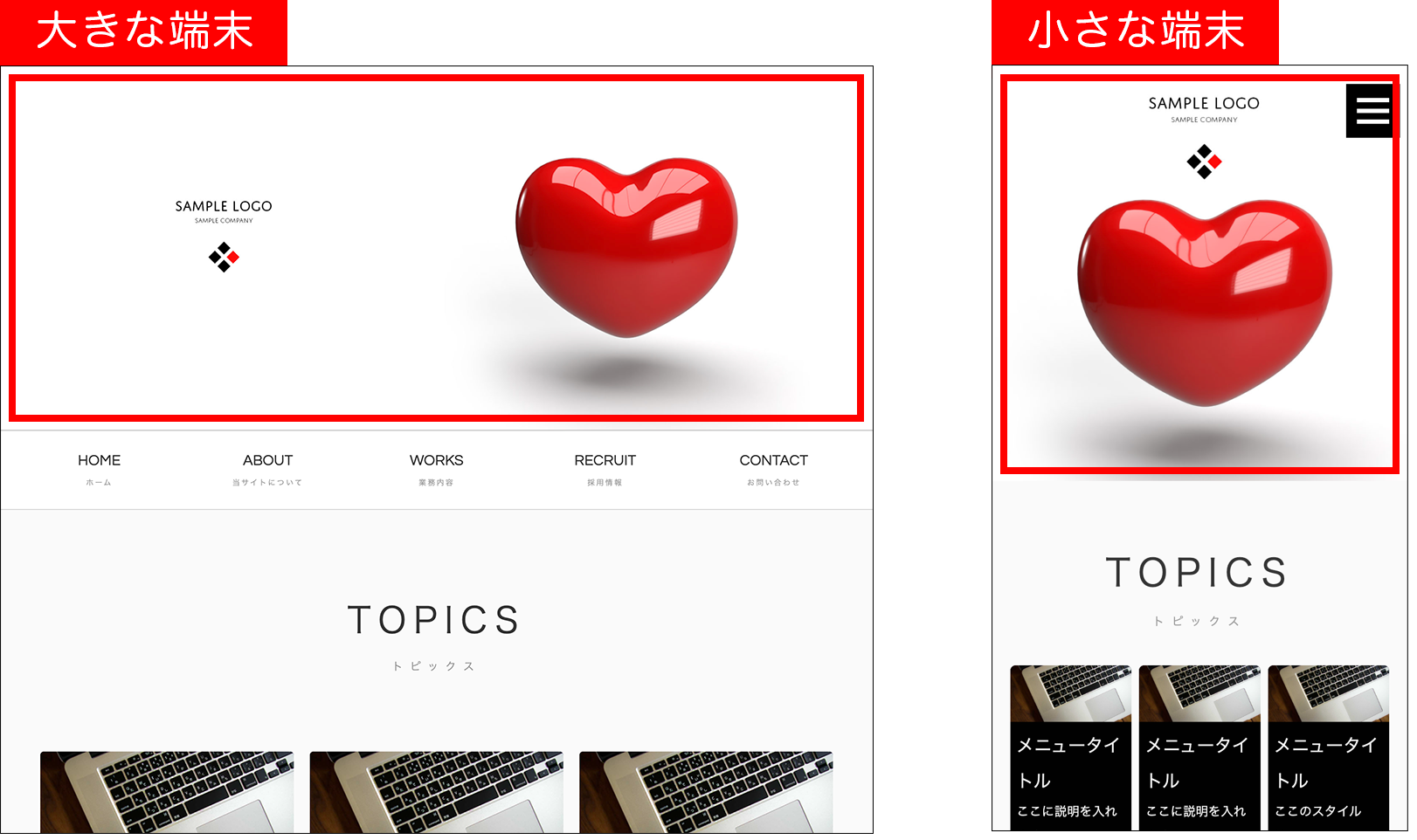
大きな端末用、小さな端末用で表示させるブロックを切り替える。cssスライドショーの例。(2022/04/28)
tp_biz55_whiteのスライドショー画像を切り替える方法をご紹介させて頂きます。

