Bootstrap Iconsを使ってみる(2023/06/01)
htmlの<i>要素やcssの擬似要素で簡単にアイコンを表示できる海外サービスの使い方の解説です。
テンプレートに組み込まれているものもあり、それを入れ替えたい場合にもご参照下さい。
アイコンを使う為の準備をします
※既にBootstrap Iconsアイコンが搭載されているテンプレートはこの準備作業は不要です。
Bootstrap Iconsにアクセス
Bootstrap Iconsにアクセスします。

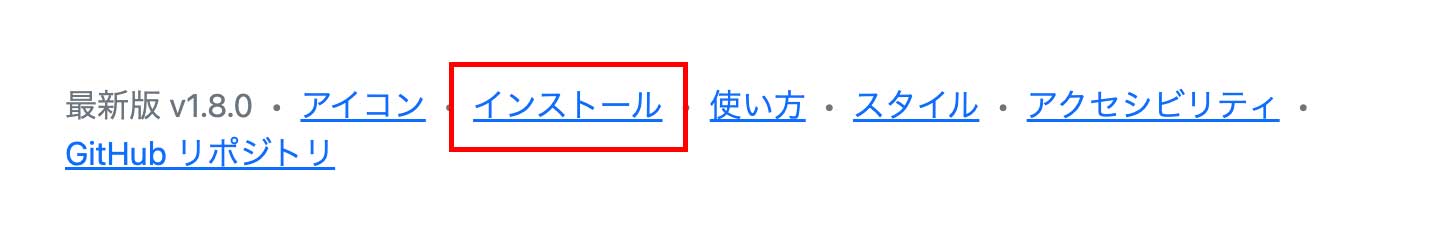
「インストール」のリンクテキストを押します。

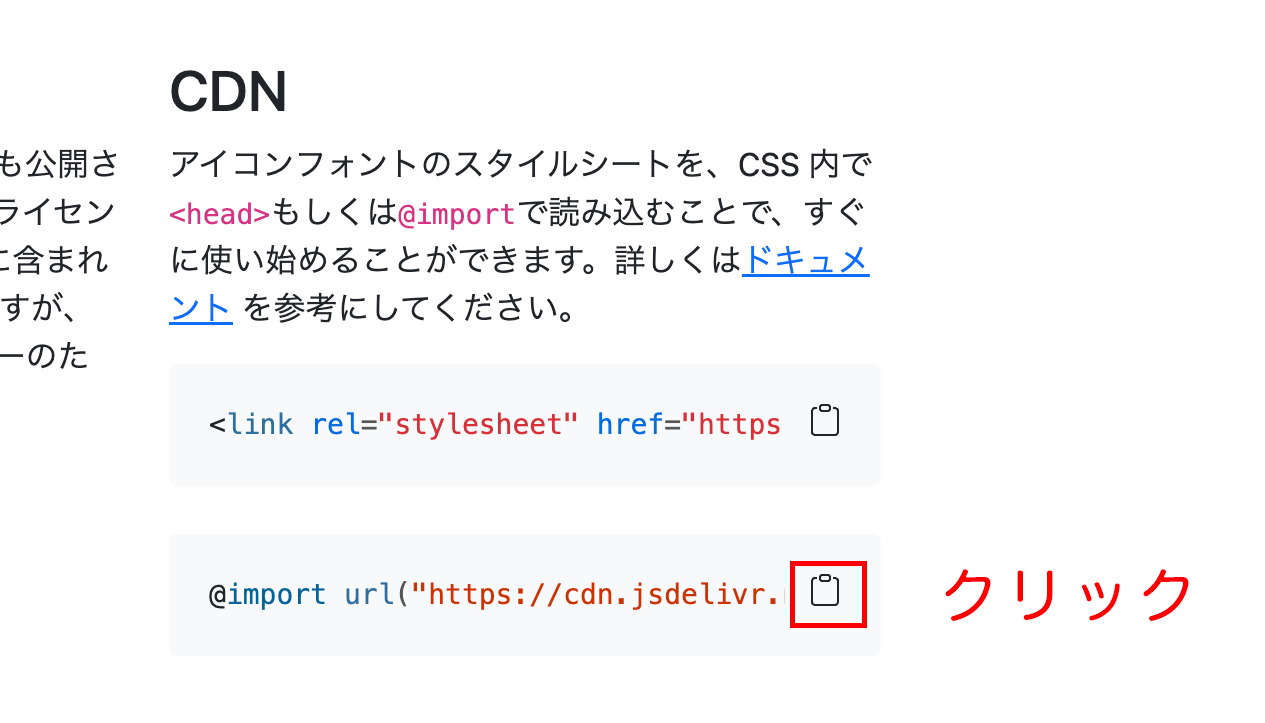
ページの下の方に移動しますので、そこからCDNのブロックを探し、以下の赤枠をクリックしてタグをコピーします。
(cssでなくhtmlにコードを埋め込む場合はその上のlink rel〜の所をクリックしてコピーして下さい。)

