Font Awesomeを使ってみる(2023/8/23更新)
htmlの<i>要素やcssの擬似要素で簡単にアイコンを表示できる海外サービスの使い方の解説です。
テンプレートに組み込まれているものもあり、それを入れ替えたい場合にもご参照下さい。
アイコンを使う為の準備をします
Font Awesomeにアクセス
※既にFont Awesomeアイコンが搭載されているテンプレートはここの作業は不要です。
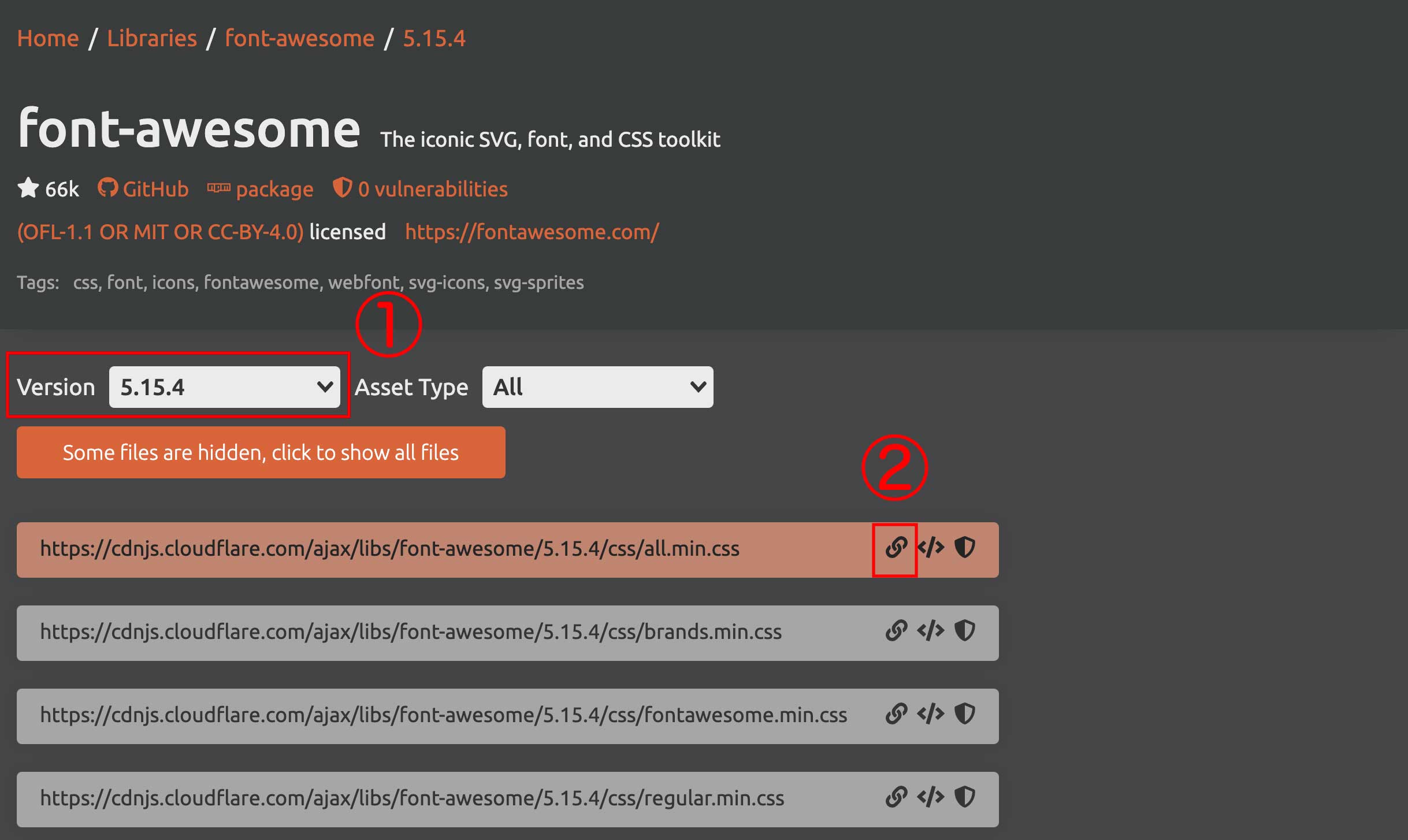
font awaseomeのCDNにアクセスします。