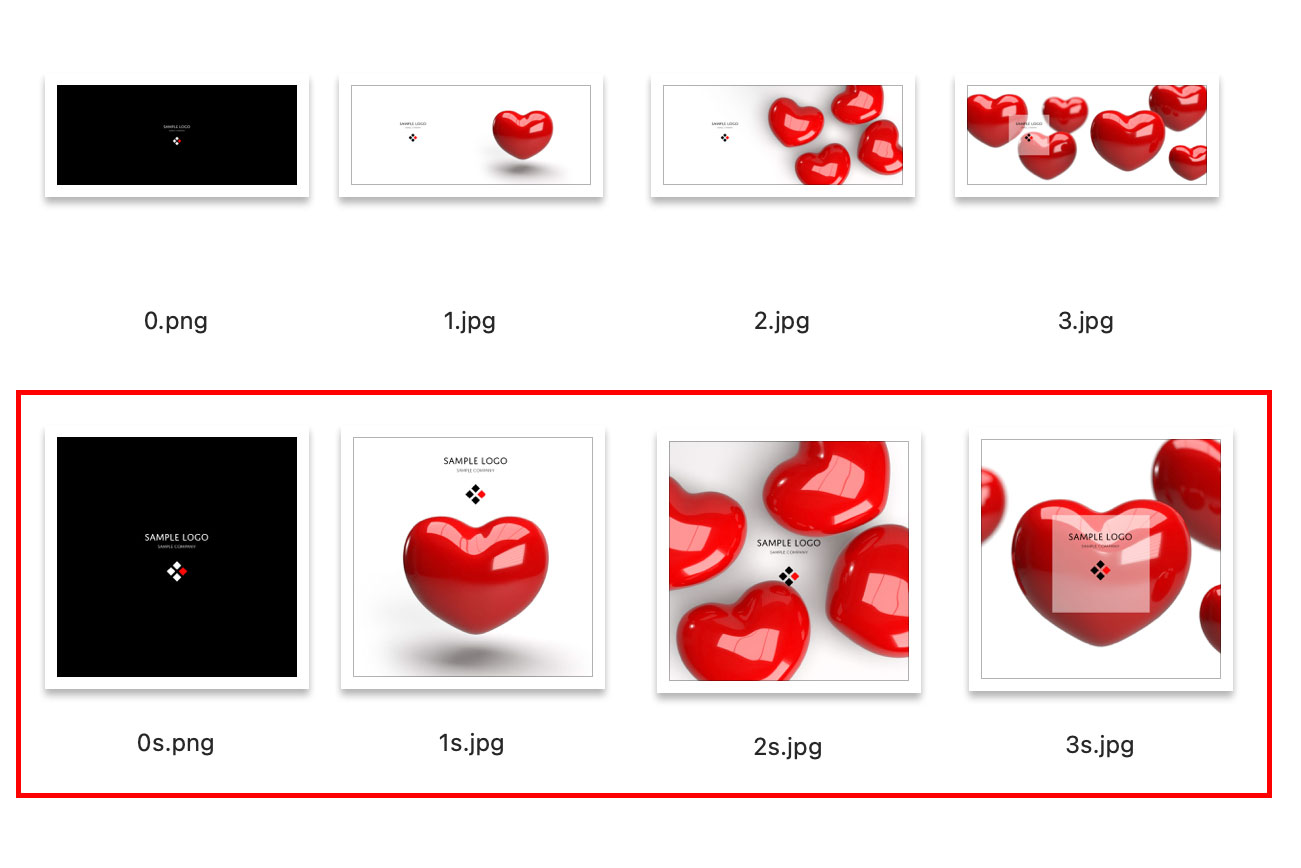
小さな端末用の画像を用意します。
tp_biz55の場合、0.png、1.jpg、2.jpg、3.jpgの4枚が梱包されていますので、これに追加で小さな端末用の画像を用意します。
ファイル名は任意で構いませんが、今回は、0s.png、1s.jpg、2s.jpg、3s.jpgとしました。