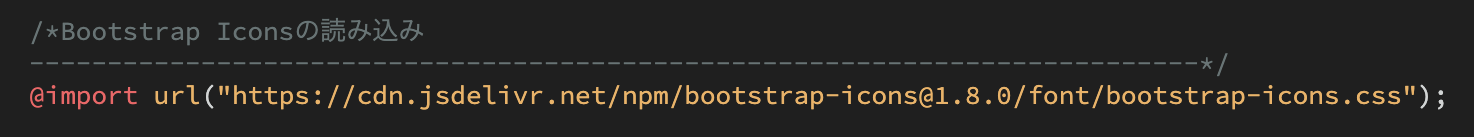
cssフォルダのstyle.css冒頭に貼り付けます。
(補足:上でhtml用のコードをコピーしてきた場合は、cssファイルでなくhtmlのhead内に貼り付けて下さい。)

下準備はこれで完了です。
将来突然アイコンが表示されなくなった場合、ここのバージョンをチェックしてみて下さい。
アイコン画像を読み込む
キーワードで検索
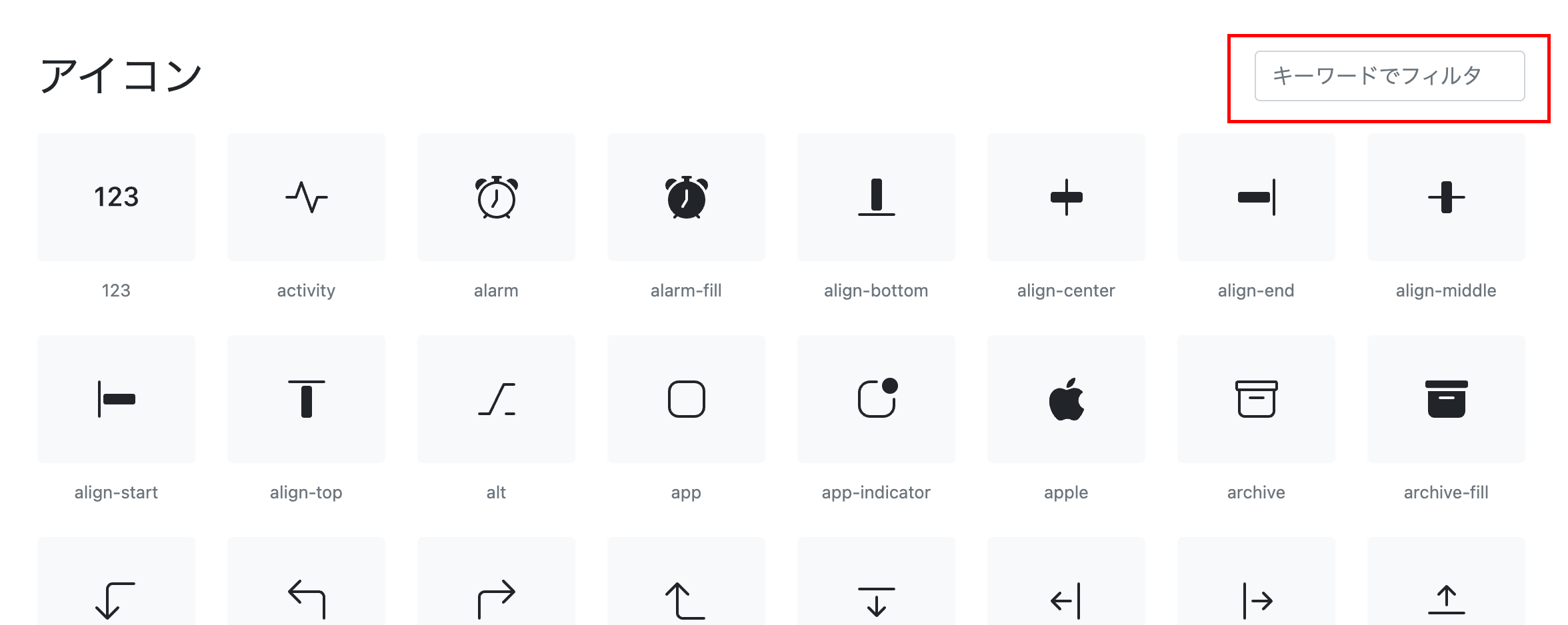
ページの上部に、キーワード検索ボックスがあるので、必要に応じてキーワード(※英語で入力します)を入力して検索ます。