Versionのプルダウンからbeta以外で新しめなものを選べばいいと思います。今回は5.15.4を選びました。
次に、鎖のアイコンをクリックしてurlをコピーします。

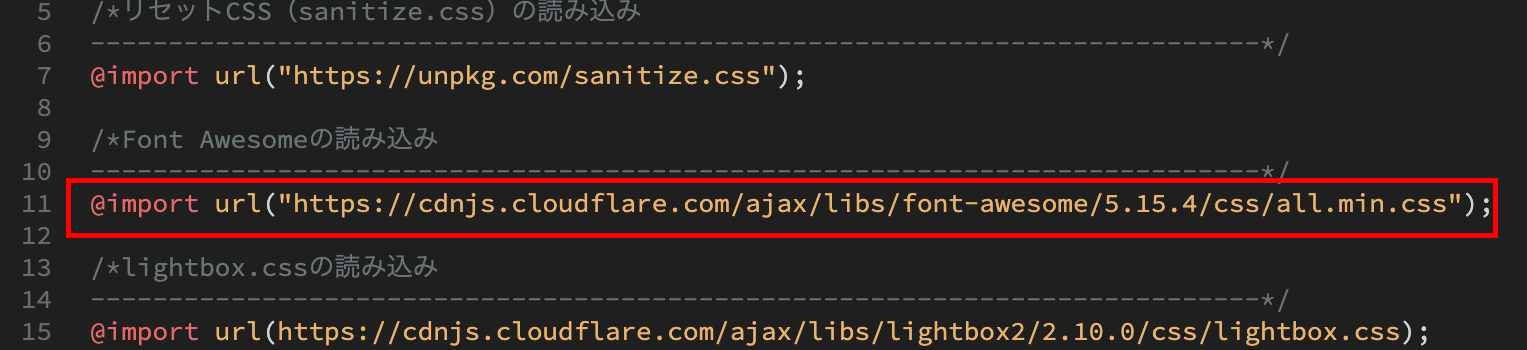
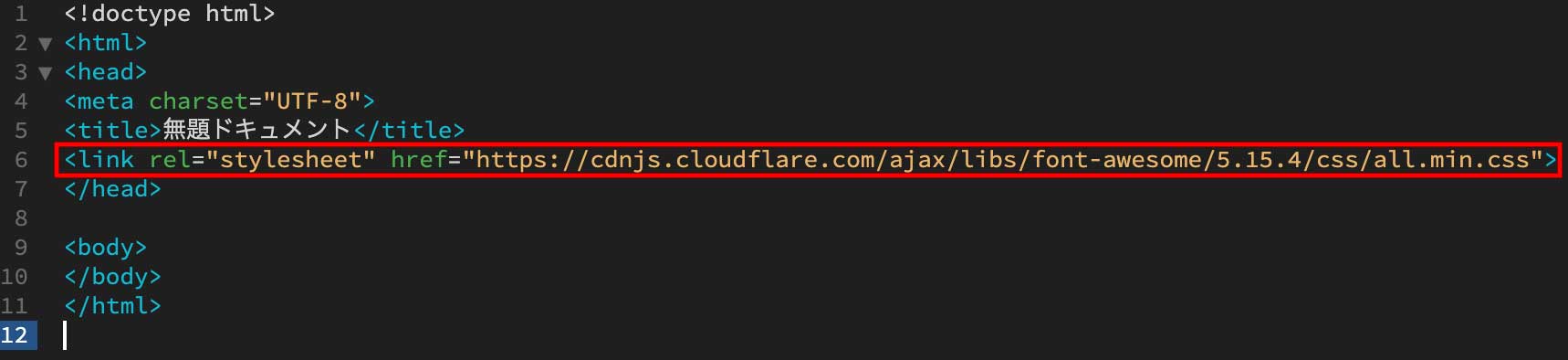
お手元のcssフォルダのstyle.css冒頭もしくは、htmlのhead内に貼り付けます。
※既にFont Awesomeアイコンが搭載されているテンプレートはここの作業は不要です。
コピーされるのはurlだけなので、前後のタグは手打ちして下さい。
