自動フォーム制作サービス(マニュアル)
サーバーのphpのバージョンが変わった場合は必ずフォームの送信テストを行なって下さい。
最悪動かなくなる可能性があります。
ページメニュー
基本的な使い方
- 土台作成。
土台となるテンプレートの準備をします。 - ログイン。
自動フォーム管理ページにログインします。 - 「準備」メニュー。
初めての利用なら特に設定は不要ですが、保存データ(formsafe.php)があればここで読み込みます。 - 「メール設定」メニュー。
通知メールの設定などを行います。 - 「フォーム設定」メニュー。
フォーム項目を設定します。 - 「出力設定」メニュー。
完成したフォームのダウンロードなどを操作します。 - ダウンロード。
ダウンロードした圧縮ファイルを解凍します。 - アップロード。
サーバーにアップロードして動作確認。
その他
STEP1.土台作成。
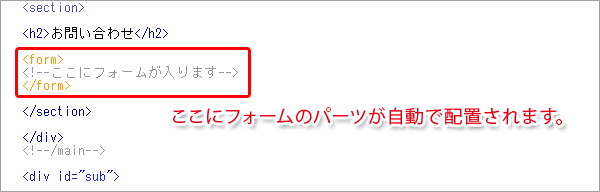
フォームを配置したいテンプレートのhtml側(※htmlファイル名は何でも構いません)を開き、以下の3行のタグを入力します。

▼以下のタグをコピペして下さい。
※このhtmlファイルはフォームにはなりません。あくまで出力用のテンプレートです。
ダウンロードされたファイル一式(4枚もしくは5枚)がフォーム関連のファイルとなりますので、最終的にこのファイルは削除してもらって構いません。
STEP2.ログイン
ログインします。
(※試用版はこのログイン画面へのアクセスはありません)

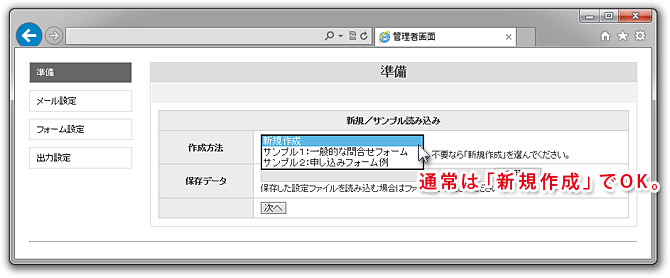
STEP3.「準備」メニュー。
「作成方法」のプルダウンメニューから「新規作成」を選びます。
他のサンプルメニューは、一般的な入力例が既に入っているタイプになります。全体の使い方が分からない場合などに1度お試し頂くと分かりやすいでしょう。(※試用版は3項目しか使えない為、このサンプル用フォームの全てを確認する事はできません。)

■作成方法に「サンプル1」または「サンプル2」を使う場合の注意点
生成時にメールアドレスに弊社名が入りますので、必ずご自身のアドレスに変更して下さい。
■「保存データ」とは
