Google Fontsの使い方
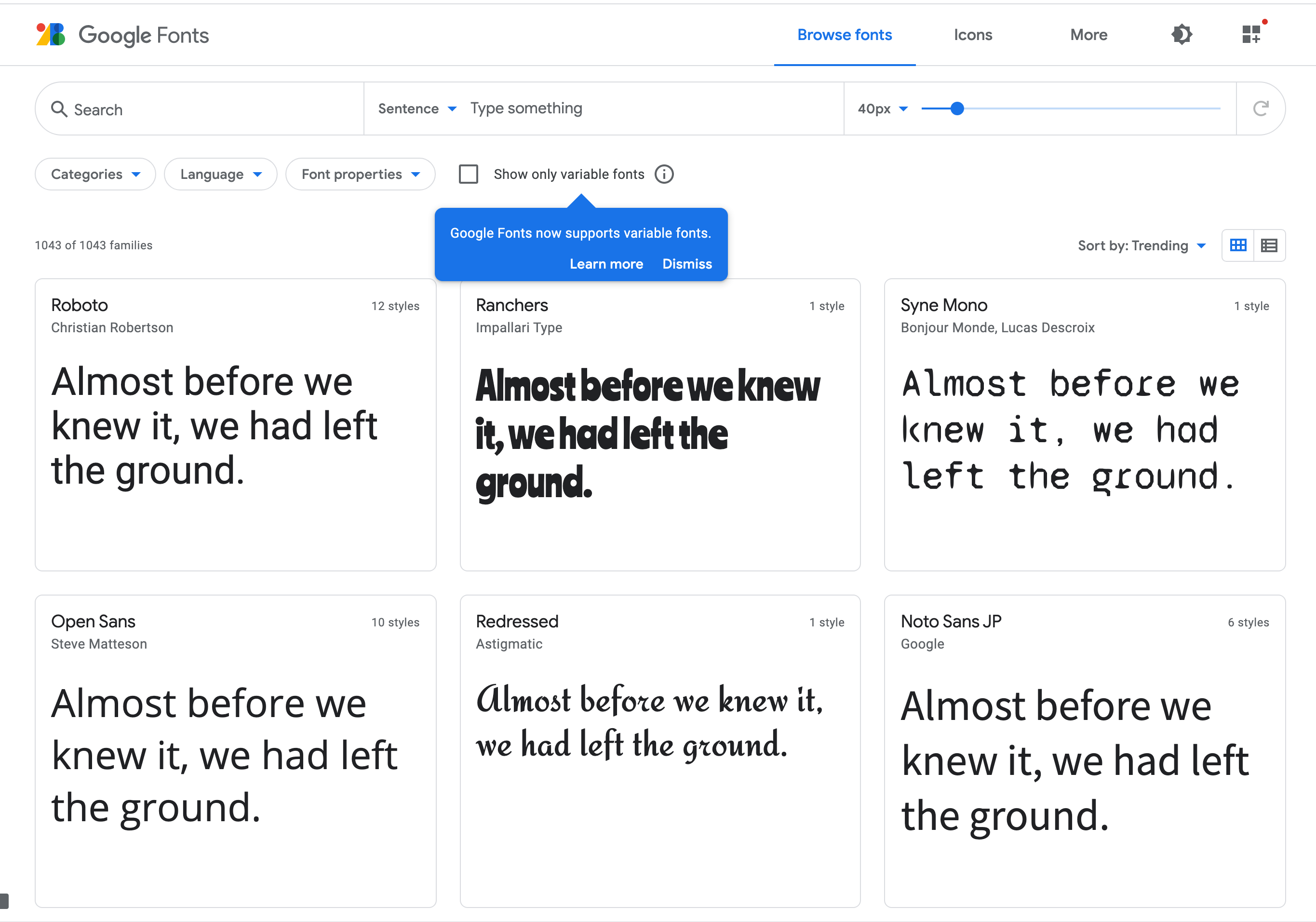
Google Fontsサイトにアクセスします
希望の書体を絞り込みます
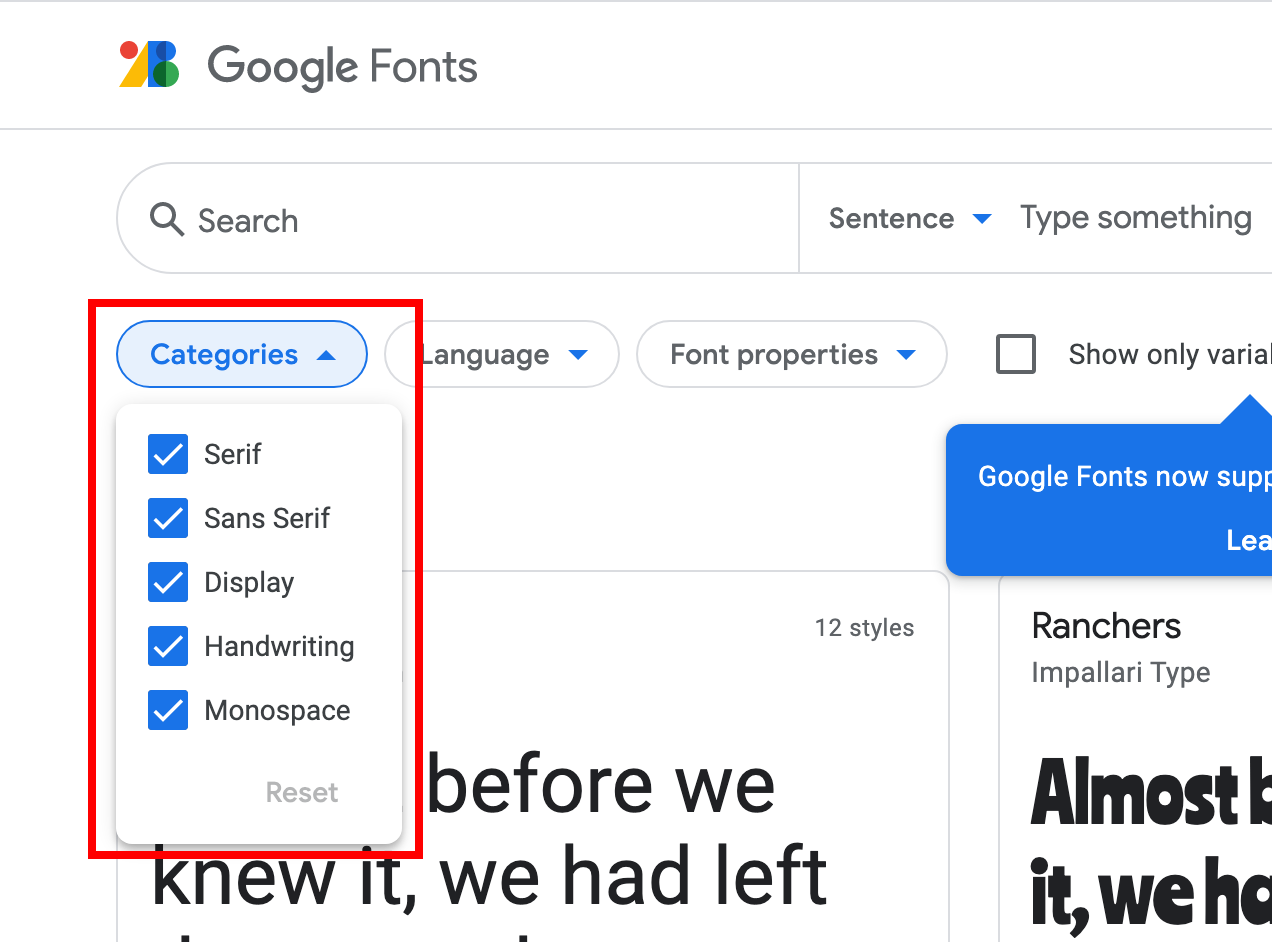
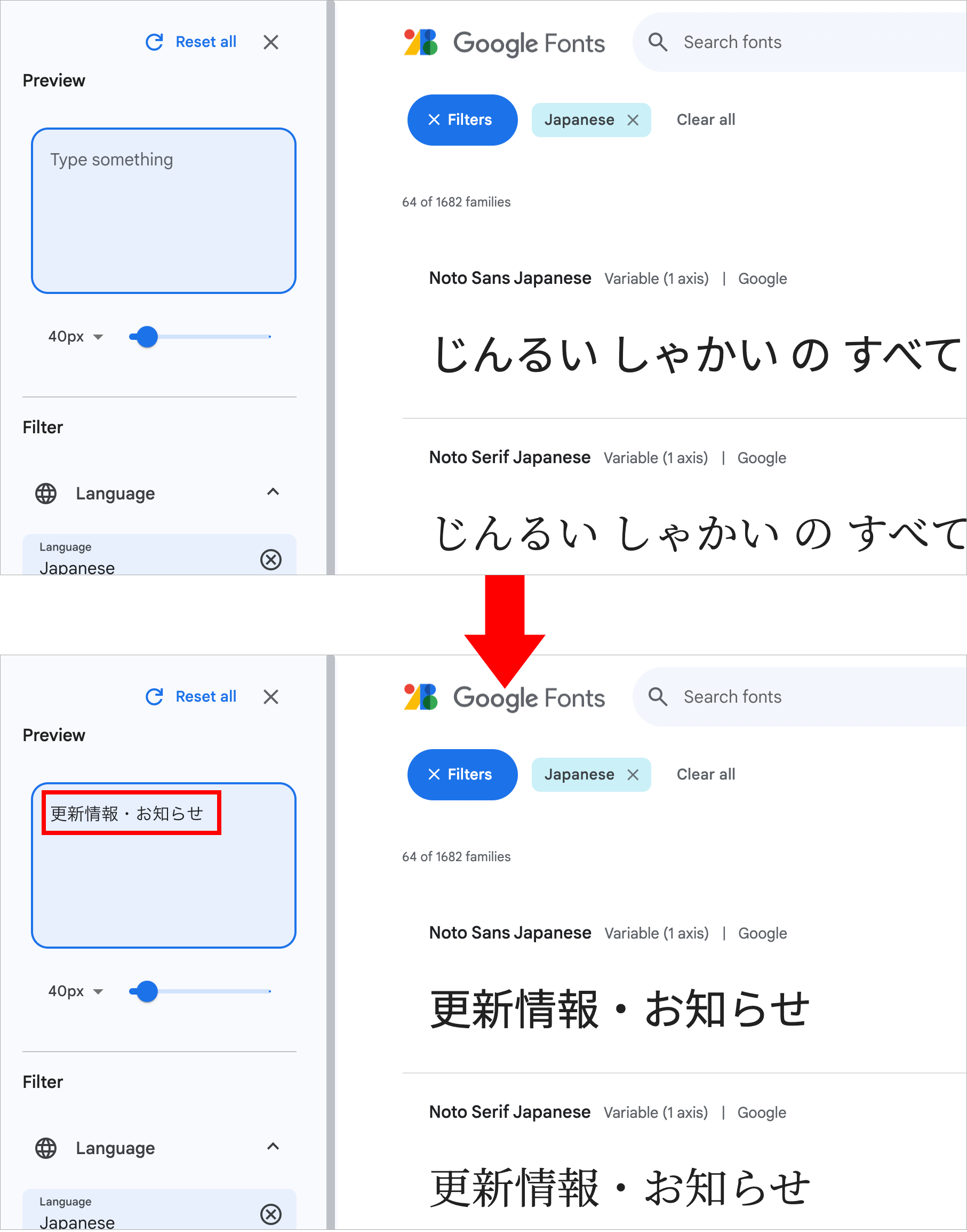
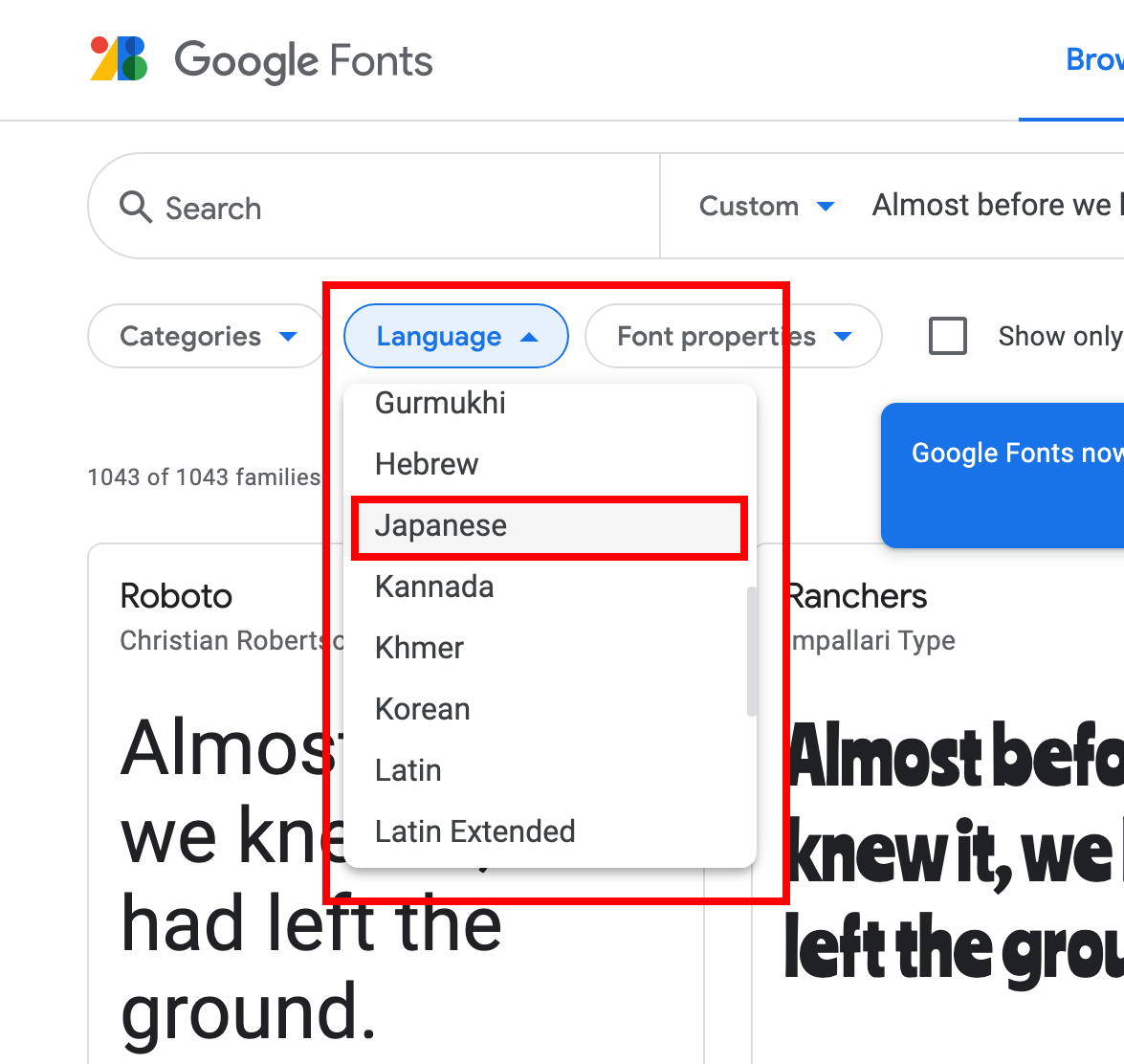