他のcssファイルの読み込み行があると思うので、それをコピペしてurl欄だけ入れ替えればOKです。
cssかhtmlのいずれかに貼り付ければOKです。1ページだけ使うのであれば対象のhtmlでいいし、サイト全体に使いたいならcssに貼り付けた方が管理が楽です。
CSSに貼り付けた例

htmlに貼り付けた例

下準備はこれで完了です。
アイコン画像を読み込もう
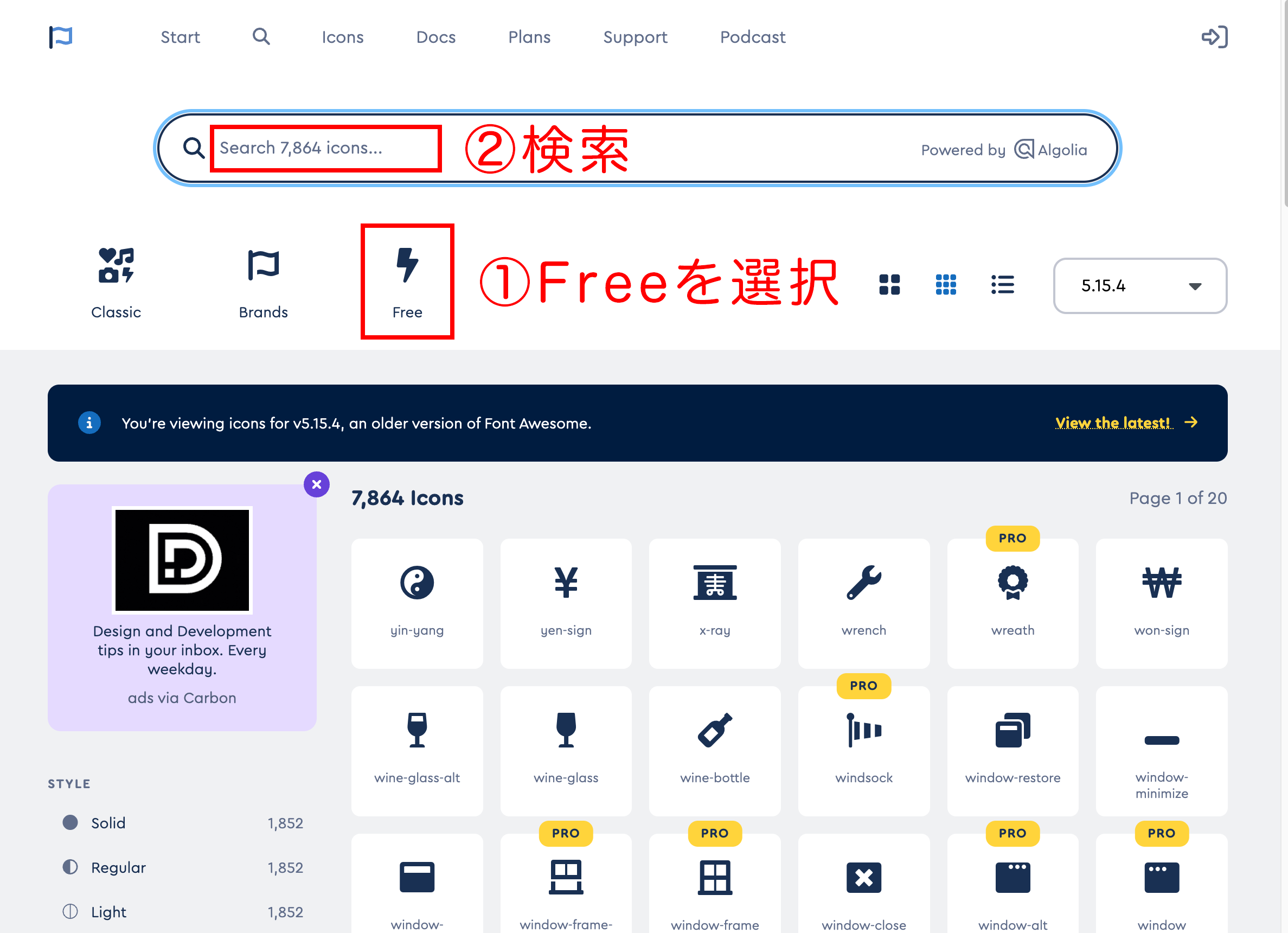
Font Awesomeのアイコン一覧ページにアクセスします。