自動フォーム生成の最後のステップで保存できる「フォームの設定データ(formsave.phpまたはformsave.json)」を読み込む項目です。後日、部分的に編集したくなった場合にゼロから入力する必要がなく便利です。この「保存データ」を使う場合は、上のプルダウンは「新規作成」を選択しておいて下さい。
※2022/6月中旬以降「formsave.php」は使えなくなり、代わりに「formsave.json」になります。
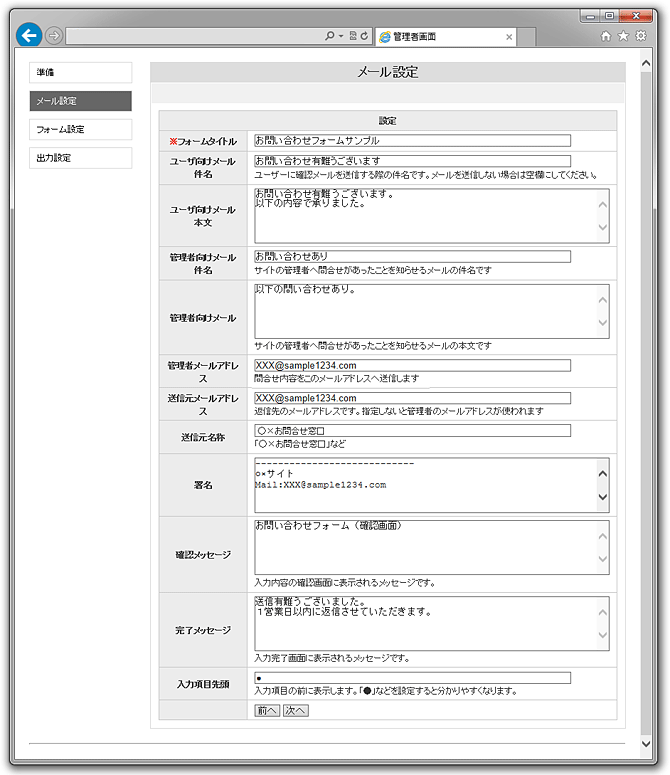
STEP4.「メール設定」メニュー。
通知メールの設定などを行います。

- フォームタイトル…フォーム用の「入力」「確認」の2枚のhtmlのテーブルの見出しに使われます。
- ユーザ向けメール件名…フォーム利用者に対して送られる自動返信メールの件名です。
- ユーザ向けメール本文…フォーム利用者に対して送られる自動返信メール本文の冒頭の文章です。
- 管理者向けメール件名…管理者に対して送られる自動返信メールの件名です。
- 管理者向けメール…管理者に対して送られる自動返信メール本文の冒頭の文章です。
- 管理者メールアドレス…通知先となるメールアドレス設定です。
- 送信元メールアドレス…送信元情報として通知メールにのる情報です。未入力だとメールが空になる場合もあるようなので、管理者メールアドレスと同じ場合でも入力するようにしておいて下さい。
- 送信元名称…あなたのサイト名や会社名を入力します。
- 署名…通知メールの最後に入る文章です。署名だけでなくても構いません。
- 確認メッセージ…フォーム用の「確認」画面のテーブル見出しの上に表示されます。
- 完了メッセージ…フォーム用の「完了」画面にテキストとして表示されます。
- 入力項目先頭…通知メール内にフォームからの情報が掲載されますが、その各行の頭に付けられる記号です。「●」や「■」など、見やすい記号を設定しておくと便利です。尚、特殊な文字は文字化けする可能性があるのでご注意下さい。
※上記の説明だけではよく分からない場合は、実際に設定してみて状況を確認してみて下さい。
STEP5.「フォーム設定」メニュー。
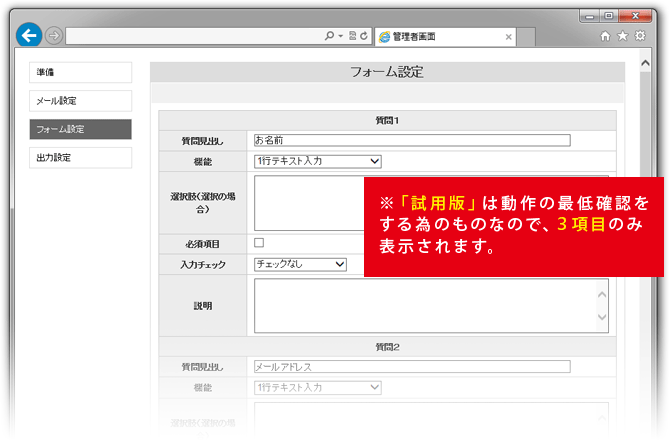
