クイックCMSさんのお知らせ用の無料CMSを使ってみる。(2023/11/06)
クイックCMSさんで配布されているお知らせ用の無料CMSを使う方法のご紹介です。
ご自身で導入されるのもOKだし、WEB制作業者様がクライアント様にご利用になられてもOKだそうです。
(特にCMSの著作表示義務などもないのでおすすめ!)



トップページのお知らせを出力するまでの設定
クイックCMSさんからプログラム一式をDLします。
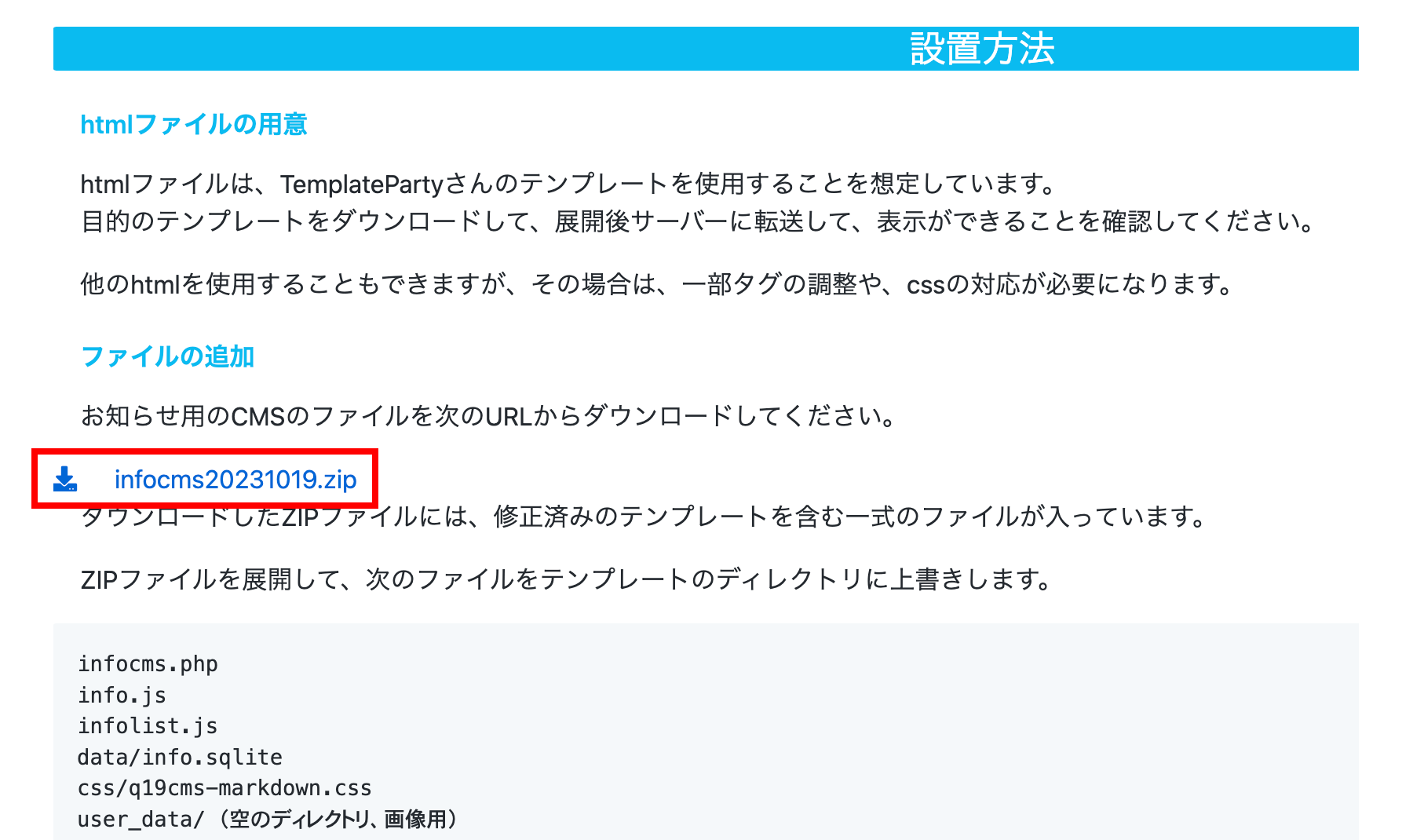
クイックCMSさんの、お知らせ用の無料CMSページへ移動したら、ページ冒頭にあるzipファイルをダウンロードします。