cssフォルダのstyle.cssをチェックします。
必要なスタイルが入ったテンプレートかを調べる為、style.cssを開きます。
.shが2箇所と、.pcが1箇所です。
もし入っていない場合
大きな端末のブロック内に、
.pc {display:block;}
.sh {display: none;}
を追加。
小さな端末のブロック内に、
.pc {display:none;}
.sh {display:block;}
を追加します。
解説
.shというのは小さな端末用のスタイルで、.pcは大きな端末用のスタイルです。
display: blockというのは、この場合は表示させるという意味で、display: noneは非表示にする、です。
つまり、大きな端末では、.pcを表示させて.shは非表示に。小さな端末では、.pcを非表示にして.shを表示にする、という指定になります。
小さな端末向けのスライドショーのブロックを追加します
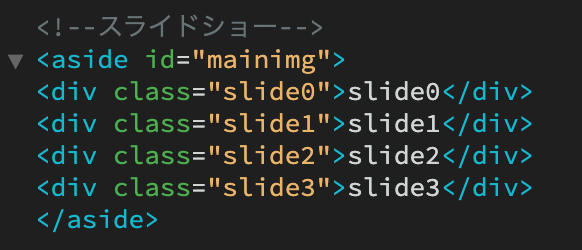
index.htmlのスライドショーのブロックを、以下のようにします。
元々入っているスライドショーにclass="pc"を追加したら、スライドショーブロック丸ごとコピペし、id名、class名と、あとは小さな端末用の画像ファイル名に置き換えます。
※html側に画像ファイル名が入っていないタイプをご利用の場合。

cssフォルダのslide.cssを編集します。
小さな端末用のスタイルを追加します。

以上になります。
うまくいかない場合はサポート掲示板からご質問下さい。
html側に画像ファイル名が入っていないタイプをご利用の場合
テンプレートによっては、html側に画像ファイルが入っていない場合があります。
その場合の解説になります。

html側を以下のようにします。
元々入っているスライドショーにclass="pc"を追加したら、スライドショーブロック丸ごとコピペし、id名、class名を置き換えます。