フォームの項目を設定する画面です。最大「20項目」までのフォームを作る事ができます。
尚、試用版は動作の最低確認をする為のものなので3項目のみです。3項目のみで足りる場合は試用版だけご利用頂いても構いません。


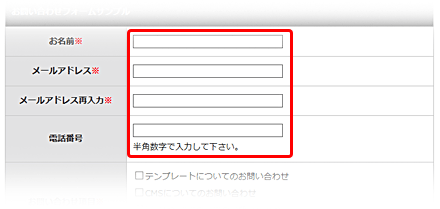
| 質問見出し | お名前、メールアドレスなど、フォームテーブルの左側の見出しに出力されます。 |
|---|---|
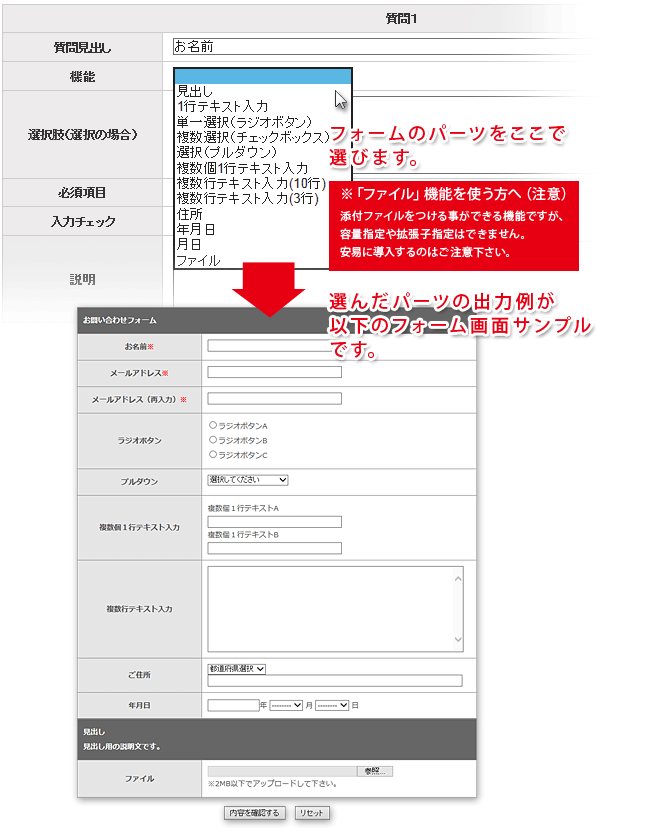
| 機能 | この下の「機能」プルダウン詳細に詳しい解説があります。 |
| 選択肢(選択の場合) | 単一選択(ラジオボタン)、複数選択(チェックボックス)、選択(プルダウン)、複数個1行テキスト入力など、選択肢が2つ以上ある場合に内容(選択肢)をここに入力します。入力した1行分が1個分の選択肢になります。最後の行には改行を入れないようにご注意下さい。 |
| 必須項目 | 入力必須にさせたいならチェックを入れて下さい。 |
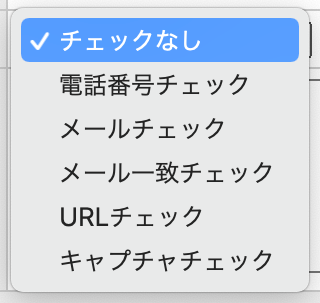
| 入力チェック | メールアドレスやURLなどの書式を簡易チェックできる選択肢です。 「メールアドレス」を使う場合
入力チェックのプルダウンから「メールチェック」を必ず選択して下さい。選択しないと自動返信メールが届きません。 「メールアドレス再入力」を使う場合
入力チェックのプルダウンから「メール一致チェック」を必ず選択して下さい。 |
| 説明 | 設定した各項目に対する補足などを入れたい場合に使います。 |
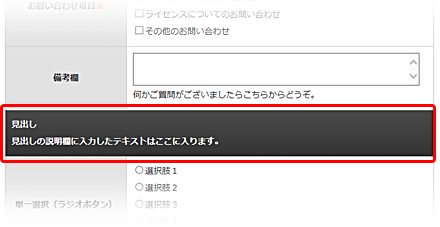
| 見出し | フォームの間に仕切りを入れたい場合などに使って下さい。 |
|---|---|
| 1行テキスト入力 | 1行の入力フォームです。お名前やメールアドレス欄用に使って下さい。 |
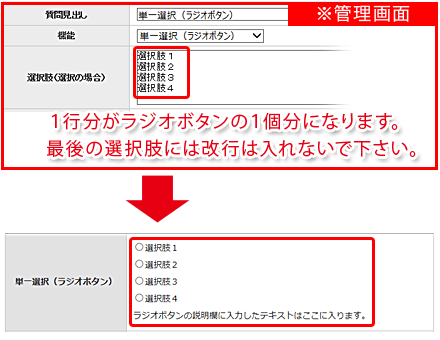
| 単一選択 (ラジオボタン) |
複数の選択肢の中から1個しか選択できないボタンです。フォーム設定画面の1行分がラジオボタンの1行分となります。 最後の選択肢には改行を入れないようにご注意下さい。  |
