vivus.jsを使ってIllustratorアニメーションを作る
手順
- Illustratorで作った画像をアウトライン化します。
 オブジェクトギリギリにアートボードを設定してしまうと、端っこが切れてしまう場合があるようです。少しだけ余裕を持って配置して下さい。正方形などの直線を使ったデザインの場合、オブジェクトのサイズに「小数点」がついていると縦横で微妙に幅が違ったりと綺麗に出力されない場合があります。小数点がつかないようにして下さい。
オブジェクトギリギリにアートボードを設定してしまうと、端っこが切れてしまう場合があるようです。少しだけ余裕を持って配置して下さい。正方形などの直線を使ったデザインの場合、オブジェクトのサイズに「小数点」がついていると縦横で微妙に幅が違ったりと綺麗に出力されない場合があります。小数点がつかないようにして下さい。 - レイヤー名を「svg-logo」に変更しておいて下さい。

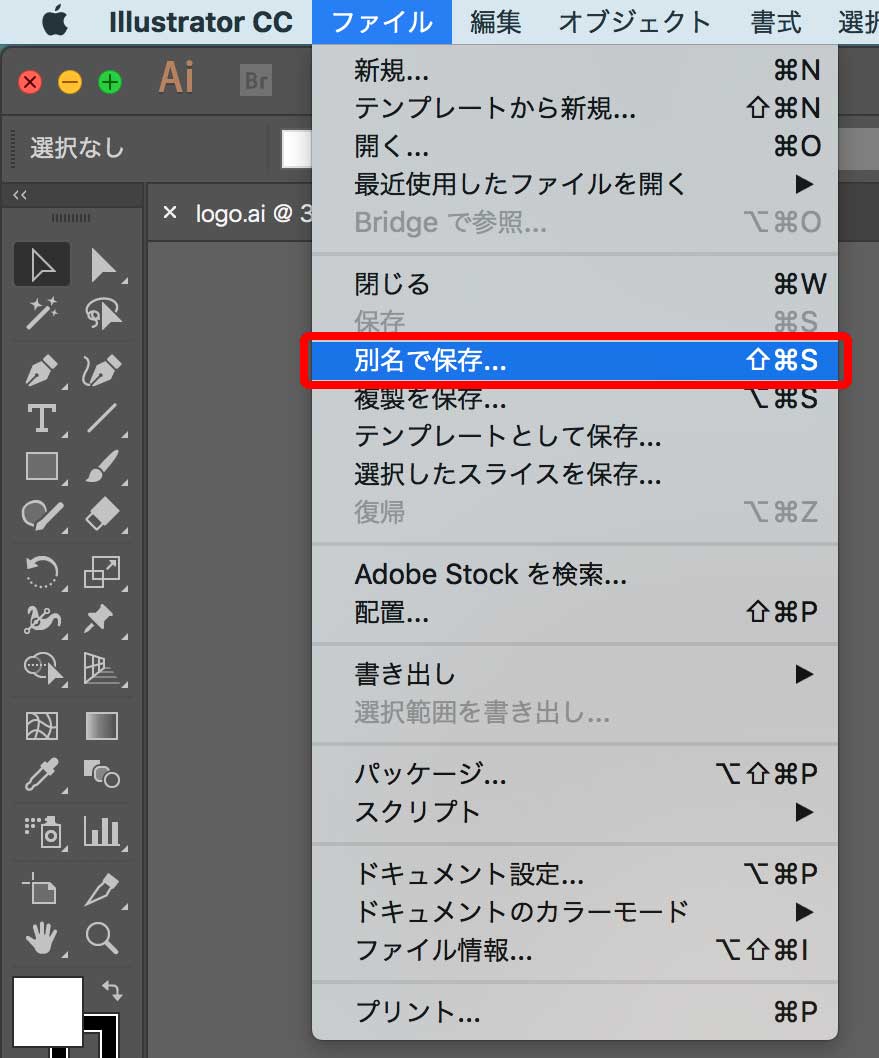
- 「ファイル」→「別名で保存」をクリック。

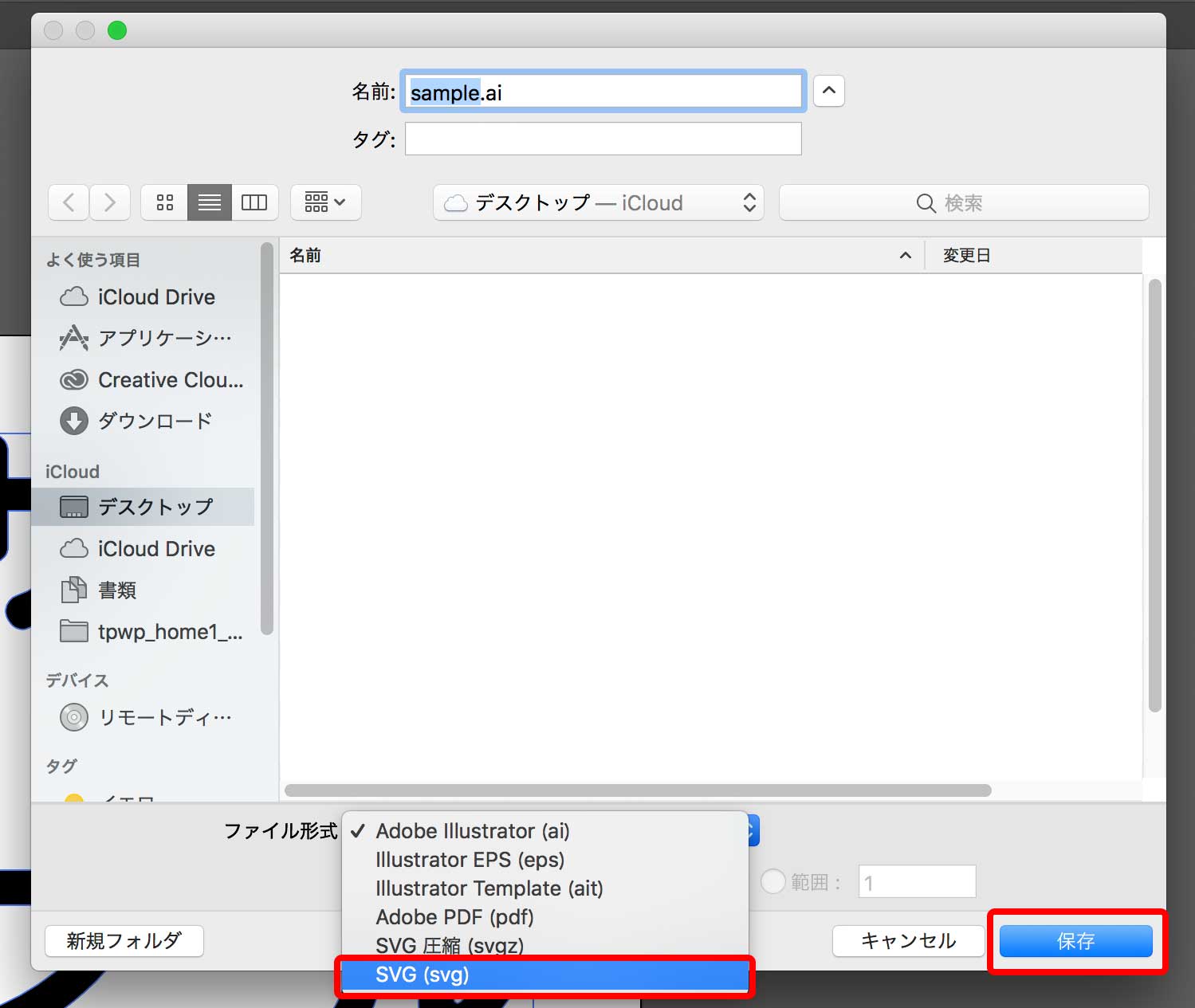
- ファイル形式に「SVG」を選んで保存。

- 今回はSVGコードだけが必要なので、以下のように直接「SVGコード」ボタンを押します。

