jsスライドショー(slide_simple_pack.js)を使う。(2020/05/07)
昔、テンプレートにセットしていたjavascriptを使ったスライドショーの解説です。
Macで不具合が出ていた為、cssタイプのスライドショーに移行しましたが、こちらは枚数追加が簡単であったり画像ごとにリンクが貼れるなど便利なので、Windows専用で情報を掲載しました。
Windows専用です。(Macは不具合が出る可能性あり)
Macで編集するとスライドショー画面がチラつく(※特にSafariで)不具合が発生するので、Windowsユーザー専用です。
Windowsでも原因不明の不具合が出た場合はご利用を控えて下さい。
サンプル
※これはMacで編集している為、チラつく不具合が出るかもしれません。
ご利用されるお客様はWindowsで編集して不具合が出ないか確認して下さい。
設定方法
スライドショー用jsファイルをダウンロード
ダウンロードしたら、お手元のテンプレートのjsフォルダに移動しておいて下さい。
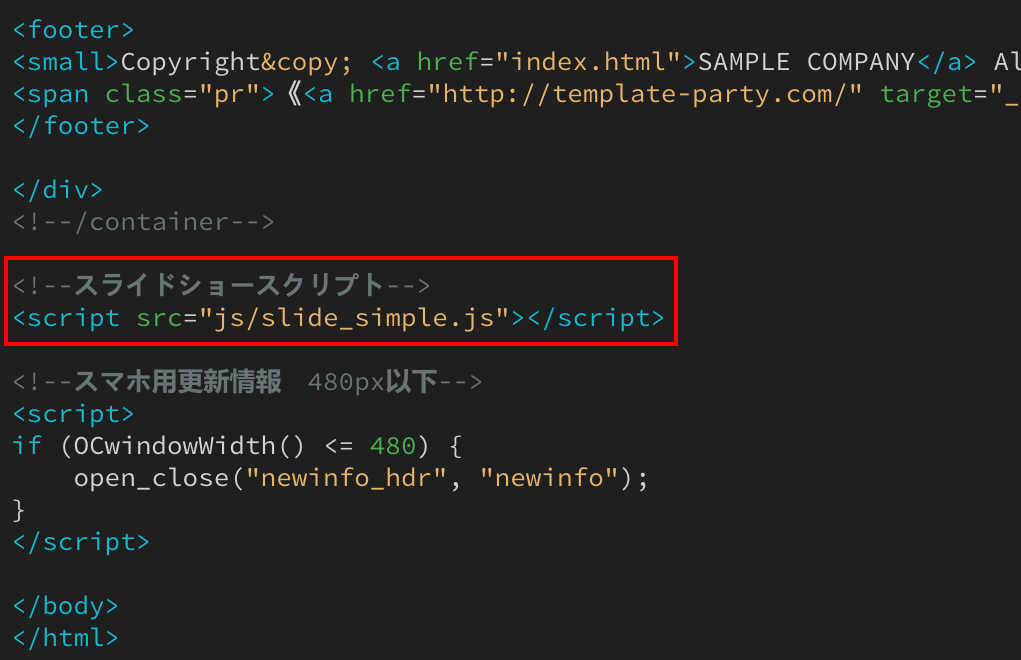
htmlの最後の方に読み込みタグ追加