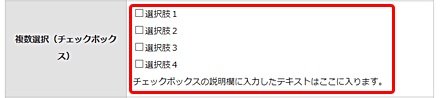
| 複数選択 (チェックボックス) |
ラジオボタンと違い、複数選択ができるボタンです。設定方法はラジオボタン同様、設定画面の1行分がチェックボックスの1行分となります。 最後の選択肢には改行を入れないようにご注意下さい。  |
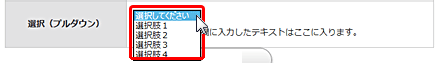
| 選択 (プルダウン) |
複数の中から1個しか選択できないボタンです。設定方法はラジオボタン同様、設定画面の1行分がプルダウンの1行分となります。 最後の選択肢には改行を入れないようにご注意下さい。  |
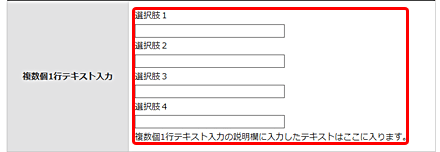
| 複数個1行テキスト入力 | 複数の1行テキスト入力をまとめて使いたい場合に使います。 最後の選択肢には改行を入れないようにご注意下さい。  |
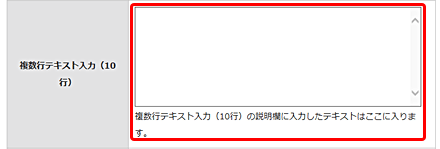
| 複数行テキスト入力 (10行) |
備考欄などに使うフリーエリアです。下の3行タイプもあります。 高さを微調整したい場合、DLしたform.htmlのrows="10"の10の数字を変更して下さい。※行数の数値になります。 |
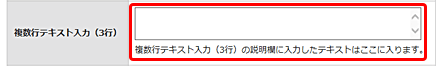
| 複数行テキスト入力 (3行) |
備考欄などに使うフリーエリアです。上の10行タイプもあります。 |
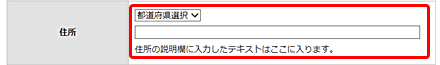
| 住所 | 住所用に準備されたパーツです。都道府県のセレクトメニューと、市町村以下を入力する1行エリアがセットで出力されます。 |
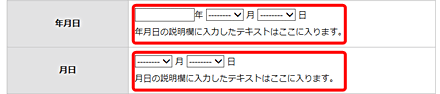
| 年月日 月日 |
年月日、月日のパーツセットです。それぞれ別々に使用できますがここではまとめて紹介させて頂きました。 |
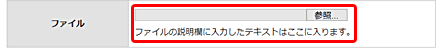