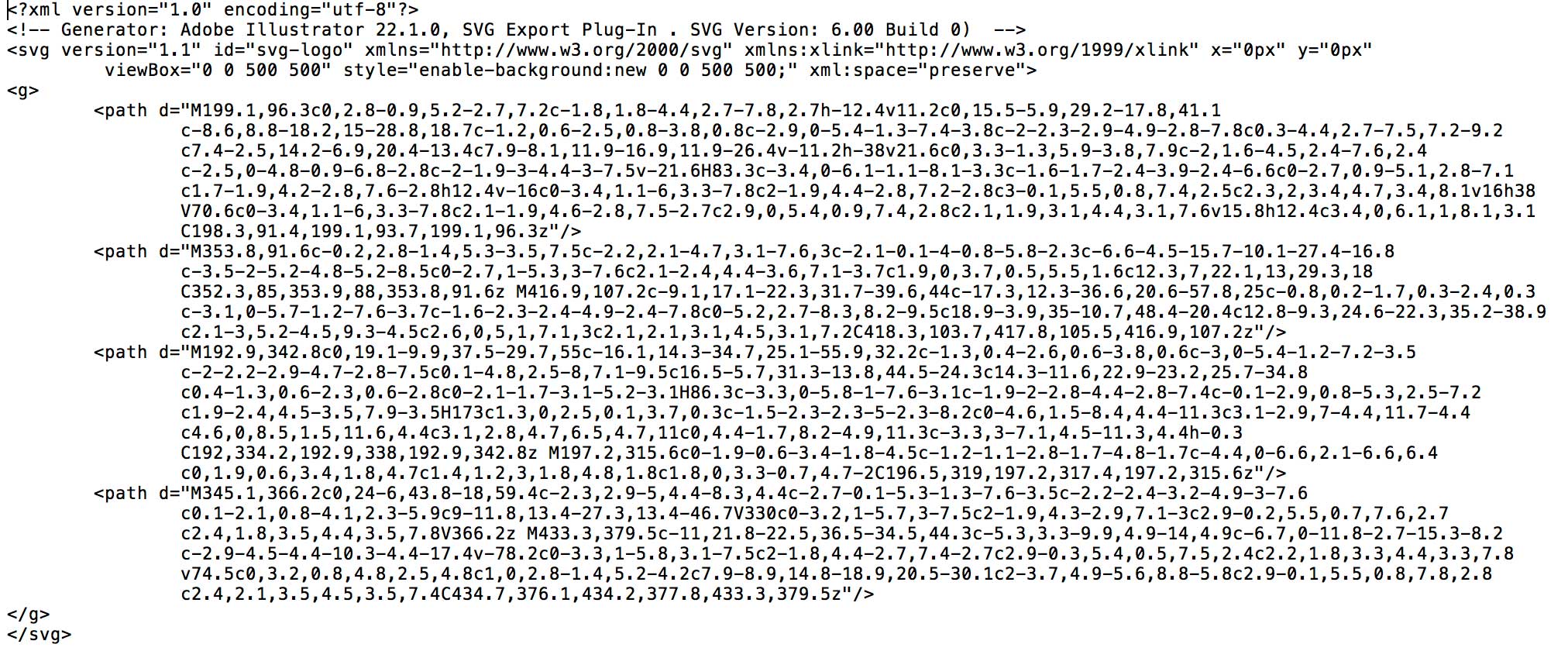
- 以下がSVGコードです。テキストエディタに書き出されるのでそのまま任意の場所に保存して下さい。

- 今回はそのまま作業を続けるので、上のテキストエディタのまま解説します。
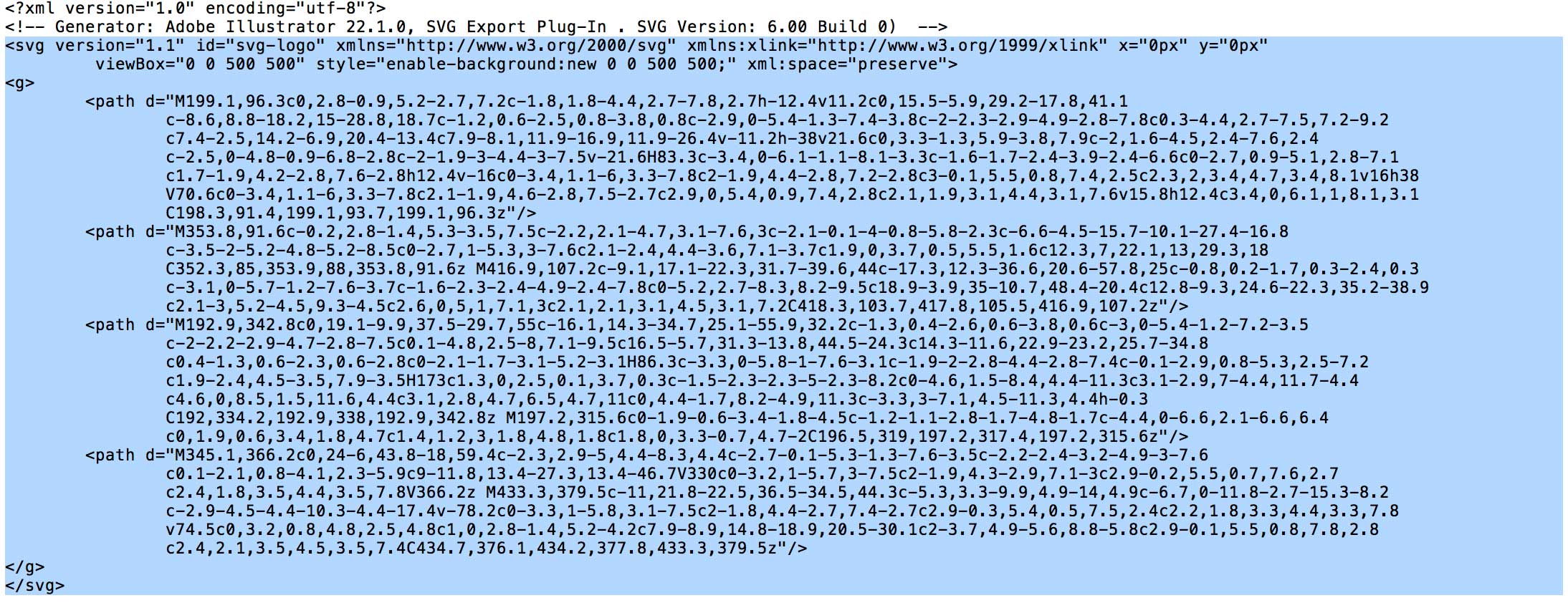
