imgタグを使った横スライドタイプ
使用タグは以下です
※ご利用のテンプレートによってタグが若干異なるかもしれませんが、imgタグを使った横スライドタイプが該当します。
<!--スライドショー-->
<aside id="mainimg">
<img src="images/0.png" alt="" class="slide0">
<img src="images/1.jpg" alt="" class="slide1">
<img src="images/2.jpg" alt="" class="slide2">
<img src="images/3.jpg" alt="" class="slide3">
</aside>
補足:4枚目を追加したい場合(※下のキーフレームの変更・追加作業も必要です)
<!--スライドショー-->
<aside id="mainimg">
<img src="images/0.png" alt="" class="slide0">
<img src="images/1.jpg" alt="" class="slide1">
<img src="images/2.jpg" alt="" class="slide2">
<img src="images/3.jpg" alt="" class="slide3">
<img src="images/4.jpg" alt="" class="slide4">
</aside>
slide0の0.pngは黒の土台画像です。これがないと高さの確保ができないので何かしらの土台用画像を準備して下さい。
cssのアニメーション(キーフレーム)設定は以下です
※cssの背景画像を使った横スライドショーと同じです。
/*1枚目*/
@keyframes slide1 {
0% {left: 110%;}
3% {left: 0%;}
20% {left: 0%;}
23% {left: -110%;}
100% {left: -110%;}
}
/*2枚目*/
@keyframes slide2 {
0% {left: 110%;}
33% {left: 110%;}
36% {left: 0%;}
53% {left: 0%;}
56% {left: -110%;}
100% {left: -110%;}
}
/*3枚目*/
@keyframes slide3 {
0% {left: 110%;}
66% {left: 110%;}
69% {left: 0%;}
86% {left: 0%;}
89% {left: -110%;}
100% {left: -110%;}
}
補足:4枚目を追加した場合
ちょっと面倒かもしれませんが、下の図を参考に既存の3枚のアニメーションを再設定し、4枚目(@keyframes slide4)を追加して下さい。
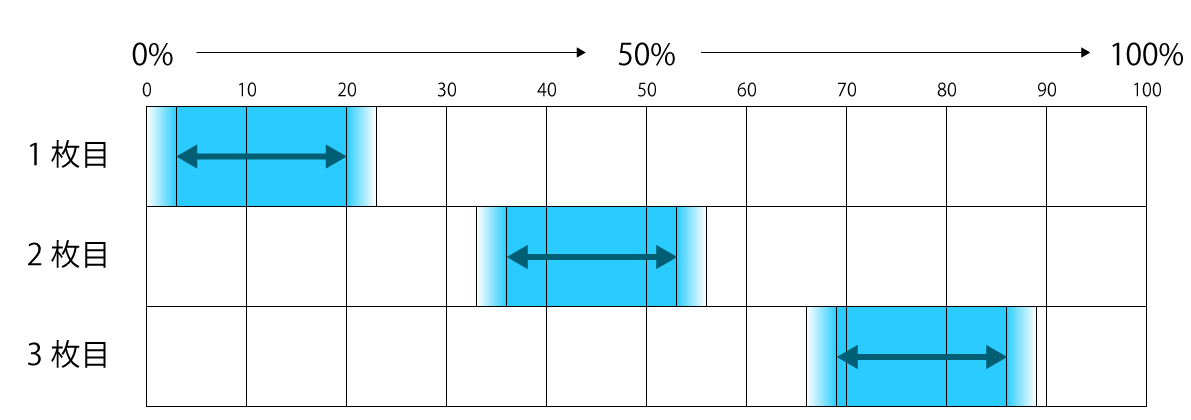
均等割でなく、最後に空白の時間を多めに作った方がバランスがいいようです。以下の図参照。
slide.cssを直接見たい場合は
アニメーション(キーフレーム)解説
cssの背景画像を使った横スライドショーと同じです。
0%から100%までの100コマアニメだと思えば想像しやすいと思います。

グラデーションになっている部分がフェードイン(又はフェードアウト)する部分です。
色が完全に出ている部分が真正面に表示される部分です。
1枚目で言えば、0%が「left: 110%;」でフレーム外(右側)に配置しています。
そこから3%の所で「left: 0%;」で真正面に表示されます。
そこから20%まで真正面のまま静止し、23%で「left: -110%;」と左側にフェードアウトしていきます。
キーフレームは自由に変更してもらって構いませんが、0%と100%は必ず指定するようにしておいて下さい。
その他のcss解説
animation-name
キーフレームでそれぞれ指定している名前(slide1など)と実際の画像とを結びつけるスタイルです。
例:animation-name: slide1; など。
animation-duration
アニメーションを1ループ実行する時間。「s」は秒の事です。
例えば、「animation-duration: 15s;」だと15秒かけて上のキーフレームを動かす指定になります。
animation-iteration-count
アニメーションを実行する回数の事。
「animation-iteration-count:1;」は1回という意味、「animation-iteration-count:2;」だと2回。
「animation-iteration-count:infinite;」にすれば無限に繰り返すという意味になります。
animation-fill-mode
アニメーションの待機中や実行後のスタイルを指定できます。
「animation-fill-mode: forwards;」は、「実行後=最後のキーフレームの状態でストップ」を意味します。
「animation-fill-mode: backwards;」は、「待機中=最初のキーフレームの状態で待機」を意味します。
「animation-fill-mode: both;」は、「待機中=最初のキーフレームの状態で待機」で、「実行後=最後のキーフレームの状態でストップ」を意味します。
animation-delay
アニメーションを遅れて開始させるスタイルです。
例:animation-delay: 4s; だと、4秒遅れてスタートという意味。
画像の容量が大きかったりすると初動がぎこちなくなるので、数秒遅れてスタートさせ、その間に画像を読み込ませて極力スムーズに動くようにしています。