↓以下タグをコピペして下さい。
<!--スライドショースクリプト-->
<script src="js/slide_simple.js"></script>
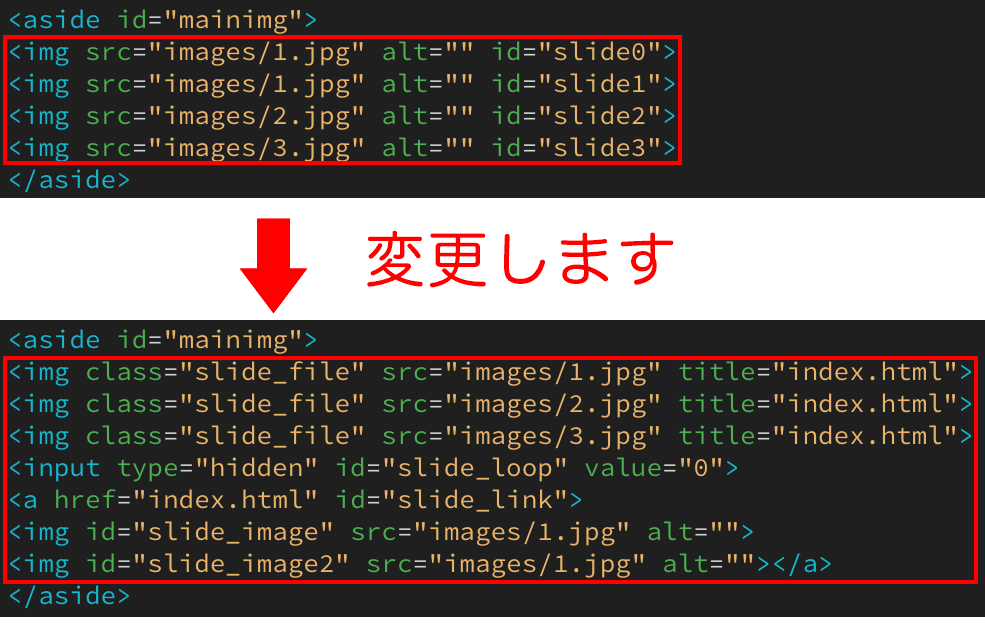
スライドショーのhtmlのimg部分を入れ替え
元々cssのスライドショーがある場合は、そのタグを入れ替えます。

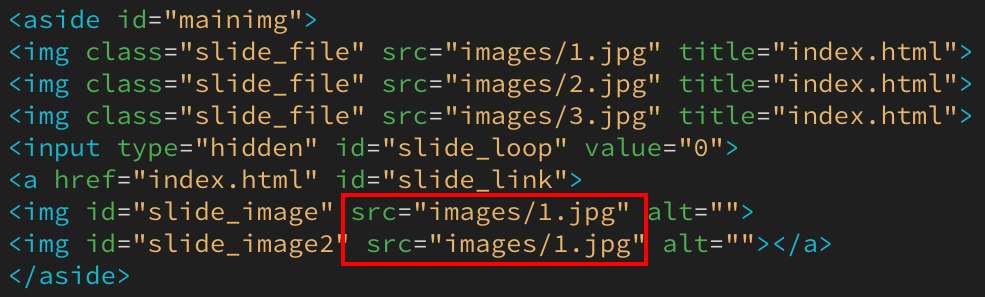
↓asideタグ含めた変更後タグは以下でコピペできます。
<aside id="mainimg">
<img class="slide_file" src="images/1.jpg" title="index.html">
<img class="slide_file" src="images/2.jpg" title="index.html">
<img class="slide_file" src="images/3.jpg" title="index.html">
<input type="hidden" id="slide_loop" value="0">
<a href="index.html" id="slide_link">
<img id="slide_image" src="images/1.jpg" alt="">
<img id="slide_image2" src="images/1.jpg" alt=""></a>
</aside>
解説
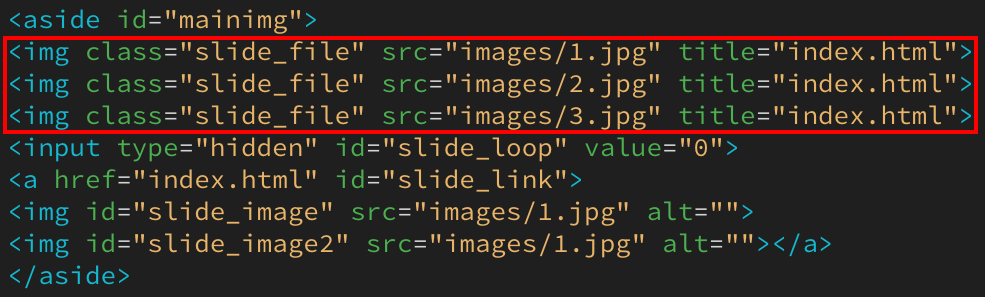
- スライドさせる画像は以下に入力します。