cssフォルダのslide.cssを編集します。
小さな端末用のスタイルを追加します。

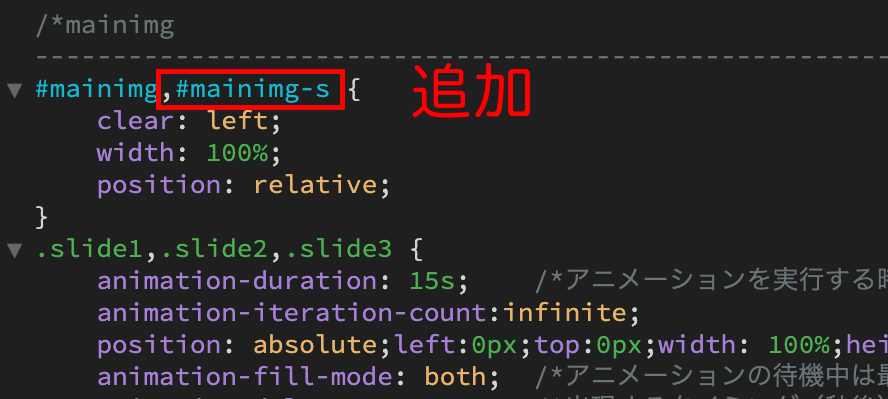
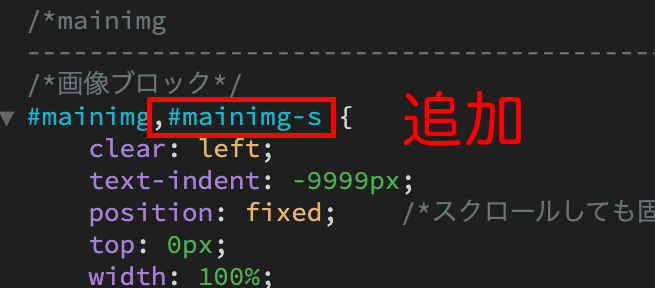
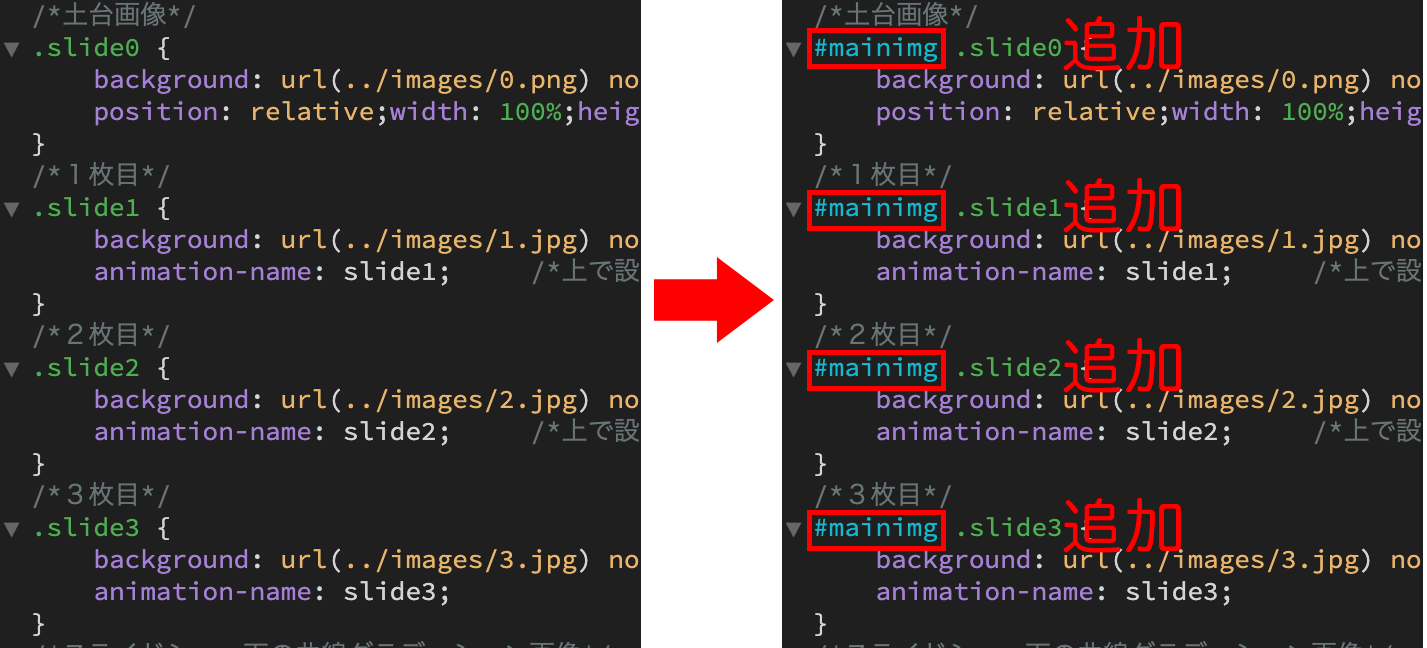
すぐ下に以下のブロックがあると思いますので、冒頭に#mainimgを追加します。
#mainimgの後に半角スペースを必ず入れて下さい。