次に、CMSを設置するテンプレートをDLします。
今回は、当サイトで配布中の「tp_school4」を使ってご紹介させて頂きますが、任意のテンプレートでOKです。(多少、設定方法が異なる場合はあります。)
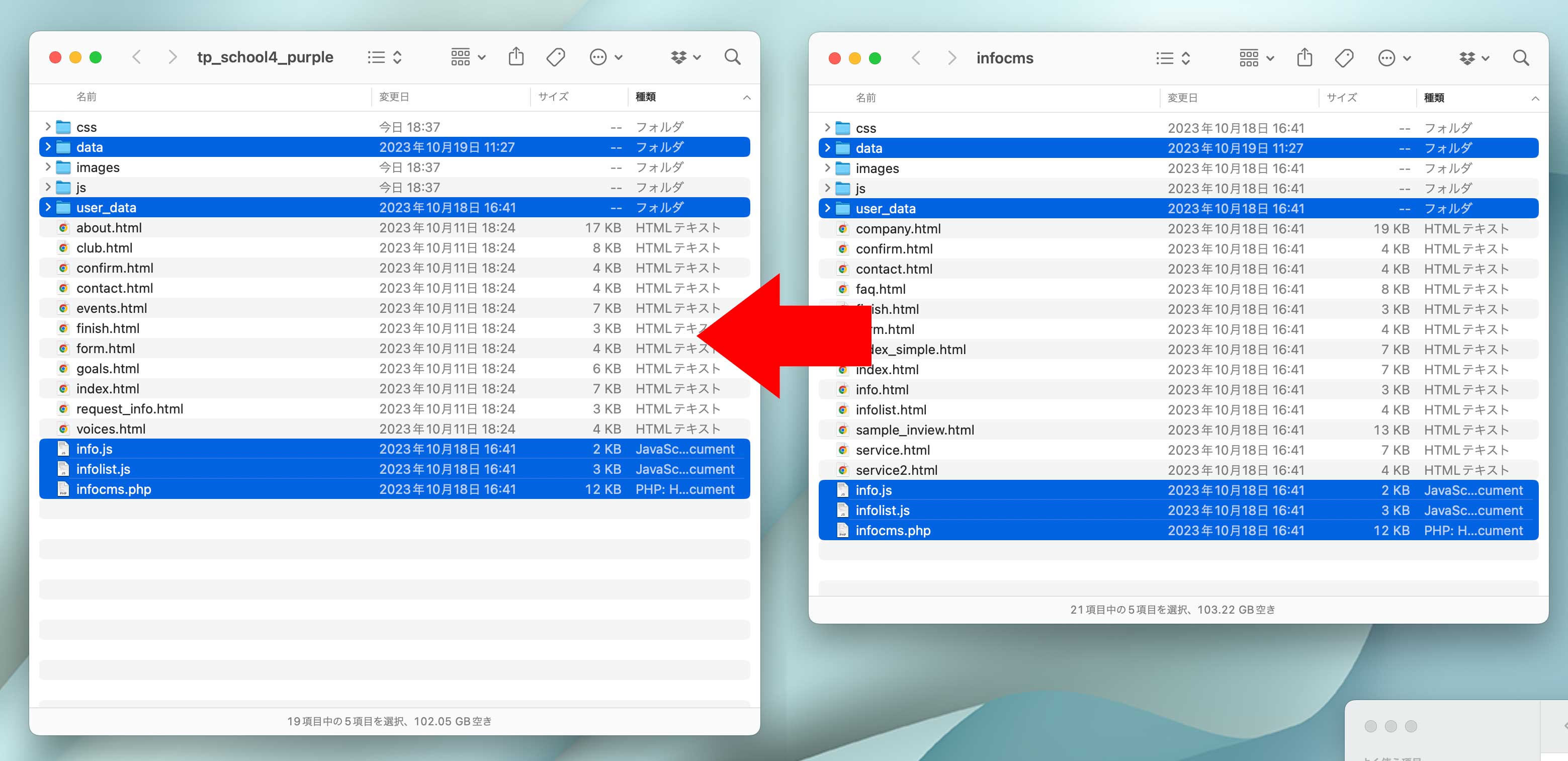
2つのzipを解凍し、テンプレートフォルダにCMSファイルを移動します
- infocmsフォルダから、
data(フォルダ)
user_data(フォルダ)
info.js
infolist.js
infocms.php
をテンプレートフォルダに移動またはコピーします。