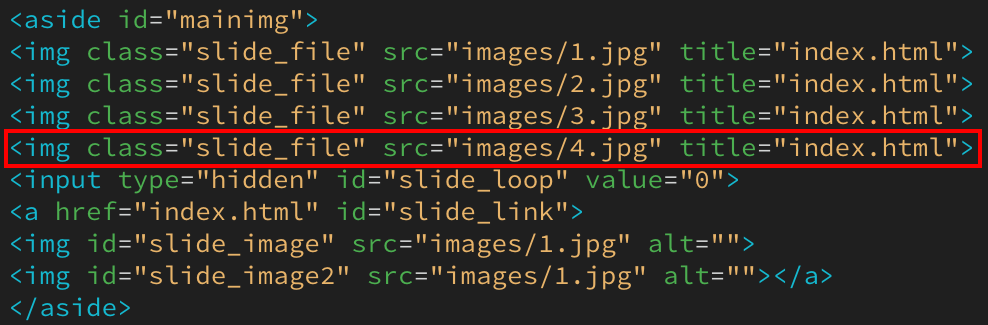
4枚目(例:4.jpg)を追加するなら、以下のようになります。

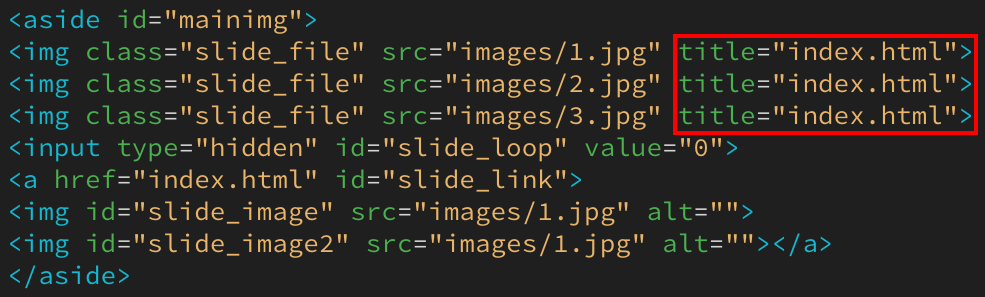
- 画像ごとのリンク先は以下のtitleタグへの値で設定できます。
スライドショーの枚数を増やしたい場合は、この下に追加していきます。6枚以上にする場合、当ページの一番下の補足もチェックして下さい。

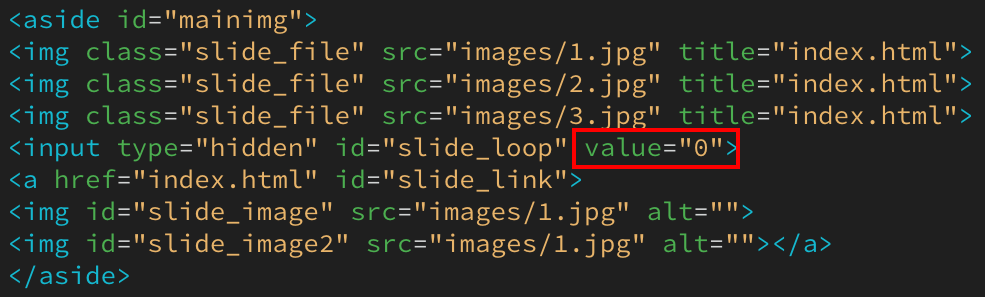
- ループを一回でやめたい場合。
以下のように「0」になっていると無限ループします。