Font Awesome アイコン一覧ページへアクセスし、以下の赤枠部分にキーワード(※英語で入力します)を入力して検索して下さい。

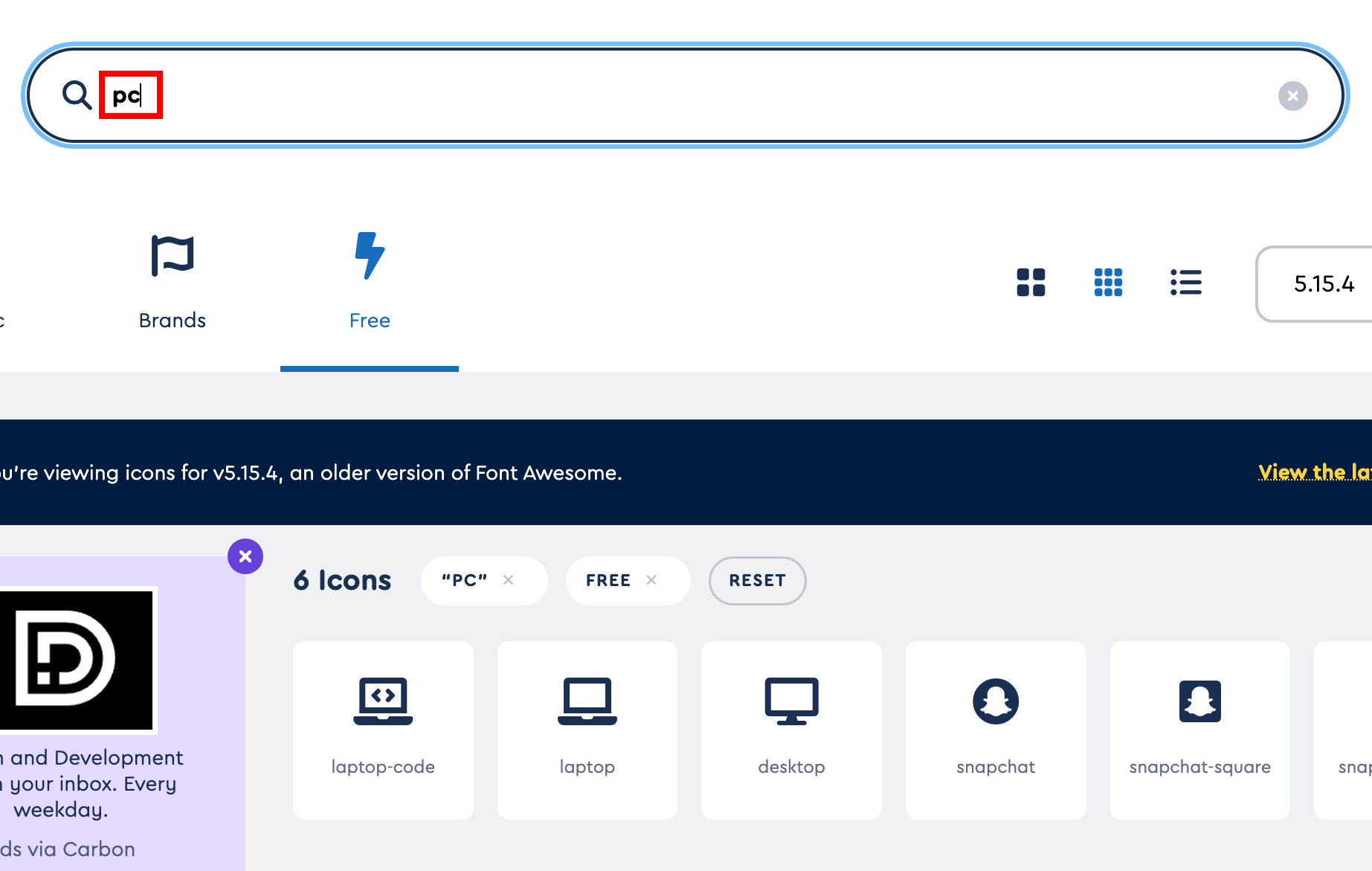
今回は「PC」と入力してみます。
すると以下の検索結果が出ました。(検索結果は入力時にリアルタイムに出てきます)

気に入ったアイコンをクリック
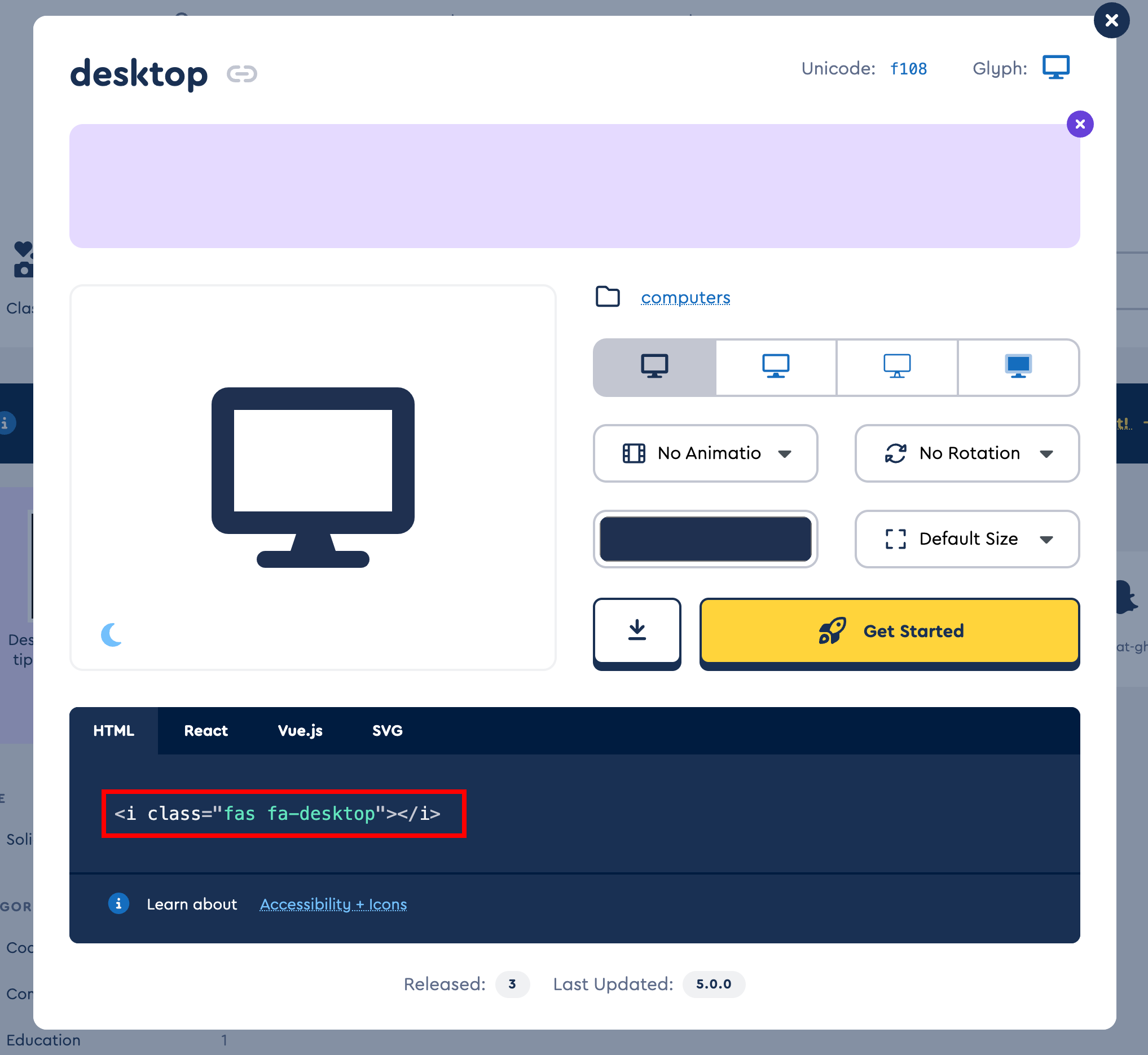
詳細ページが開きますので、以下の赤枠(i要素のタグ)をクリックでコピーします。

あとはhtmlに貼り付けるだけ。これです→
そこにあるテキストと同じ見た目で反映されます。便利ですね。
