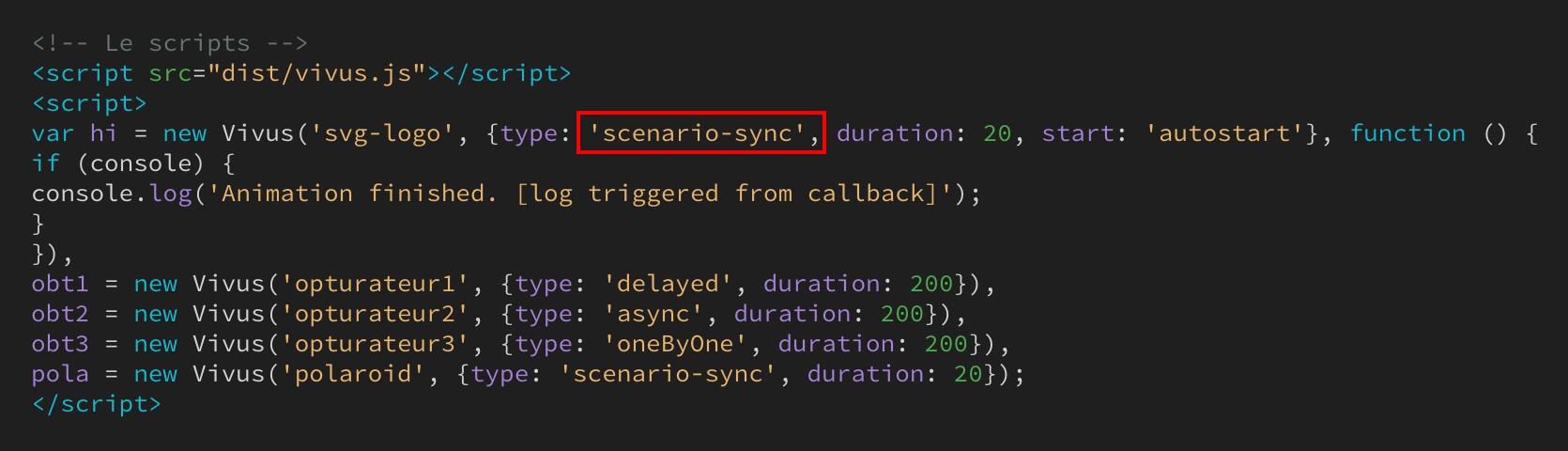
テンプレートのhtmlの下の方にある、「scenario-sync(※下の画像の赤ワク部分)」を「delayed」や「async」や「oneByOne」に書き換えると別のアニメーションパターンになります。
※別のパターンに変更した場合は、すぐ右側の「duration: 20」の数字も調整して下さい。
※他のタイプに変更すると、html側の「data-delay」や「data-duration」は効かなくなります。

もっと詳しく知りたい人は
Google検索などで調べてみて下さい。
※当サイトでは、マニュアル以外の使い方に関するサポートは行っておりません。ご了承下さい。