初心者向けマニュアル(Mac版)
うまく編集できない場合はサポート掲示板をご利用下さい。
目次
テンプレートを編集する為の設定(2:49)
| 0:00〜マニュアルで使うテンプレートについて。 |
| 0:49〜Google Chromeのセッティング。デベロッパーツールの起動。 |
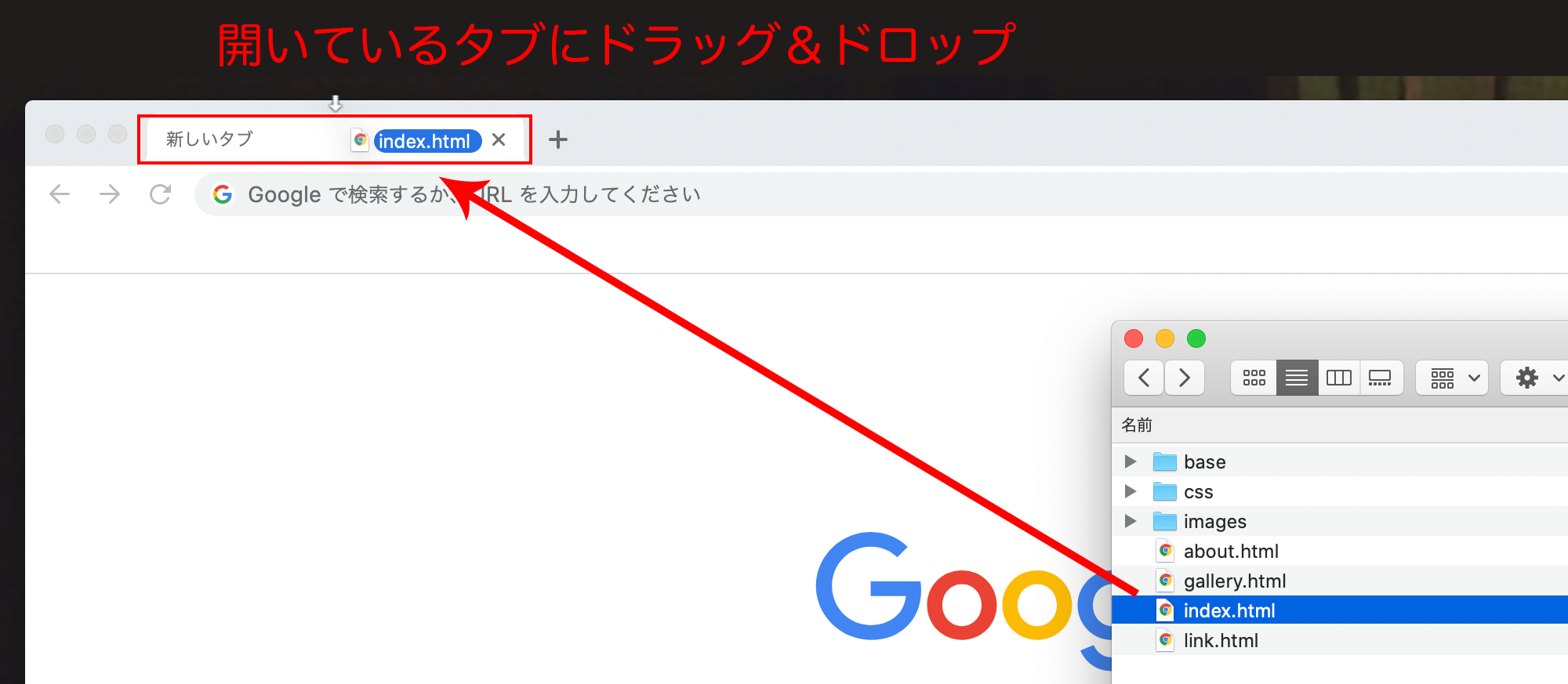
| 1:47〜テンプレートを編集する為の設定。 2020年8月追記:同一ウィンドウで開く事ができない場合は。 Chromeのバージョンアップにより、ウィンドウ内にドラッグ&ドロップすると新規タブで開く仕様に変更されたようです。 以下のように、開いているタブに対してドラッグ&ドロップして下さい。そうすれば同一ウィンドウで開きます。  |
メニューの入れ替え(2:39)
| 3:28〜補足。2箇所あるメニューについて。 ※2021年秋より、メニューが1つのみのタイプも公開されています。 |
| 5:12〜更新した内容を保存。 |
| 6:23〜リンク先をlink.htmlからaccess.htmlに変更。link.htmlの削除とaccess.htmlの追加。 |
| 7:40〜トップページのメニューをその他ページにコピー。 |
| 8:56〜テキスト検索の方法 |
パンギャラリーページの編集(2:30)
| 3:11〜写真の準備。 |
| 3:57〜写真の入れ替え。 |
| 5:46〜パンブロックを追加する方法 |
パン作りのこだわりページの編集(8:14)
| img src="images/●" alt="" |
| 2:34〜使う画像を準備。 |
| 3:11〜画像タグを単語登録。 |
| 4:21〜html仕上げ |
| 6:17〜登録しておいた画像タグの単語を使って画像を配置 |
| 7:32〜少しだけ調整。テキストをセンタリングする。 |
アクセスページの編集(8:29)
| 2:58〜使わないtableブロックの削除方法。 |
| 4:21〜ブロックが足りない場合の追加方法。 |
| 6:01〜Google Mapで地図のタグを取得。 |
| 6:57〜htmlにマップのタグを貼り付ける。 |
トップページの編集(7:32)
| 1:50〜更新情報・お知らせを編集します。 |
| 3:12〜人気パンを配置する。 |
htmlの仕上げ(5:29)
※追記情報:2021/09時点で、「TextWrangler」から「BBEdit」に名称が変わったようですが、操作方法は動画マニュアルとほぼ同じだと思います。尚、有料になってしまったようですが、最初の1ヶ月は無料利用が可能なのと、それ以降も無料の機能制限バージョンを使い続ける事が可能なようです。詳しくはソフト名でGoogle検索などをしてみて下さい。
| 1:51〜テキストの一括置き換えソフト(TextWrangler)を使って作業する。 |
| 4:47〜補足。タイトルタグをページによって調整する。 |
画像加工ソフト「Pixlr Editor」で画像を編集する(9:41)
レスポンシブの動作確認(5:38)
| 0:28〜レスポンシブ確認用のウィンドウを起動 |
| 1:53〜レイアウトが切り替わる「ブレイクポイント」の解説 |
| 3:04〜ブレイクポイントの変更 |
| 4:25〜「iPhone X」でテンプレート全体のプレビュー確認 |
| 5:07〜ツールの終了 |