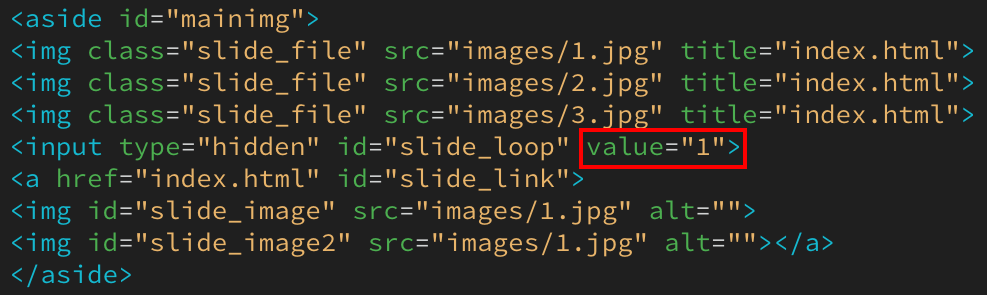
1回でストップしたいなら、ここを「1」にして下さい。

- 以下赤ワクは、1枚目に表示させたい画像ファイル名に合わせて下さい。

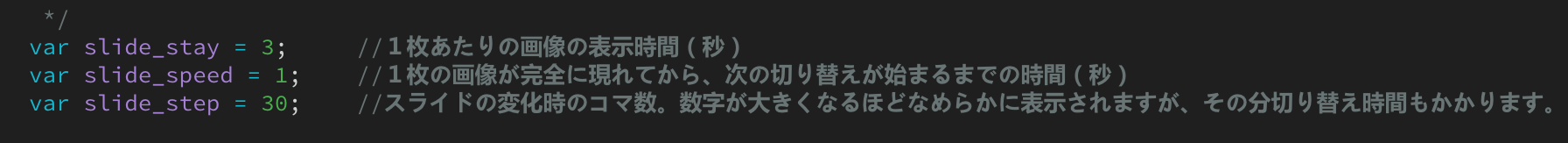
- 他、設定できるものは「slide_simple.js」内の以下部分です。
実際に数値を変更してお好みに調整してみて下さい。

最後に、cssを入れ替え
#mainimgだけはcssスライドショーの設定のまま残し、残りを以下に変更して下さい。
(※2020/06/18更新。テンプレートにより、cssの微調整が必要かもしれません。)
/*トップページのスライドショー
---------------------------------------------------------------------------*/
#mainimg {
width: 100%;
position: relative;
margin: 0px auto 30px;
}
#mainimg .slide_file {
display: none;
}
#slide_image {
z-index:2;
position: relative;
left:0px;
top:0px;
}
#slide_image2 {
z-index:1;
position: absolute;
left:0px;
top:0px;
}
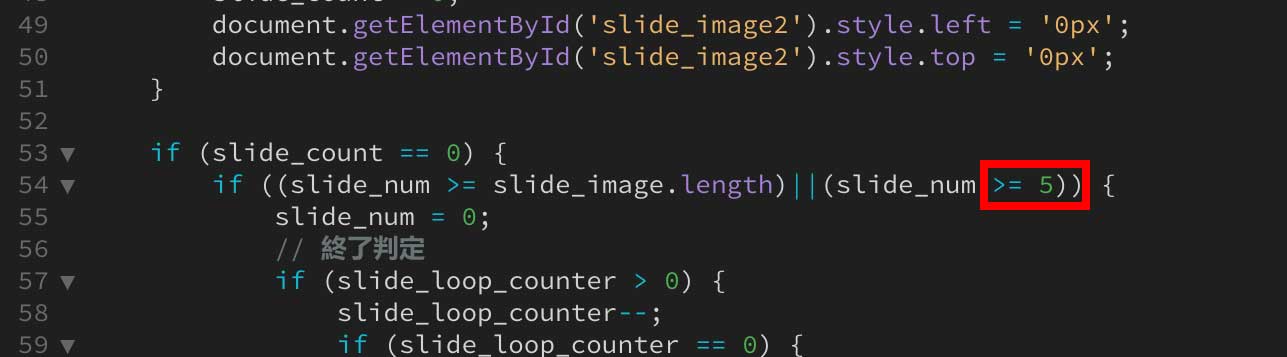
補足:6枚以上にしたい場合
デフォルトのままだと5枚を限度でループしてしまいます。
6枚以上にしたい場合は、slide_simple.jsを開き、以下の赤枠の数字をご予定の枚数に変更して下さい。
※あまり増やすと負荷が増える他、最後までみる人もあまりいないのが現状なので、ほどほどをおすすめします。