- 続いて、infocmsフォルダのcssフォルダ内にある、
q19cms-markdown.css
も、テンプレート側のcssフォルダ内に移動します。

テンプレートの編集
出力するためのタグをindex.htmlに追加していきます。
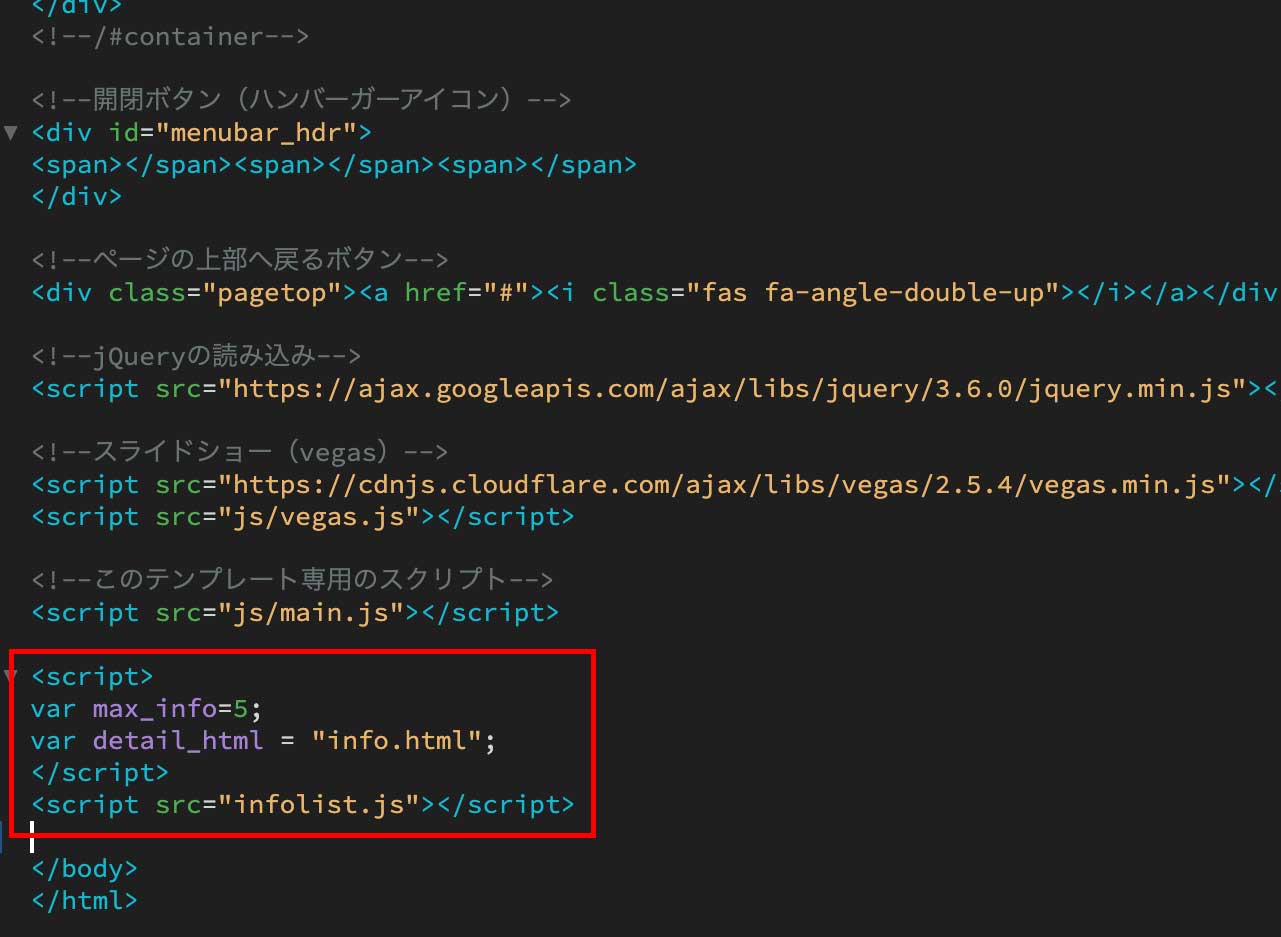
- htmlの下の方にある</body>の上あたりに、以下を追加します。