色やサイズもフォントを扱う際と同じ設定方法で変更できます。
cssでアイコン画像を読み込む方法
詳細ページを開くまでは先ほどと同じ手順です。
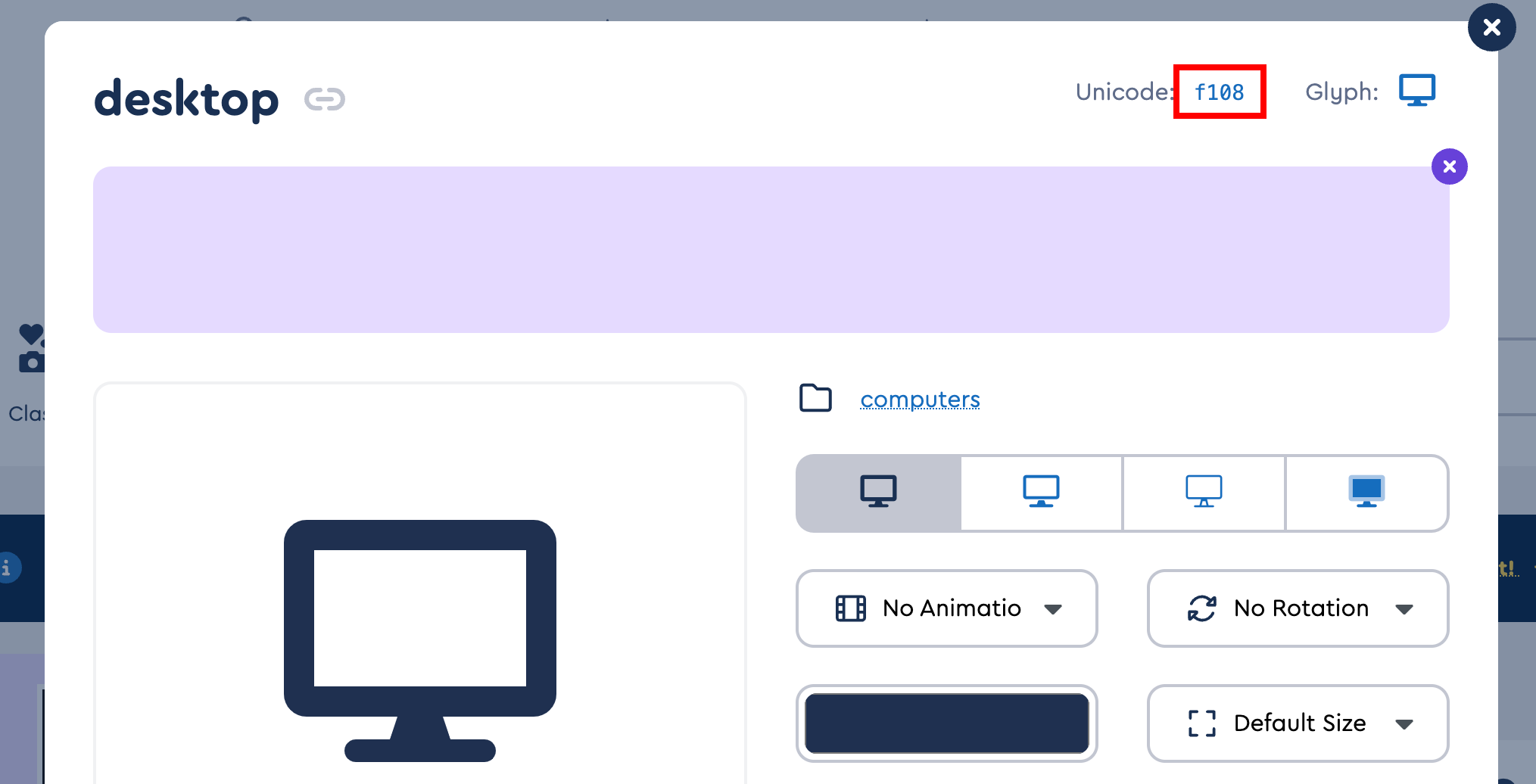
選択する部分が異なり、以下の赤枠部分になります。

このコードをcssの擬似要素(::before、::after)で読み込みます。
以下は例で、色のついた文字が直接font awesomeに関連する部分です。
h5 {font-size: 50px;}
h5::before {