「Filters」をクリックするとフォントを絞り込めます。


「Language」を「Japanese」にすれば日本語対応フォントを見る事ができます。

デフォルトでは、以下のテキスト内容が表示されますが、Preview欄を使えば任意の文字列に変更できます。

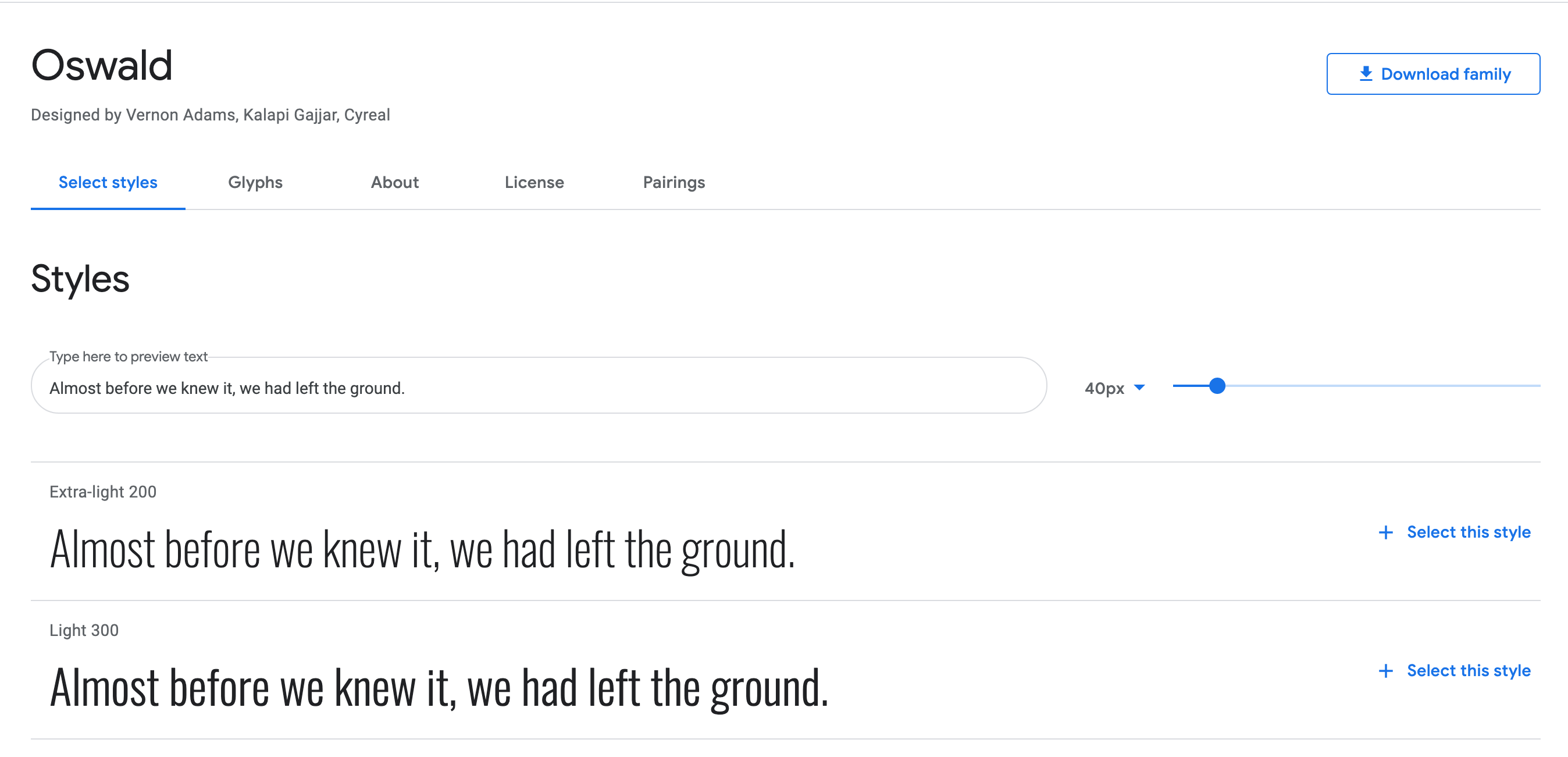
フォントが決まったらフォントをクリックしましょう。

フォントの詳細ページが出ます。