以下のように、「<svg vertion・・・」〜「</svg>」までをコピーします。

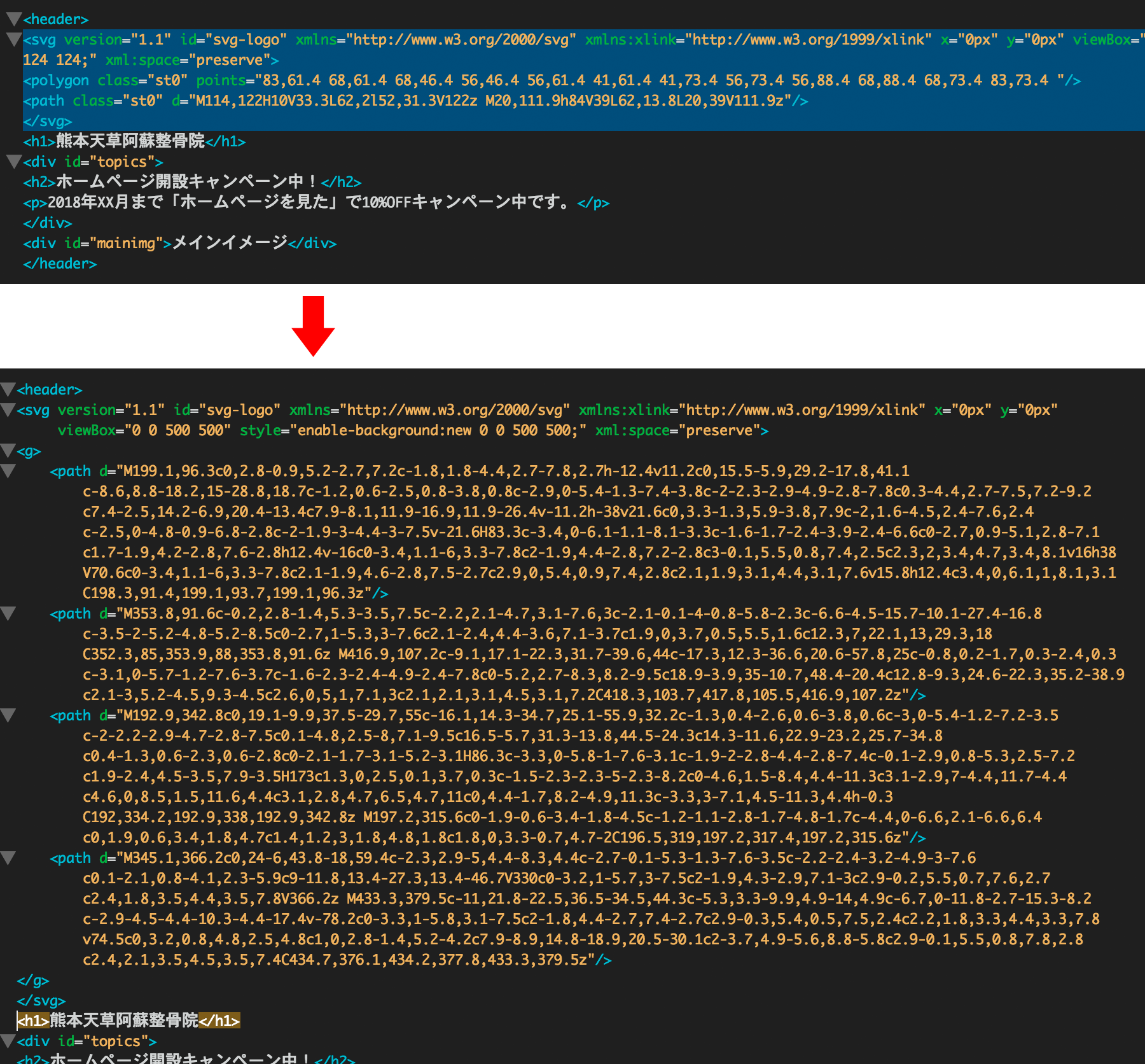
- テンプレートのindex.htmlの以下部分「<svg vertion・・・」〜「</svg>」とそのまま置き換えます。

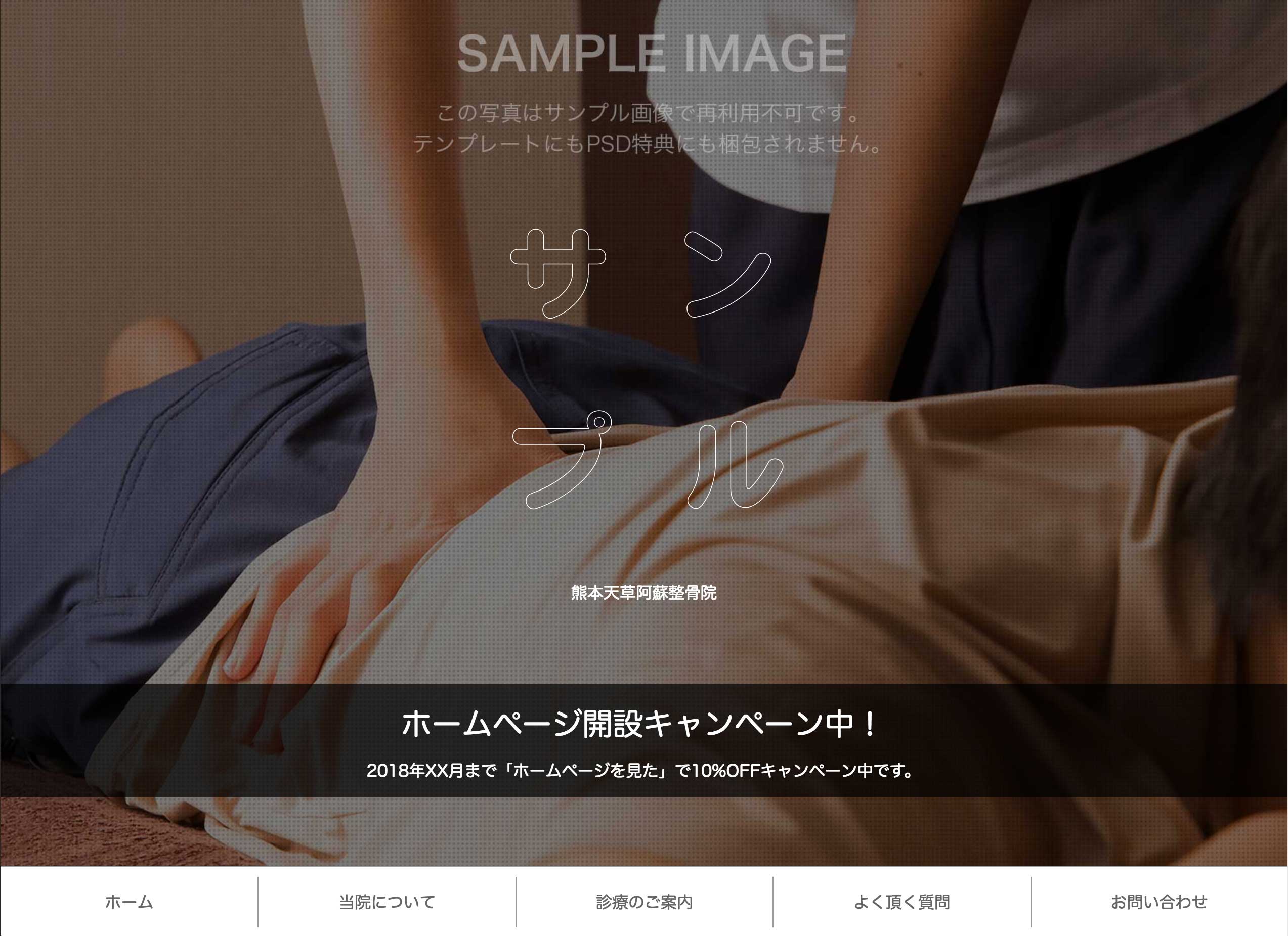