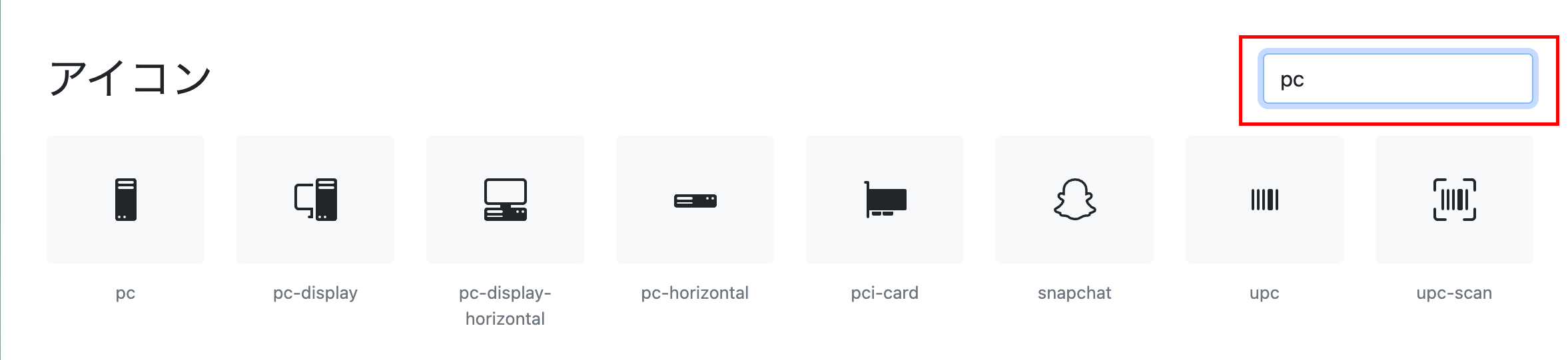
今回は「PC」と入力してみます。
すると以下の検索結果が出ました。(検索結果は入力時にリアルタイムに出てきます)

