小さな端末で見た場合に横スクロールさせるブロックを追加する(2020/01/16)
横長いtableなどをスマートフォンなどの小さな端末で見た場合に横が詰まって見づらくなります。
横にスクロールできるようにし、ブロック内を見やすくする方法をご紹介させていただきます。

配布中のtp_home4を使って解説します
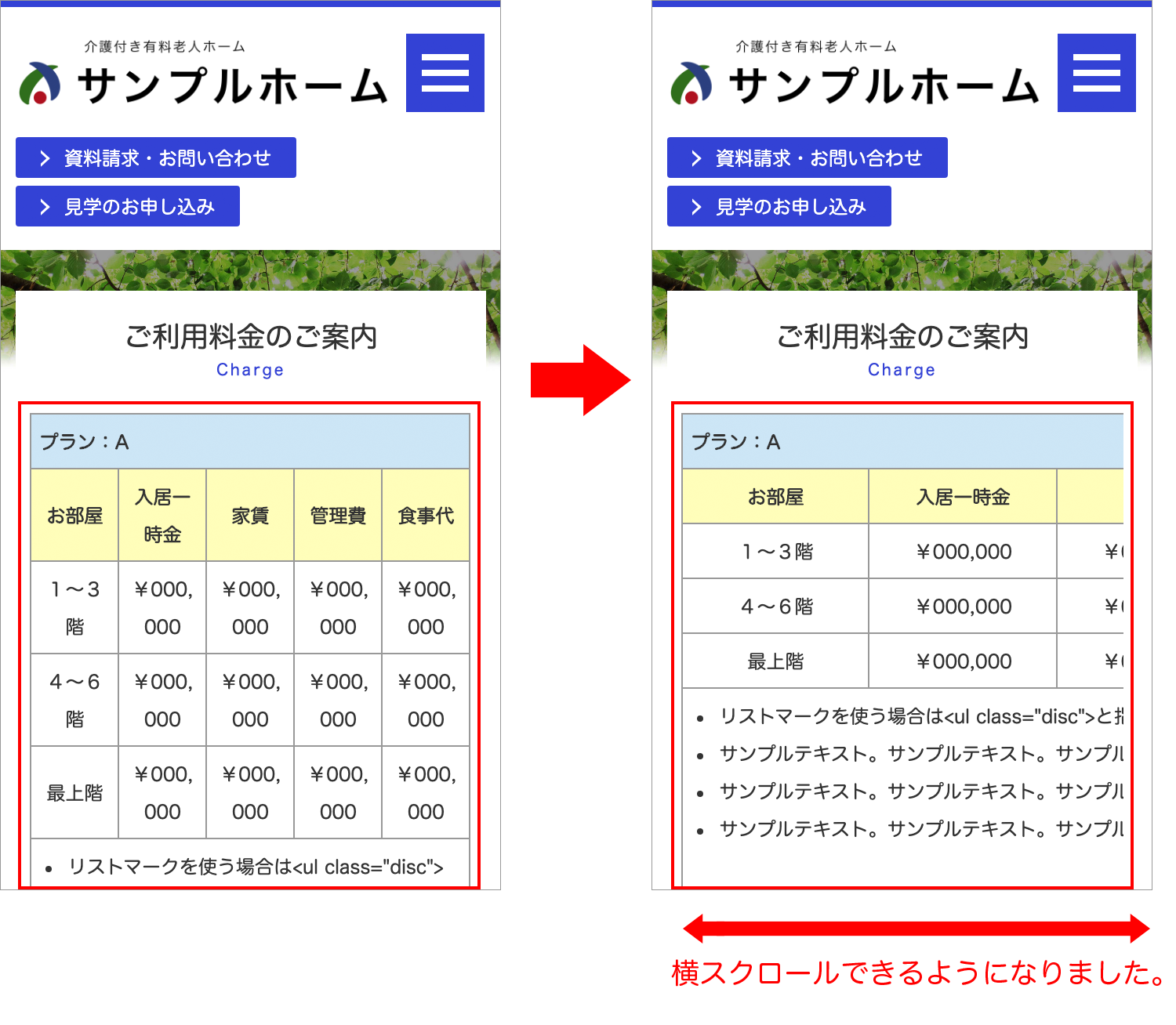
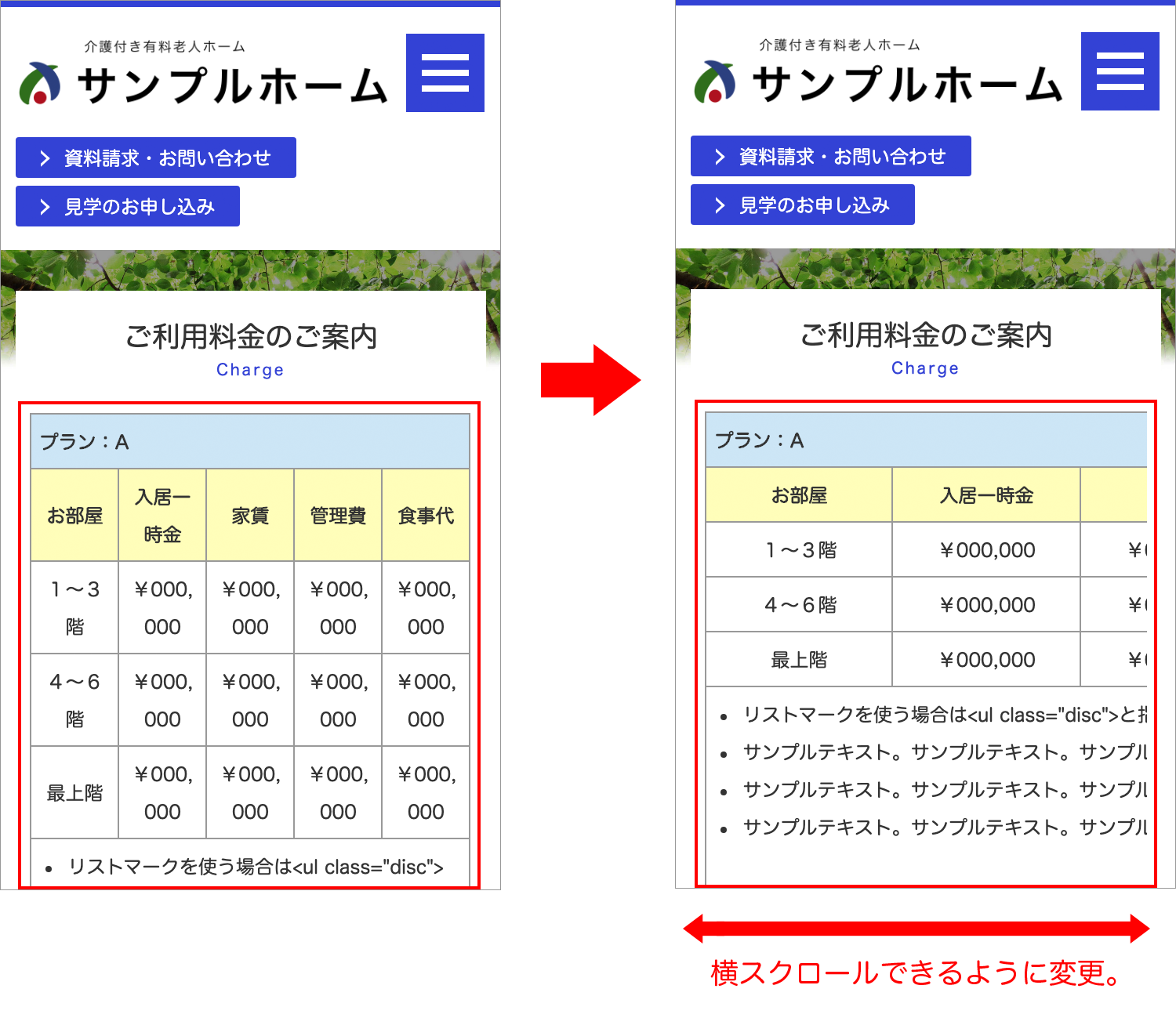