| ファイル | 添付ファイルを付ける事ができます。 ※注意:容量や拡張子の制限はできませんので、不特定多数から受け取るようなフォームにはご利用になられない方が無難です。万が一ウイルスを添付された場合に被害が出るリスクがあります。また、ご利用のサーバーにより、添付ファイルの容量が予め制限されています。これをオーバーするとエラーを出す可能性があります。 |
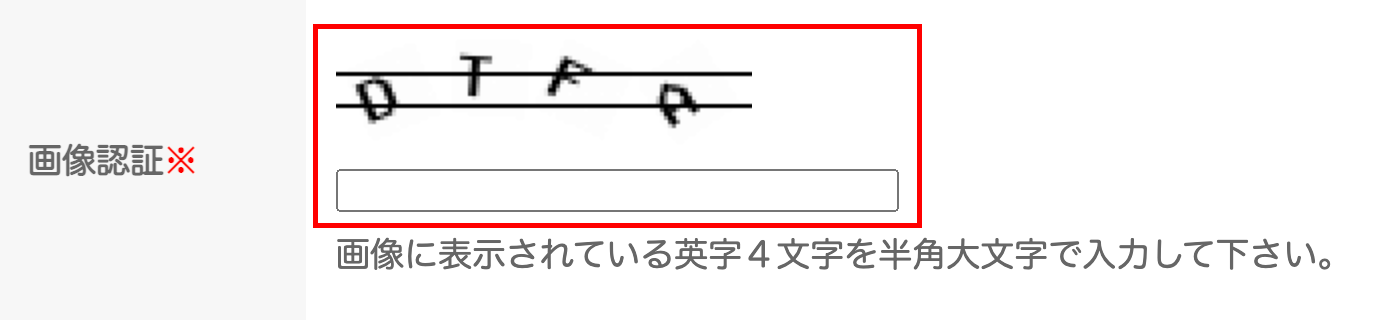
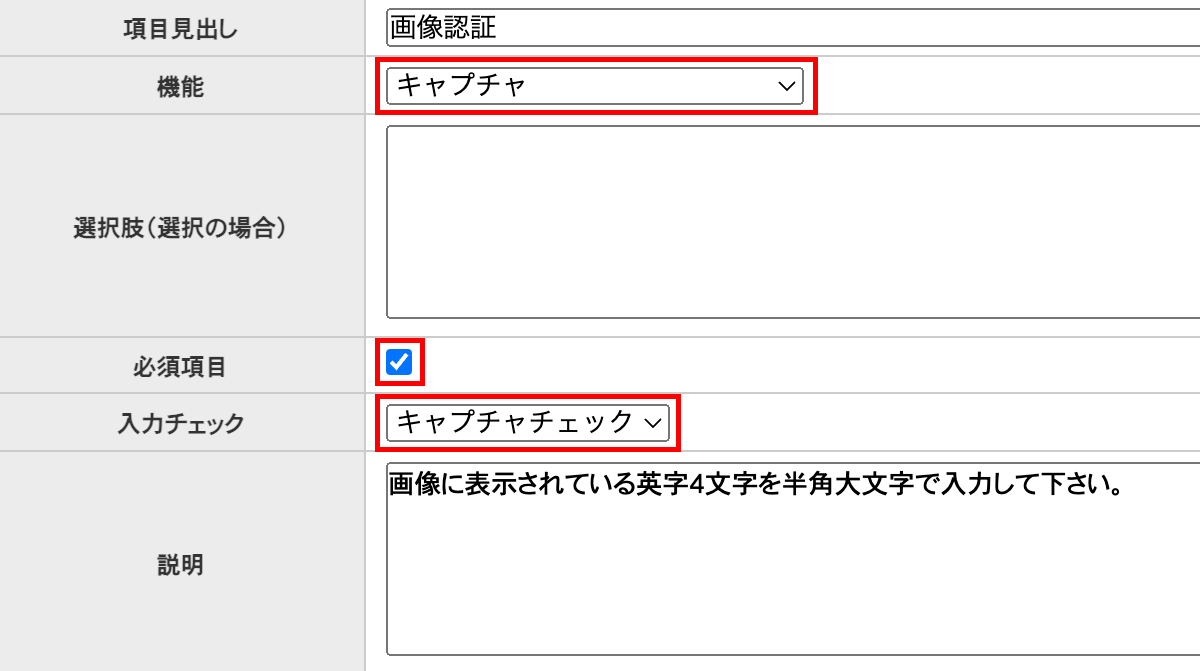
| キャプチャ | ※2022/04/02以降の新機能です。 ご利用環境により表示されない(ご利用頂けない)場合もあるようです。予めご了承下さい。 キャプチャに表示される文字は英大文字のみで、4文字固定です。画面が更新されると、文字画像も変化しますので入力エラーなどでも入力しなおす必要があります。  キャプチャを使う場合、生成画面では以下のように設定して下さい。「項目見出し」や「説明」も入力しておいて下さい。 管理ページ  |
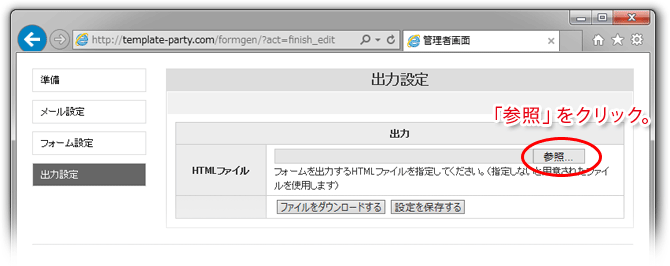
STEP6.「出力設定」メニュー。
いよいよ最後のページです。
まずは「参照ボタン」をクリック。

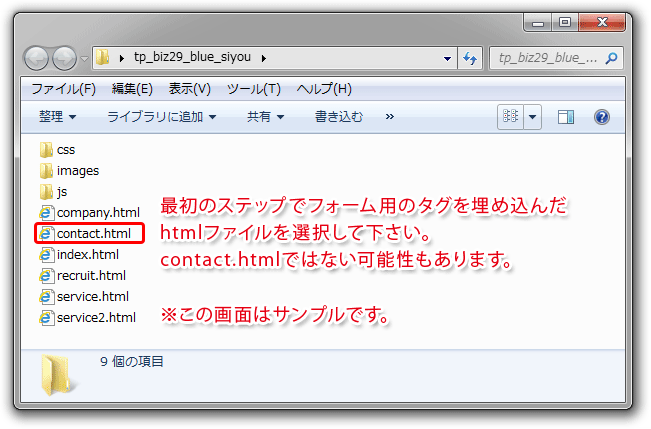
最初のステップで準備しておいたhtmlファイルを選びます。
このサンプル画面ではcontact.htmlになっていますが違うファイル名になっていても構いません。

※このhtmlファイルはフォームにはなりません。あくまで出力用のテンプレートです。
ダウンロードされたファイル一式(4枚もしくは5枚)がフォーム関連のファイルとなりますので、最終的にこのファイルは削除してもらって構いません。
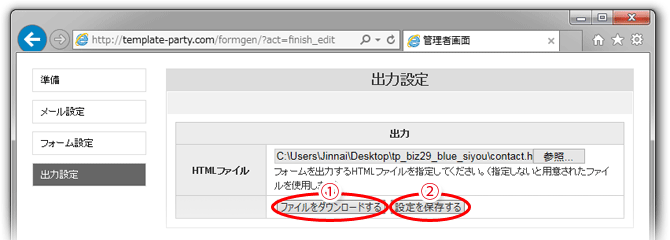
続いて管理画面の「ファイルをダウンロードする」ボタンをクリック。
このファイルが自動フォーム用のファイル一式になります。

①の「ファイルをダウンロードする」ボタンを押すと、フォーム用のファイル一式がDLできます。