気に入ったアイコンをクリック
詳細ページが開きますので、以下の赤枠(i要素のタグ)をクリックでコピーします。

あとはhtmlに貼り付けるだけ。これです→
そこにあるテキストと同じ見た目で反映されます。便利ですね。
色やサイズもフォントを扱う際と同じ設定方法で変更できます。
cssでアイコン画像を読み込む方法
詳細ページを開くまでは先ほどと同じ手順です。
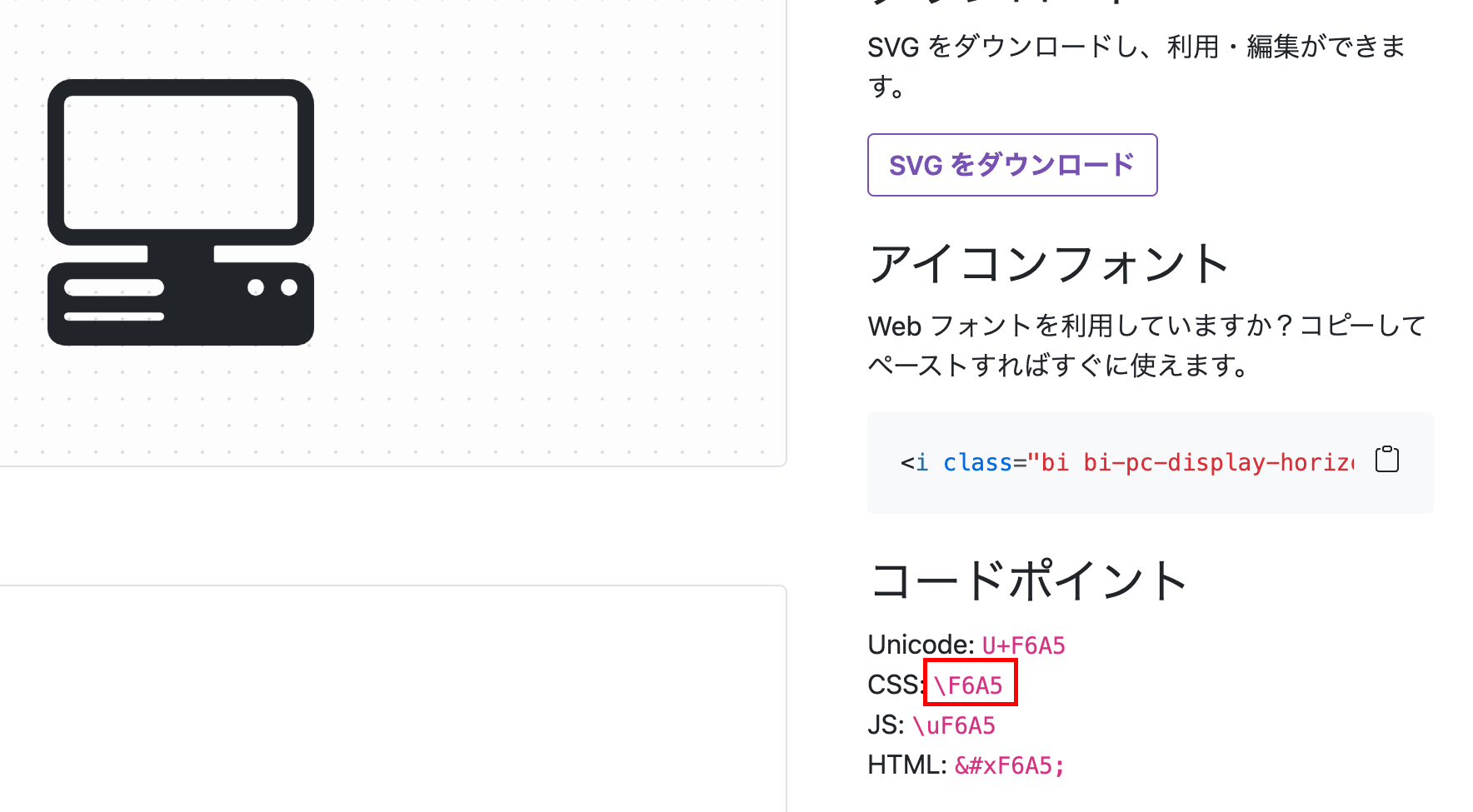
選択する部分が異なり、以下の赤枠部分になります。

このコードをcssの擬似要素(::before、::after)で読み込みます。
以下は例で、色のついている文字が直接Bootstrap Iconsに関連する部分です。
h5 {font-size: 50px;}
h5::before {
font-family: bootstrap-icons;
content: "\F6A5";
color: #389168;
padding-right: 20px;
}
出力例
解説:
font-familyの行は、Bootstrap Iconsをcssで使う場合に必須な行です。
contentの行に、先ほどのコピーしたタグを貼り付けます。

