class又はidで「slide0」の行があるスライドショータイプの解説
使用タグは以下です
※ご利用のテンプレートによってタグが若干異なるかもしれませんが、「slide0」というワードが「ある」タイプが該当します。
<aside id="mainimg">
<img src="images/0.jpg" alt="" class="slide0">
<img src="images/1.jpg" alt="" class="slide1">
<img src="images/2.jpg" alt="" class="slide2">
<img src="images/3.jpg" alt="" class="slide3">
</aside>
補足:4枚目を追加したい場合(※下のキーフレームの変更・追加作業も必要です)
<aside id="mainimg">
<img src="images/0.jpg" alt="" class="slide0">
<img src="images/1.jpg" alt="" class="slide1">
<img src="images/2.jpg" alt="" class="slide2">
<img src="images/3.jpg" alt="" class="slide3">
<img src="images/4.jpg" alt="" class="slide4">
</aside>
とし、slide.cssにslide4のスタイルを追加して下さい。既存のslide3を参考に編集するといいと思います。
slide.cssを直接見たい場合は
cssのアニメーション(キーフレーム)設定は以下です
/*1枚目*/
@keyframes slide1 {
0% {opacity: 0; transform: scale(1);}
10% {opacity: 1;}
40% {transform: scale(1.05);}
50% {opacity: 1;}
60% {opacity: 0;}
100% {opacity: 0;}
}
/*2枚目*/
@keyframes slide2 {
0% {opacity: 0;}
25% {opacity: 0; transform: scale(1);}
35% {opacity: 1;}
65% {transform: scale(1.05);}
75% {opacity: 1;}
85% {opacity: 0;}
100% {opacity: 0;}
}
/*3枚目*/
@keyframes slide3 {
0% {opacity: 0;}
50% {opacity: 0; transform: scale(1);}
60% {opacity: 1;}
80% {opacity: 1;}
90% {opacity: 0; transform: scale(1.05);}
100% {opacity: 0;}
}
徐々に拡大するスタイルが不要な場合
「transform: scale();」のテキストだけ削除して下さい。
行ごと削除するとアニメーションがずれるので必ずtransformのスタイルだけを外します。
補足:4枚目を追加した場合
ちょっと面倒かもしれませんが、下の図を参考に既存の3枚のアニメーションを再設定し、4枚目(@keyframes slide4)を追加して下さい。
1枚目の土台画像が影響するので、均等割でなく、最後に出てくるスライドの表示時間を少し減らした方がよさそうです。以下の図参照。
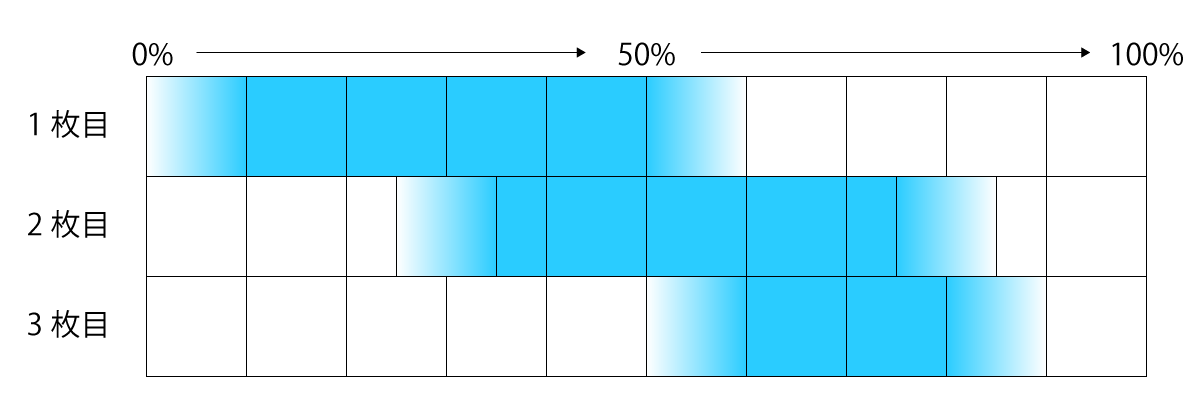
アニメーション(キーフレーム)解説
上のcssのopacity(透明度)をイメージ図に起こしたものです。
0%から100%までの100コマアニメだと思えば想像しやすいと思います。

グラデーションになっている部分がフェードイン(又はフェードアウト)する部分です。
1枚目で言えば、0%が「opacity: 0;」の透明で、10%の所で「opacity: 1;」の100%色の出た状態となります。
色が完全についている部分は「opacity: 1;」で色が完全に出た状態。
色がない部分は「opacity: 0;」で色がない状態の事です。
キーフレームは自由に変更してもらって構いませんが、0%と100%は必ず指定するようにしておいて下さい。
その他のcss解説
transform
変形させるスタイルで、ここで使っている「scale」では拡大・縮小を指定できます。
「scale(1)」は等倍、「scale(1.05)」は105%に拡大、という意味です。
1枚目でいえば、0%の時点で原寸大だった画像が40%の地点になるまで徐々に105%のサイズに変形していくという事です。
animation-name
キーフレームでそれぞれ指定している名前(slide1など)と実際の画像とを結びつけるスタイルです。
例:animation-name: slide1; など。
animation-duration
アニメーションを1ループ実行する時間。「s」は秒の事です。
例えば、「animation-duration: 15s;」だと15秒かけて上のキーフレームを動かす指定になります。
animation-iteration-count
アニメーションを実行する回数の事。
「animation-iteration-count:1;」は1回という意味、「animation-iteration-count:2;」だと2回。
「animation-iteration-count:infinite;」にすれば無限に繰り返すという意味になります。
animation-fill-mode
アニメーションの待機中や実行後のスタイルを指定できます。
「animation-fill-mode: forwards;」は、「実行後=最後のキーフレームの状態でストップ」を意味します。
「animation-fill-mode: backwards;」は、「待機中=最初のキーフレームの状態で待機」を意味します。
「animation-fill-mode: both;」は、「待機中=最初のキーフレームの状態で待機」で、「実行後=最後のキーフレームの状態でストップ」を意味します。
animation-timing-function
アニメーションの速度パターンを設定できるスタイルです。
「animation-timing-function: linear;」は、一定の速度で動くという指定です。
現時点までのスライドショーにはこれ以外は多分使っていないので省きますが、他にも色々あるので気になる人は検索してみて下さい。
animation-delay
アニメーションを遅れて開始させるスタイルです。
例:animation-delay: 1s; だと、1秒遅れてスタートという意味。
画像の容量が大きかったりすると初動がぎこちなくなるので、1〜2秒遅れてスタートさせ、その間に画像を読み込ませて極力スムーズに動くようにしています。