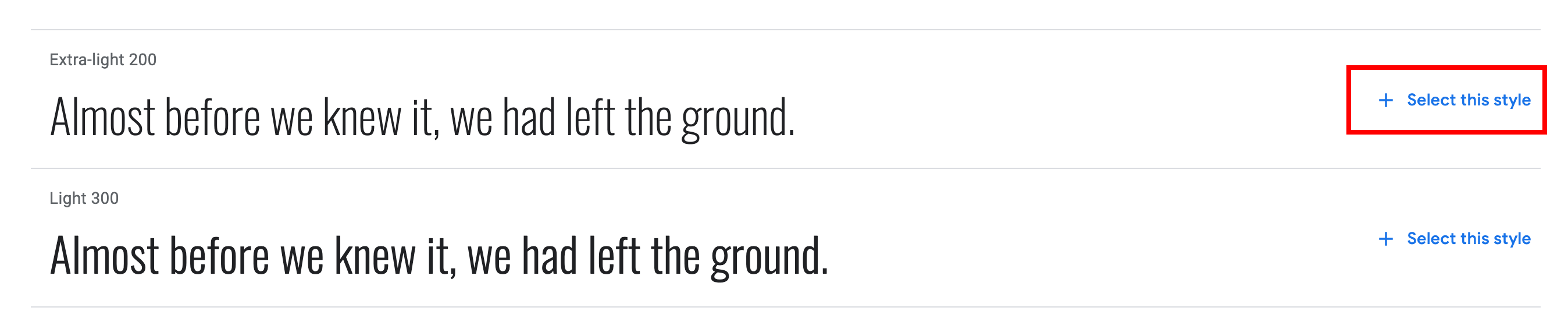
下の方にスクロールすると、指定可能なフォントの太さ一覧を見ることができます。(太さが1つしかないフォントもあります)
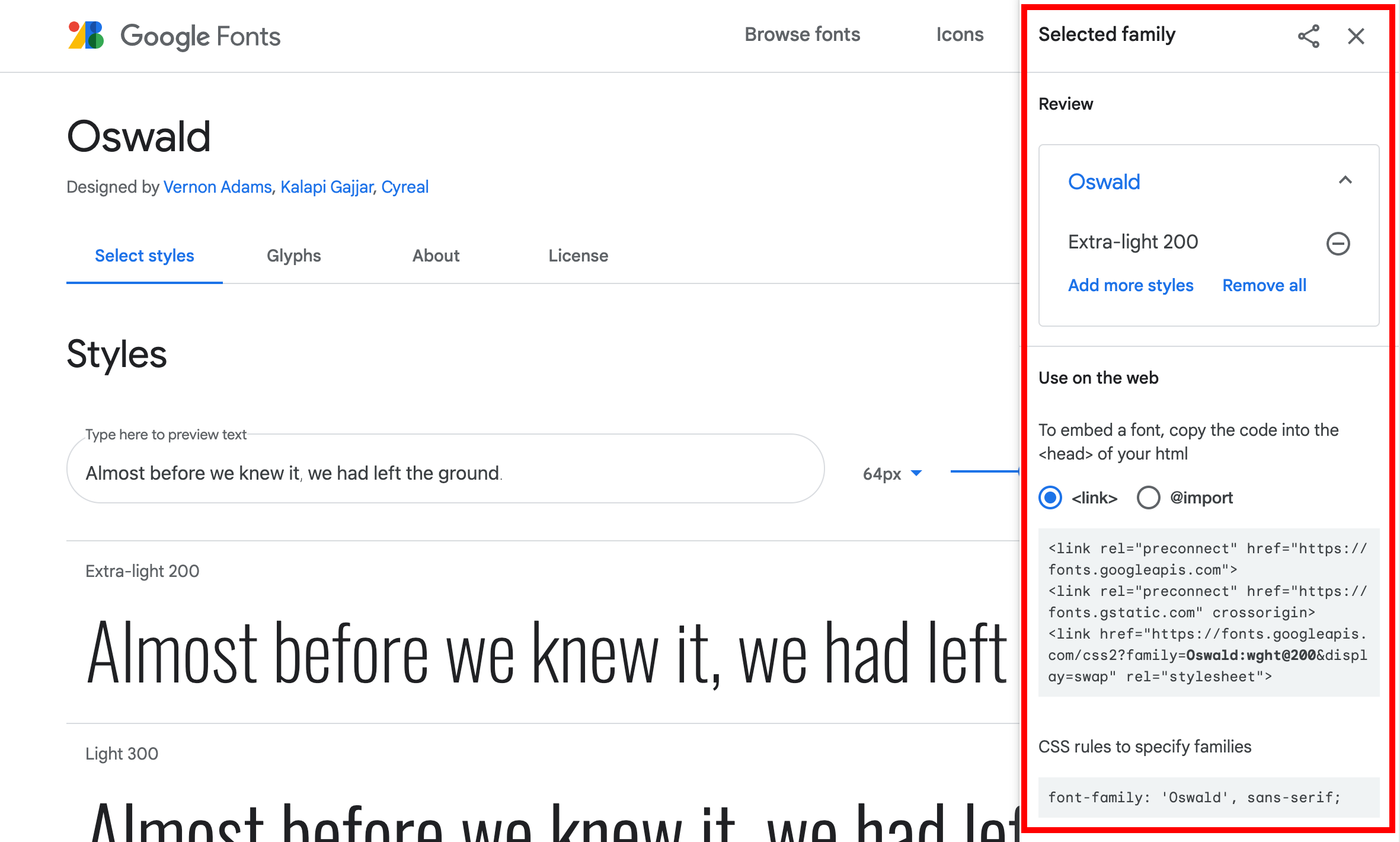
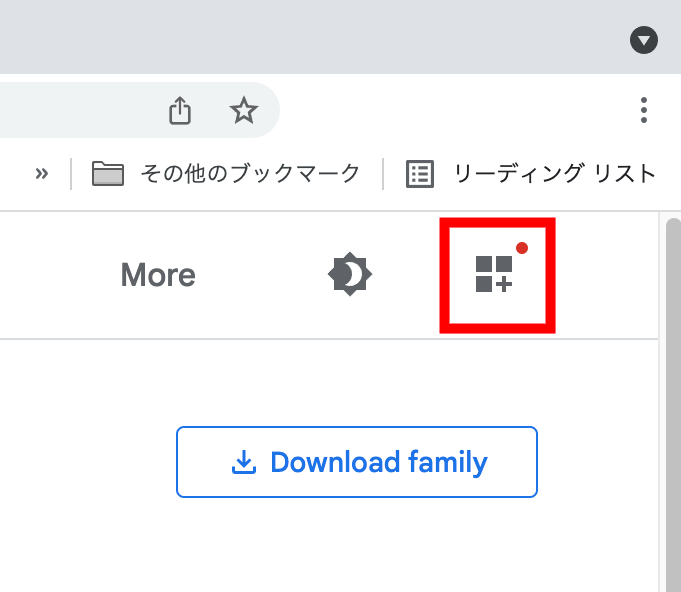
ページ上部に「Get Font」というボタンがあるので、そちらをクリックします。

