ScrollMeの使い方(2018年4月)
海外のチームが開発しているファイルにつき、動作保証や不具合のサポートは当サイトでは行っておりません。予めご了承下さい。
公式サイト
http://scrollme.nckprsn.com(デモサイト)
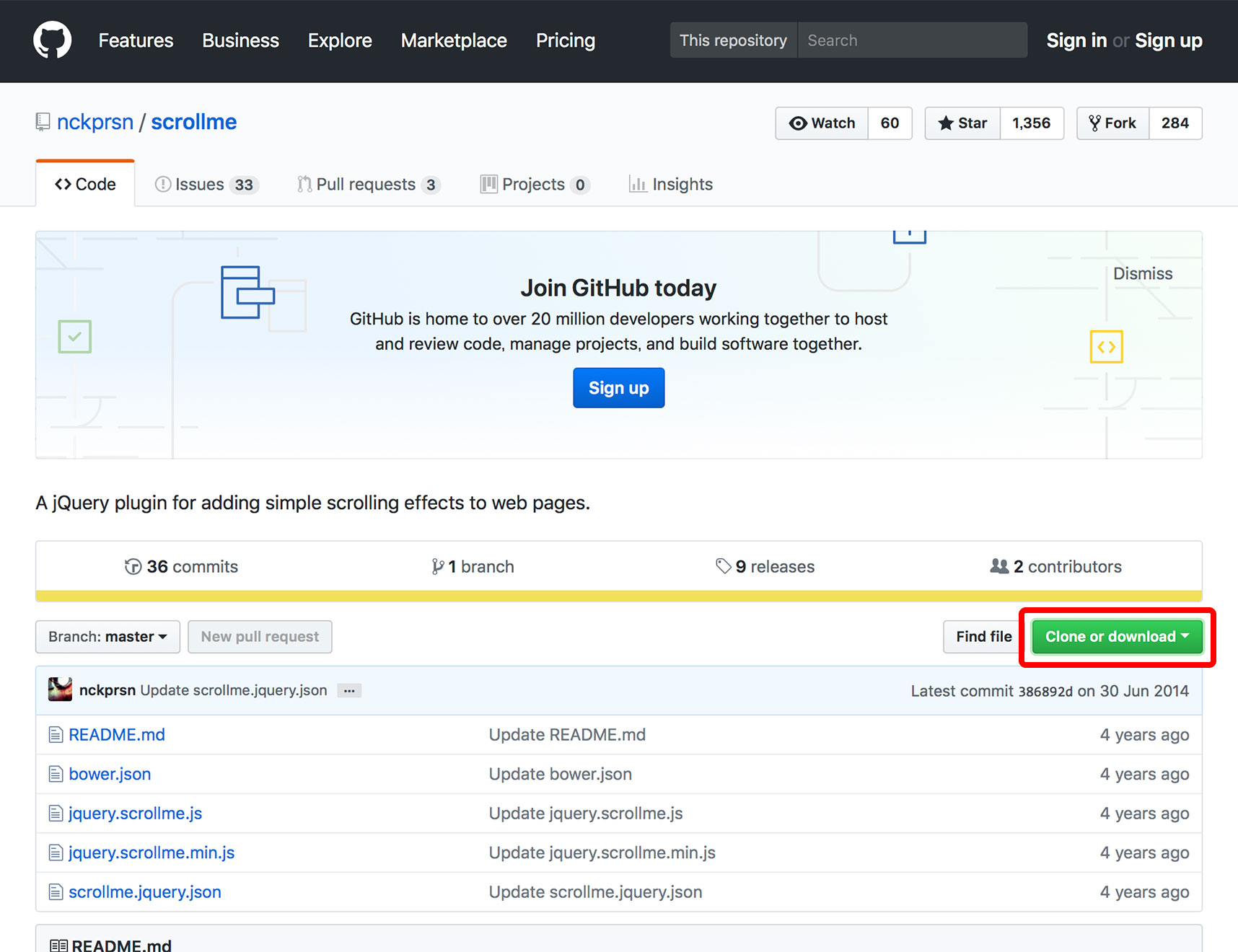
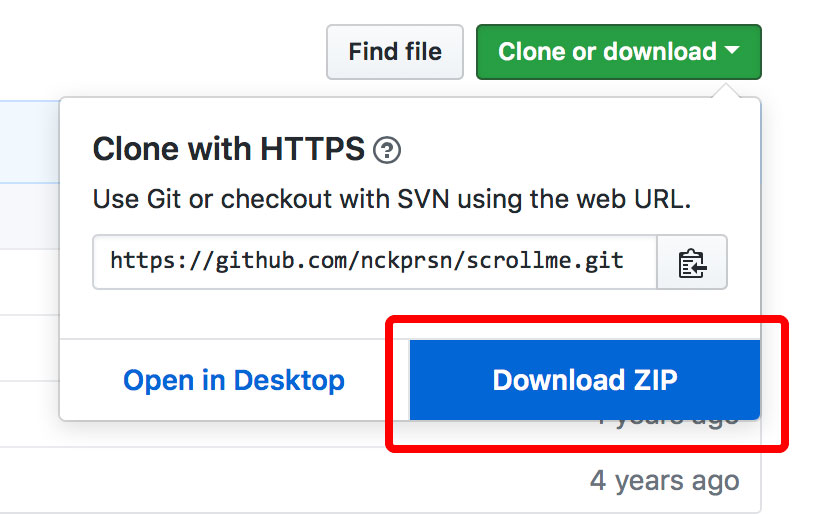
https://github.com/nckprsn/scrollme(ダウンロードサイト)
ScrollMeのダウンロード
テンプレートの編集
- DLファイルから「jquery.scrollme.js」を抜き出して、お手元のテンプレートのjsフォルダに移動します。
その他のファイルは今回は使わないので削除してもらって構いません。 - お手元のテンプレートのhtml側の<head>〜</head>内に以下タグを4行追加して下さい。以上です。
<!--[if (gte IE 10)|!(IE)]><!-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script src="js/jquery.scrollme.js"></script>
<!--<![endif]-->
2行目のファイルの直接読み込みの行ですが、公式サイトに合わせておけばひとまずいいと思います。今回は2018/04時点での公式サイトのものと揃えました。IE10以上がScrollMeのサポート範囲です。それ以下だと表示に不具合が出る場合があるので、条件分岐(1行目と4行目)してIE10以上とモダンブラウザにのみ適用されるようにしました。