↓以下をコピペして使って下さい。
「max_info」の行は出力件数です。この場合は5件出力されます。
「detail_html」の行は、お知らせの詳細を使う場合の設定です。詳細ページを使わないなら、
var detail_html = "";
とします。 - 次に、記事を出力するブロックを確認します。
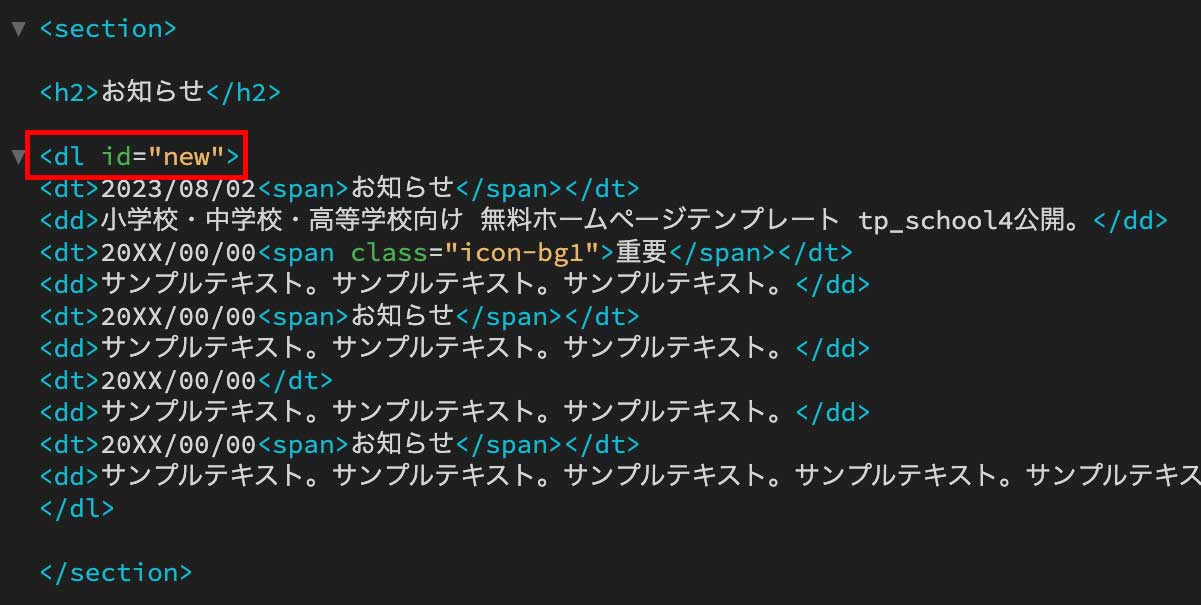
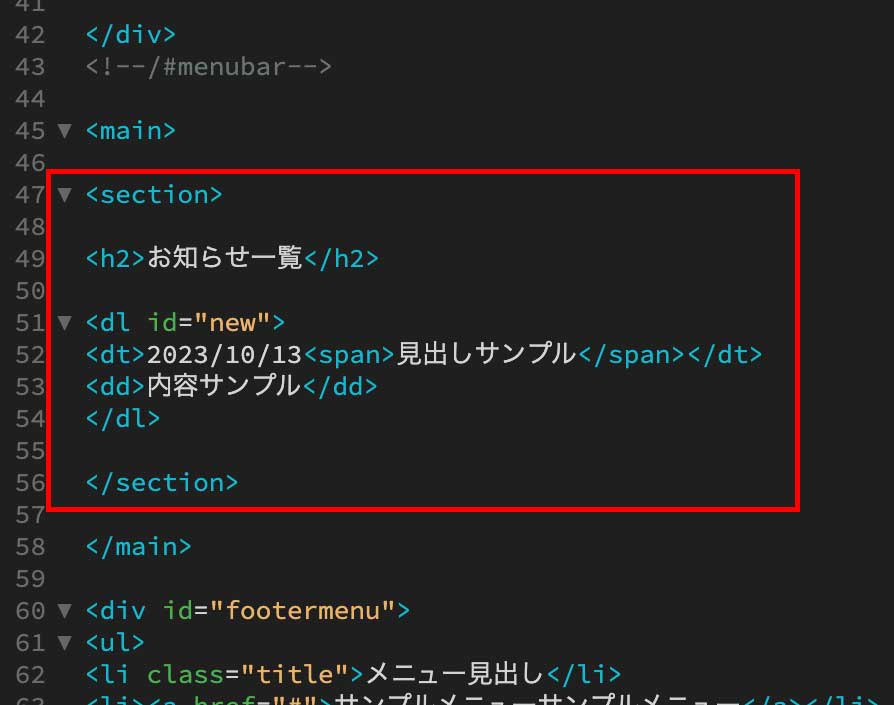
当サイトのテンプレートの場合、ほとんどに「お知らせ」ブロックがあり、
<dl id="new">
といったタグが使われていると思いますので確認します。

<dl id="new">以外の指定が入っている場合。
例えば、<dl class="new">とある場合は、<dl class="new" id="new">とすればOKです。 - 補足。
テンプレートのサンプル情報(dtやdd)のテキストが入ったままでもCMSは置き換えるのでそのままで問題ありませんが、気になる人は削除しておいてもOKです。

サーバーにアップロードし、一旦プレビューします
テンプレートフォルダ(CMSのパーツ入り)をサーバーにアップロードし、トップページにアクセスします。
以下のように、デモ用の記事が出力されていればOKです。

