class又はidでの「slide0」の行がないスライドショータイプの解説
使用タグは以下です
※ご利用のテンプレートによってタグが若干異なるかもしれませんが、「slide0」というワードが「ない」タイプが該当します。
<aside id="mainimg">
<img src="images/1.jpg" alt="" id="slide1">
<img src="images/2.jpg" alt="" id="slide2">
<img src="images/3.jpg" alt="" id="slide3">
</aside>
補足:4枚目を追加したい場合(※下のキーフレームの変更・追加作業も必要です)
<aside id="mainimg">
<img src="images/1.jpg" alt="" id="slide1">
<img src="images/2.jpg" alt="" id="slide2">
<img src="images/3.jpg" alt="" id="slide3">
<img src="images/4.jpg" alt="" id="slide4">
</aside>
slide.cssを直接見たい場合は
cssのアニメーション(キーフレーム)設定は以下です
/*1枚目*/
@keyframes slide1 {
0% {opacity: 0;}
10% {opacity: 1;}
30% {opacity: 1;}
40% {opacity: 0;}
100% {opacity: 0;}
}
/*2枚目*/
@keyframes slide2 {
0% {opacity: 0;}
30% {opacity: 0;}
40% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 0;}
100% {opacity: 0;}
}
/*3枚目*/
@keyframes slide3 {
0% {opacity: 0;}
60% {opacity: 0;}
70% {opacity: 1;}
90% {opacity: 1;}
100% {opacity: 0;}
}
補足:4枚目を追加した場合
ちょっと面倒かもしれませんが、下の図を参考に既存の3枚のアニメーションを再設定し、4枚目(@keyframes slide4)を追加して下さい。
以下のように均等割ができない場合、最初か最後に余裕を入れればバランスがとれると思います。
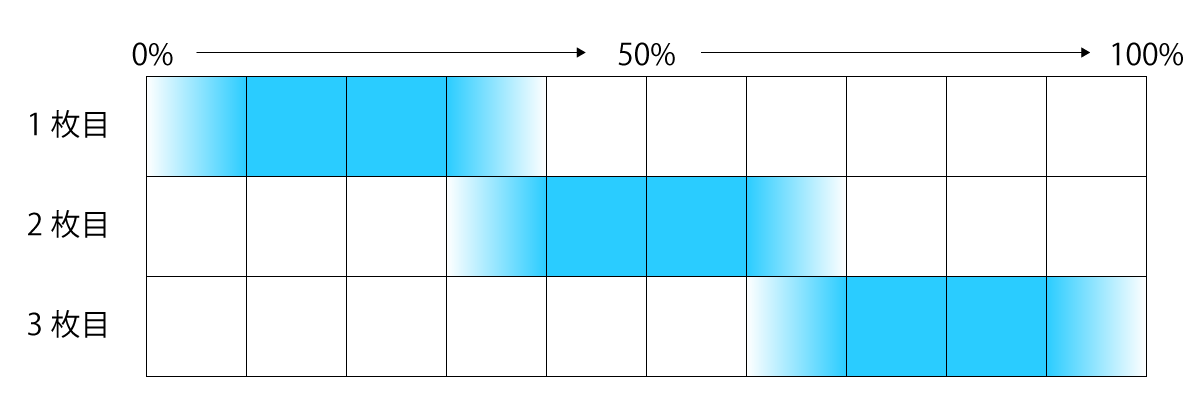
アニメーション(キーフレーム)解説
上のcssのopacity(透明度)をイメージ図に起こしたものです。
0%から100%までの100コマアニメだと思えば想像しやすいと思います。

グラデーションになっている部分がフェードイン(又はフェードアウト)する部分です。
1枚目で言えば、0%が「opacity: 0;」の透明で、10%の所で「opacity: 1;」の100%色の出た状態となります。
色が完全についている部分は「opacity: 1;」で色が完全に出た状態。
色がない部分は「opacity: 0;」で色がない状態の事です。
キーフレームは自由に変更してもらって構いませんが、0%と100%は必ず指定するようにしておいて下さい。
キーフレームのバランスを以下にすれば3枚が自然にループします。
@keyframes slide1 {
0% {opacity: 1;}
25%{opacity: 1;}
35%{opacity: 0;}
90% {opacity: 0;}
100% {opacity: 1;}
}
@keyframes slide2 {
0% {opacity: 0;}
25% {opacity: 0;}
35% {opacity: 1;}
60% {opacity: 1;}
70% {opacity: 0;}
100% {opacity: 0;}
}
@keyframes slide3 {
0% {opacity: 0;}
60% {opacity: 0;}
70% {opacity: 1;}
90% {opacity: 1;}
100% {opacity: 0;}
}
これを使う場合、スライドショーのcssの、「slide1,slide2,slide3」の設定に、以下を追加すると均等にスライドします。animation-timing-function: linear;
その他のcss解説
animation-name
キーフレームでそれぞれ指定している名前(slide1など)と実際の画像とを結びつけるスタイルです。
例:animation-name: slide1; など。
animation-duration
アニメーションを1ループ実行する時間。「s」は秒の事です。
例えば、「animation-duration: 15s;」だと15秒かけて上のキーフレームを動かす指定になります。
animation-iteration-count
アニメーションを実行する回数の事。
「animation-iteration-count:1;」は1回という意味、「animation-iteration-count:2;」だと2回。
「animation-iteration-count:infinite;」にすれば無限に繰り返すという意味になります。