- 保存してプレビューしましょう。
以下の画像をクリックすると実際の画面を見る事ができます。

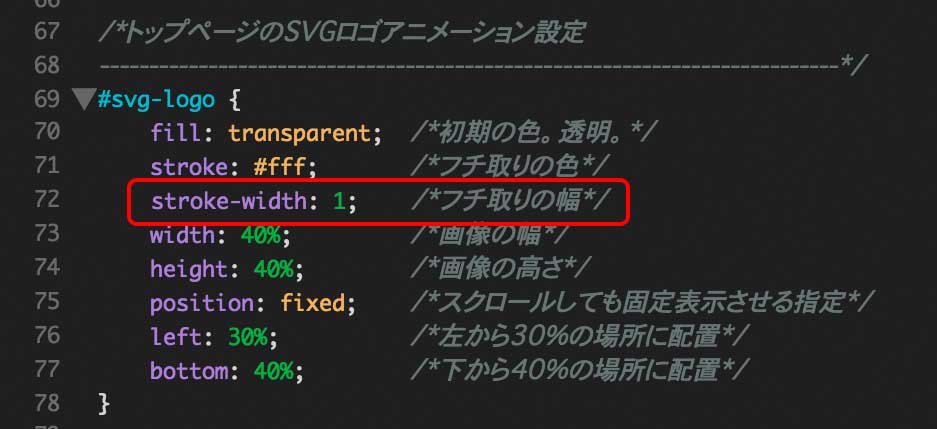
補足:線がちょっと細いなぁ…という場合
cssフォルダのstyle.cssの「stroke-width」の数字を大きくしてみて下さい。

以下は「5」にした例です。あまり大きくするのは向いていないかもしれません。