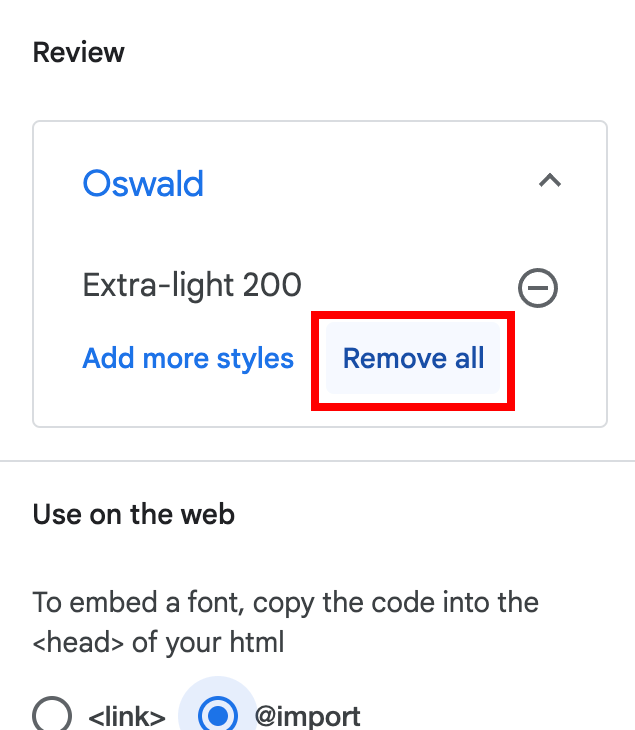
「Get embed code」というボタンがあるのでクリック。

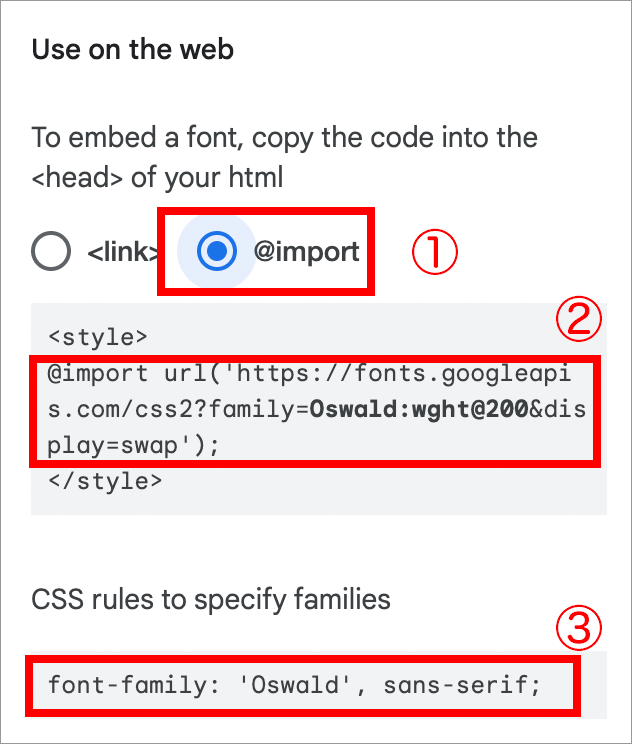
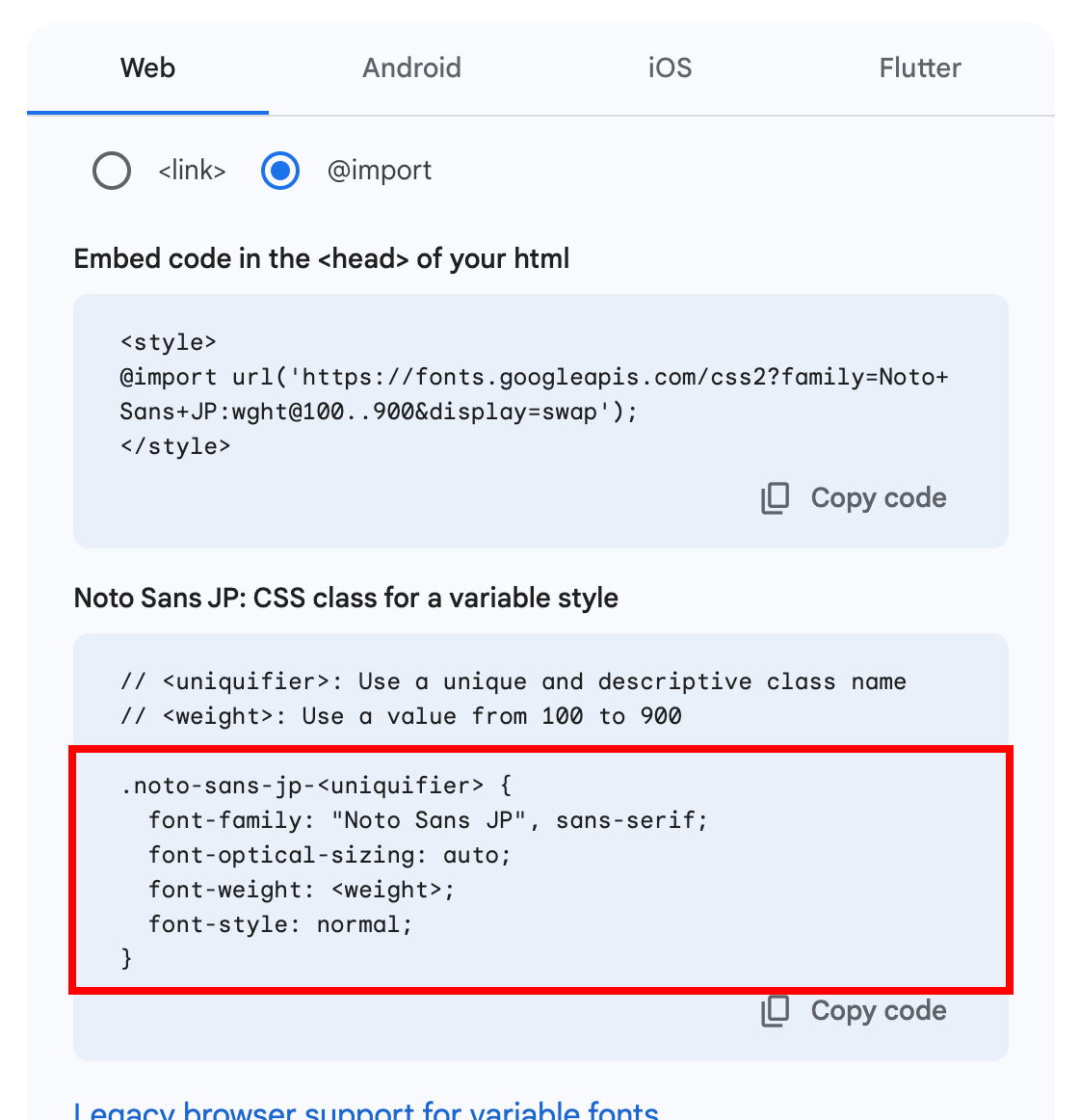
「@import」を選択し①、下のコード②をコピーします。