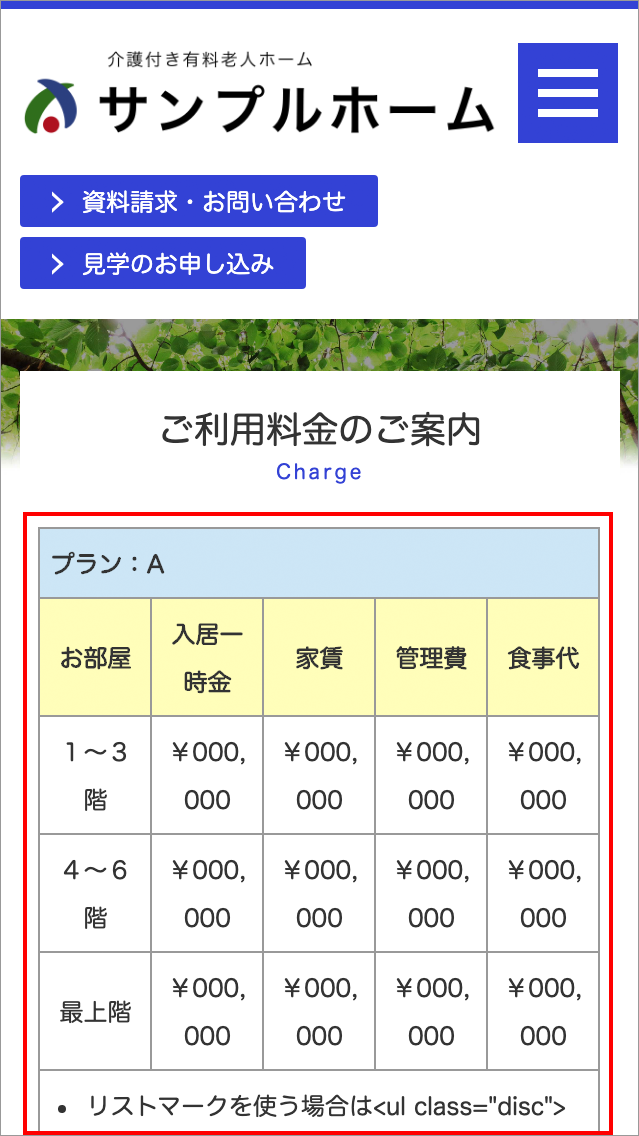
- home4のご利用料金ページ(charge.html)を小さな端末で見ると、このように横がつまって見辛い状態です。

- 調整していきます。
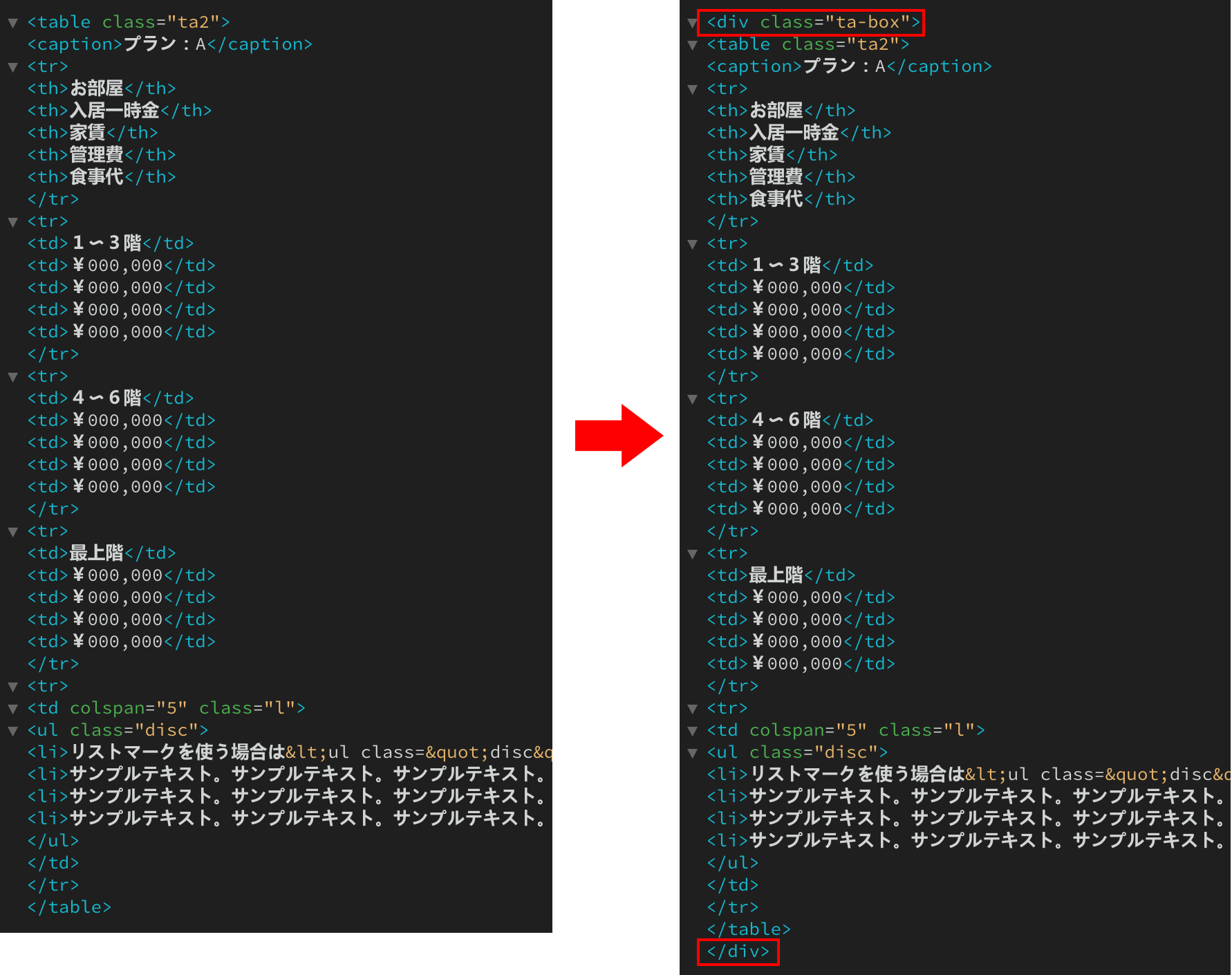
横スクロールさせたいブロックを<div class="ta-box">〜</div>で囲みます。
今回はtable(ta2)を囲んでいます。

- cssフォルダのstyle.cssの後半にある、小さな端末の設定箇所に以下2行を追加します。
ブロックが見づらくなるなぁ…と思う端末サイズの部分に追加して下さい。今回は、480px以下に追加しました。
.ta-box {overflow-x: auto;}
.ta2 {min-width: 600px;}
600pxの指定は、ブロックの最小幅指定です。これ以上狭くならないので、中身がこれを超えた場合に横スクロールが出るようになります。中のコンテンツに応じて数字は調整してもらってOKです。
2行目が「.ta2」でない場合もあります。
今回は、html側のtableに「class="ta2"」のスタイルが入っていたので「.ta2」と記載していますが、配布テンプレートのほとんどは「.ta1」になっていると思うので事前に確認しましょう。 - プレビューしてみましょう。
table(ta2)だけ横スクロールできるようになりました。