②の「設定を保存する」ボタンを押すと、フォームの設定ファイル(formsave.phpまたはformsave.json)をDLできます。
※2022/6月中旬以降「formsave.php」は使えなくなり、代わりに「formsave.json」になります。
セキュリティの警告が出る場合。
セキュリティ警告が出る場合があるようですが、気にせずダウンロード&解凍して下さい。
STEP7.ダウンロード。
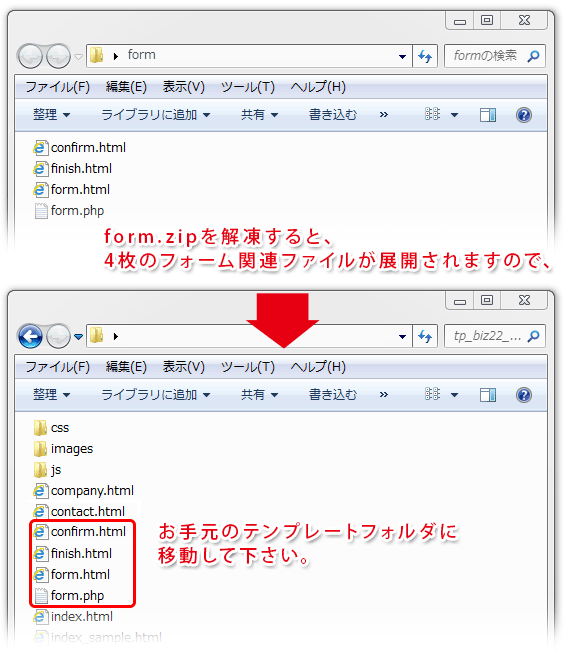
「ファイルをダウンロードする」ボタンを押すと、form.zipがダウンロードされますので、これを解凍し、お手元にあるテンプレートフォルダに移動して下さい。

ダウンロードしたform.zipはバックアップとして保管して下さい。
自動フォーム利用期間終了後に編集した場合にあやまって動かなくなってしまっても復旧できます。
| form.html | ■フォームの「入力画面」です。 ローカル上で見るとプログラムコードが入って見えますがサーバー上にアップすれば消えます。 各htmlの編集はできますが編集の際にフォームタグを削除しないよう注意して下さい。 |
|---|---|
| confirm.html | ■フォームの入力情報の「確認画面」です。 注意点は上のform.htmlと同じ。 |
| finish.html | ■フォームの「送信完了画面」です。 注意点は上のform.htmlと同じ。 |
| form.php | ■自動フォームの「プログラム」です。 |
STEP8.アップロード
まずは編集せずそのままサーバーにアップロードして下さい。先に編集してしまうと問題が出た際に原因が特定しづらくなります。
フォーム完成後は、必ず直後に一通りの動作確認は行って下さい。
※ご利用サーバーのphpのバージョンがあがった場合、必ずフォームの動作確認をして下さい。最悪動かなくなる可能性があります。
フォームページは「form.html」ではなく「form.php」です。
urlの例:http://〜〜〜〜/form.php
リンクの例:<a href="form.php">お問い合わせフォーム</a>
form.phpへのアクセスはサーバー上にアップロードした状態で行って下さい。
ローカル上では確認できません。