管理画面にログインし、デモ用のデータを編集してみましょう
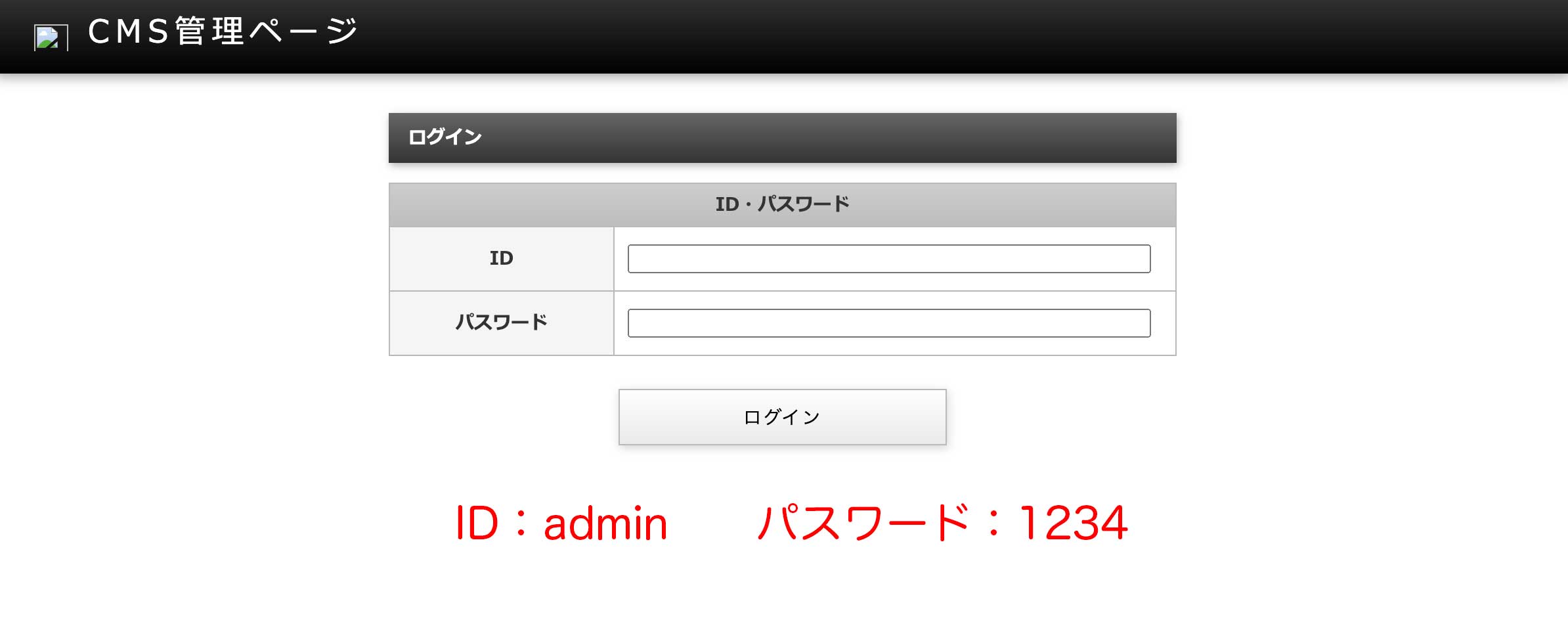
- あなたのurlの末尾に「infocms.php?act=login」をつけてアクセスし、ログインします。
https://(あなたのサイトのurl)/infocms.php?act=login
(ID:admin パスワード:1234)

- ログインできました。
※実際に導入される際は、ここのログイン情報は必ず変更して下さい。

- 左メニューの「お知らせ」を押すと、現在登録されているお知らせの一覧が表示されます。

- 「新規追加」ボタンを押すと、新しいお知らせの投稿ができます。
「編集」ボタンを押すと、すでに登録したお知らせの編集ができます。
デモデータが色々登録されていますので、それをご覧頂き、サイト側にどのように出力されているか確認して下さい。

- トップページにのみお知らせを設定したい場合は、ここで終了です。
お疲れ様でした。
お知らせ詳細(お知らせごとの個別記事)を使う場合

詳細ページを作ります。
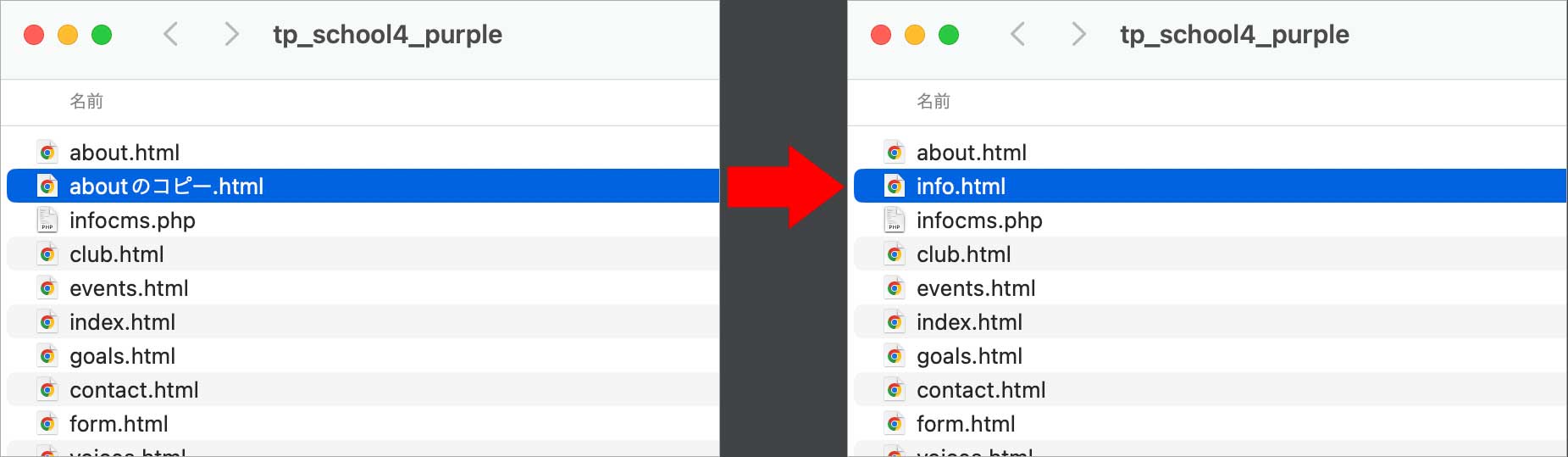
- テンプレート内にあるhtmlファイルをコピーし、osirase_cms_item.htmlに名前を変更します。
今回は、about.htmlを複製し、その名前をosirase_cms_item.htmlに変更しました。
osirase_cms_item.htmlについては、マニュアル冒頭のindex.htmlの下部に追加した際のファイル名です。