styleの行は、直接htmlに読み込みたい場合だけコピーして下さい。今回はcssに書き込むのでstyleの行は不要です。

cssに貼り付け
お手元のテンプレートのcssフォルダのstyle.cssを開き、コピーしておいたコードを貼り付けて下さい。

フォントを指定します
先ほどコピペしたcssコードの下に、以下のパーツがあります。そちらがフォントを使うためのcssです。
山括弧(<uniquifier>や<weight>)の部分は具体的に指定して使います。

今回はbody要素(サイト全体)に適用するので、以下のようにしました。
body {
font-family: font-family: "Noto Sans JP", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", Meiryo, "メイリオ", "Osaka", "MS PGothic", "MS Pゴシック", sans-serif;
font-optical-sizing: auto;
font-weight: normal;
font-style: normal;
}
特定の要素にだけフォントを指定したい場合は、classで準備し、それをhtml側で指定すればOKです。
上のGoogleのcssもclassで使う場合を想定(例:.noto-sans-jp というclassとして使う)してあります。
ブラウザでプレビュー
選んだフォントがきちんと表示されていれば成功です。
尚、Googleサイトから直接フォントを読み込んでいる為、ネットから切断されていると表示されません。回線速度が重たいと表示に時間がかかる場合があります。
Google Fontsの画面は結構頻繁にリニューアルされます
都度、マニュアルを作り替えなければならないので、あまり変更しないで頂けると助かるのですが。
ちなみに今解説したページはあまり慣れていないので、もっと使いやすい方法が解説されているサイトがあるかもしれません。