font-family: "Font Awesome 5 Free";
content: "\f108";
font-weight: bold;
color: #389168;
padding-right: 10px;
}
出力例
解説
font-familyの行は、font awesome(無料版)をcssで使う場合に必須な行です。今後、この部分が変更される可能性もあるのでご注意下さい。
contentの行に、先ほどのコピーしたタグを書き込みます。
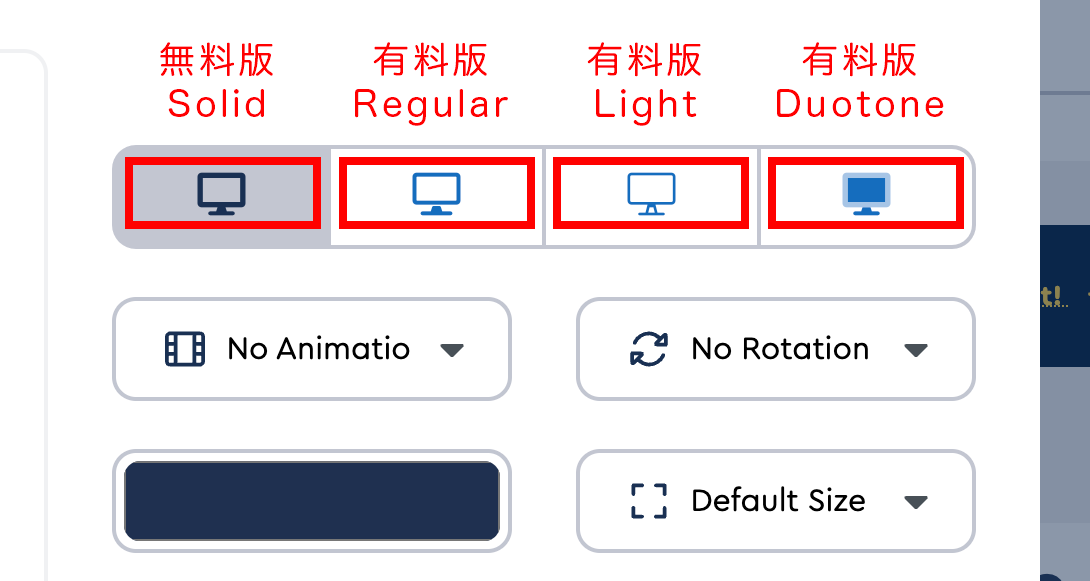
font-weightの行は、Font Awesomeのアイコンのタイプを指定する箇所です。
font-weightに関する追記。
イマイチ理解していなかったのでChatGPTに聞いた所、
- Solid (fas): font-weight: 900(※boldと同じ)
- Regular (far): font-weight: 400 →有料(Pro)版のみ
- Light (fal): font-weight: 300 →有料(Pro)版のみ
- Duotone (fad): 特定の色の組み合わせを使用 →有料(Pro)版のみ
といった感じになっているようです(↓)。※以下は2023年8月時点での画面。