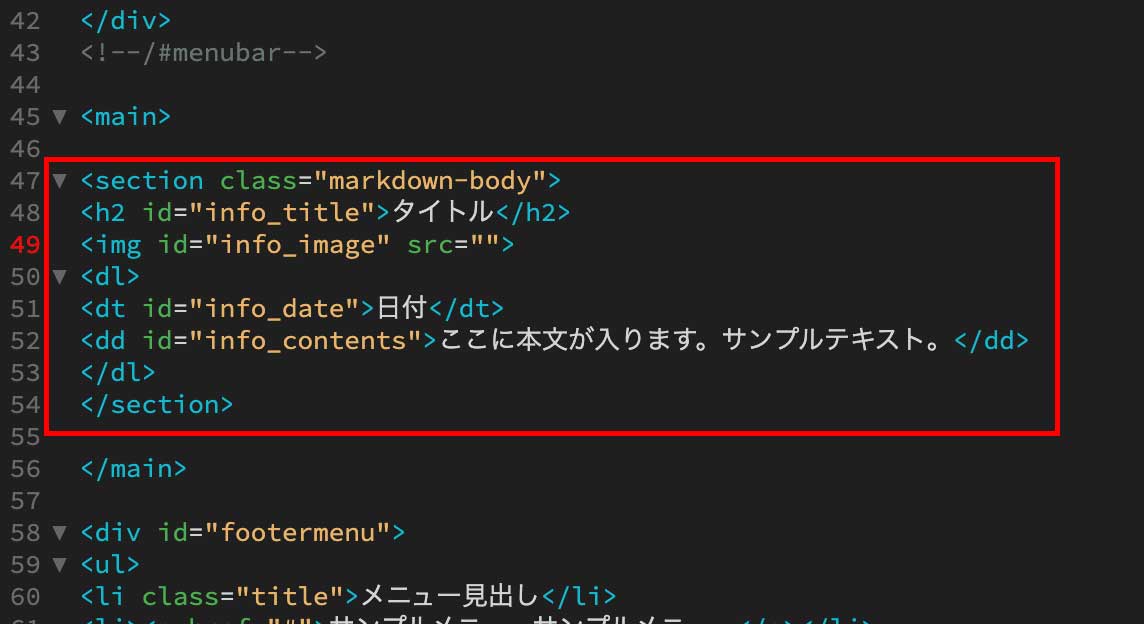
- osirase_cms_item.htmlを開き、メインコンテンツ部分のタグを丸ごと置き換えます。

↓以下をコピペして使って下さい。
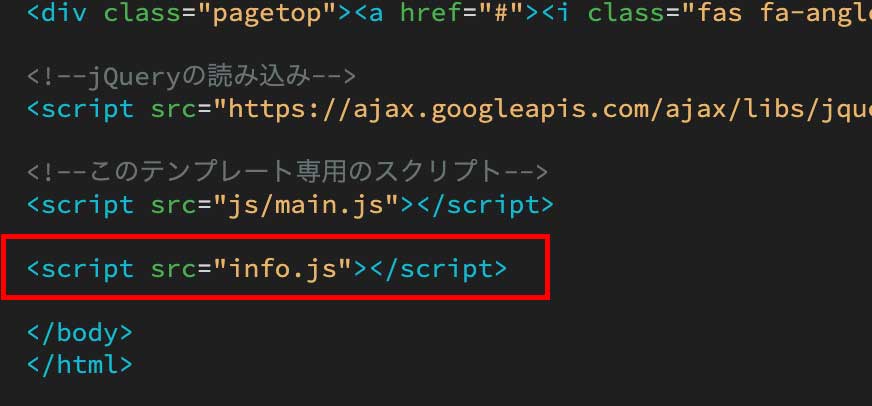
- 続いてhtmlの下の方にある</body>のすぐ上の行あたりに、以下を追加します。