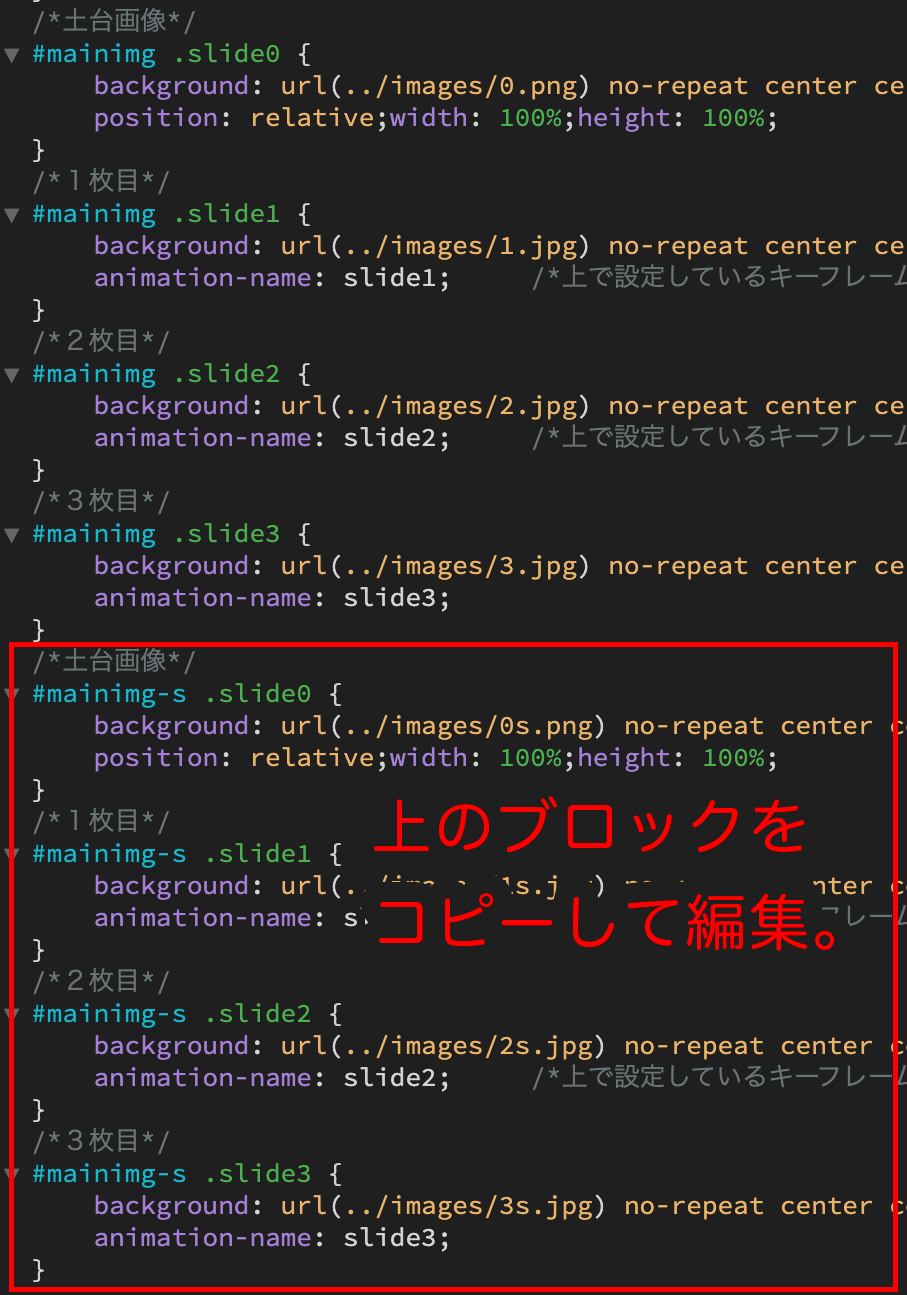
今編集したブロックをコピペし、#mainimgを#mainimg-sに、それぞれの画像ファイル名を小さな端末用の画像に書き換えます。

以上です。
うまくいかない場合はサポート掲示板からご質問下さい。
画面の縦横の向きによって切り替えたい場合
上で解説したタイプは全て見ている端末の向きでの横幅に対してのものです。
画面の縦横の向きによって切り替えたい場合、ブレイクポイントの書き方を変更します。
例えば、画面幅480px以下の設定だと
@media screen and (max-width:480px){
という書き方ですが、画面が縦向きで、画面幅480px以下という設定なら、
@media screen and (orientation:portrait) and (max-width:480px){
とします。
横向きの判定をしたい場合は以下です。
@media screen and (orientation:landscape) and (max-width:480px){
色々な判別方法がありますので、「CSS メディアクエリ」などで検索してみて下さい。