↓以下をコピペして使って下さい。
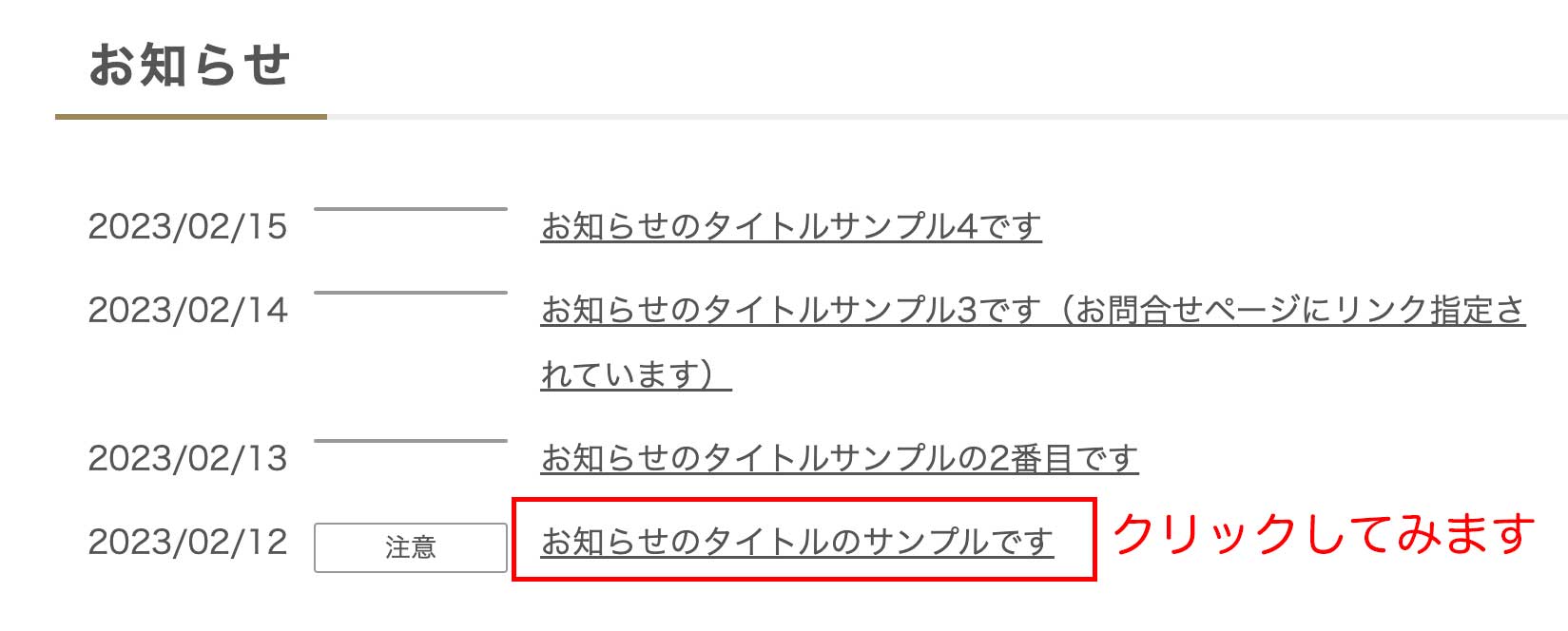
- osirase_cms_item.htmlをサーバーにアップロードし、既存の記事のリンクをクリックしてみましょう。

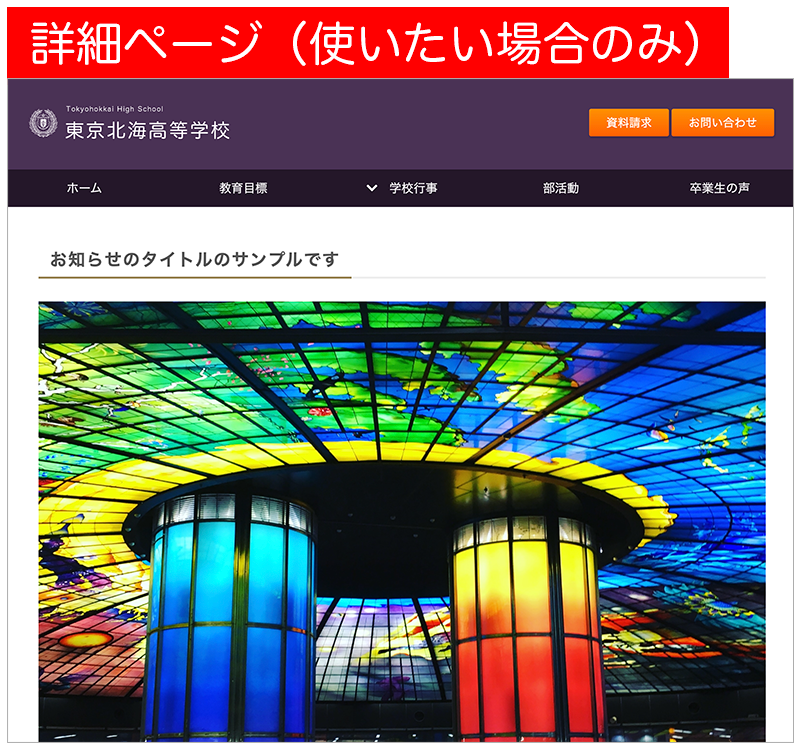
- 以下のように、詳細ページが出力されていれば成功です。

- 補足。
クイックCMSさんのサイトでは、マークダウン記法を使用する方法など、より詳しい使い方も記載されております。
しっかり使いこなしたい場合は、開発元のクイックCMSさんの説明をお読み下さい。
お知らせ一覧を出力したい場合
トップページとは別に、お知らせだけの一覧ページを使いたい場合の解説です。

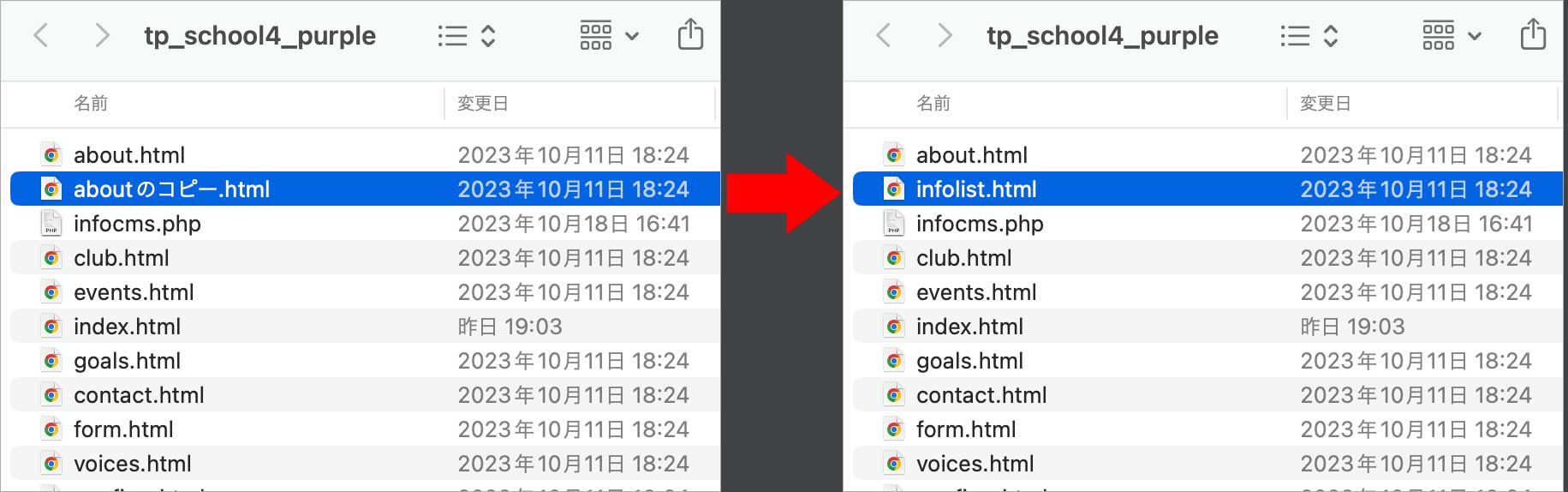
- テンプレート内にあるhtmlファイルをコピーし、osirase_cms_list.html(他の名前でも構いません)に名前を変更します。
今回は、about.htmlを複製し、その名前をosirase_cms_list.htmlに変更しました。

- osirase_cms_list.htmlを開き、メインコンテンツ部分のタグを丸ごと置き換えます。

↓以下をコピペして使って下さい。
タイトル以外は、index.htmlのお知らせ表示の部分と同じです。
内容は入れ替わるので、表示内容や数などは影響ありません。 - 続いてhtmlの下の方にある</body>のすぐ上の行あたりに、以下を追加します。

↓以下をコピペして使って下さい。
max_infoは、表示する最大数です。
ページ処理(ページャー機能)はありませんので、一度に表示される適当な数を指定してください。
osirase_cms_item.htmlは詳細ページのhtmlファイル名です。 - osirase_cms_list.htmlをサーバーにアップロードし、アクセスします。
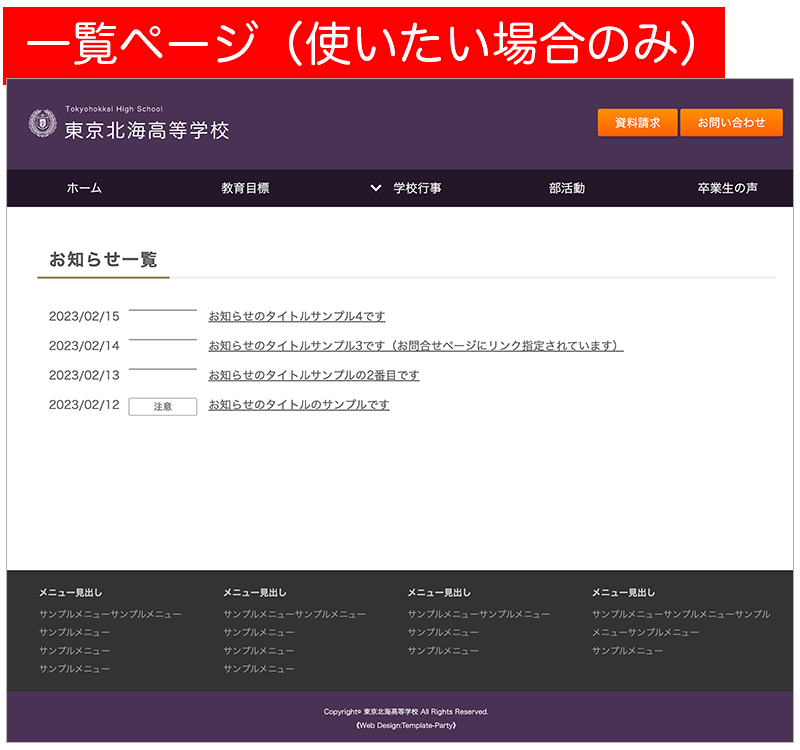
以下のように、ページが出力されていれば成功です。