Vivusでロゴアニメーションを作る(2021/12/02)
※繊細かつ複雑なフォントへの適用は難しいかもしれません。例えば、細くて曲線の多いフォントでさらに前後の文字が部分的に重なってしまうようなタイプなどです。
(類似マニュアル「自作ロゴに置き換える」※単純な線アニメーションの解説)
ロゴを準備します
- Illustratorなどで、ロゴ画像を作ります。名前は任意のもので構いませんが今回は「logo.ai」にします。
作る際、実際に表示させたい色(※完成形)で作っておいて下さい。

- フォントを選択した状態で右クリックから「アウトライン化」を選択し、アウトライン化します。

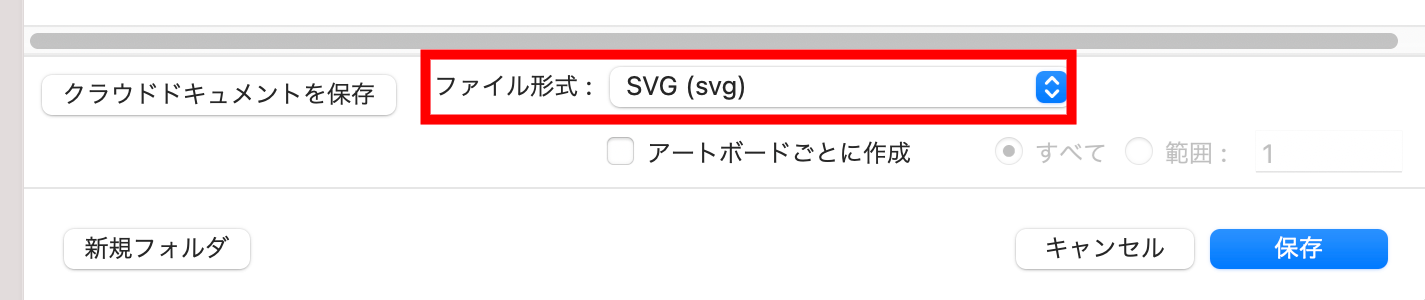
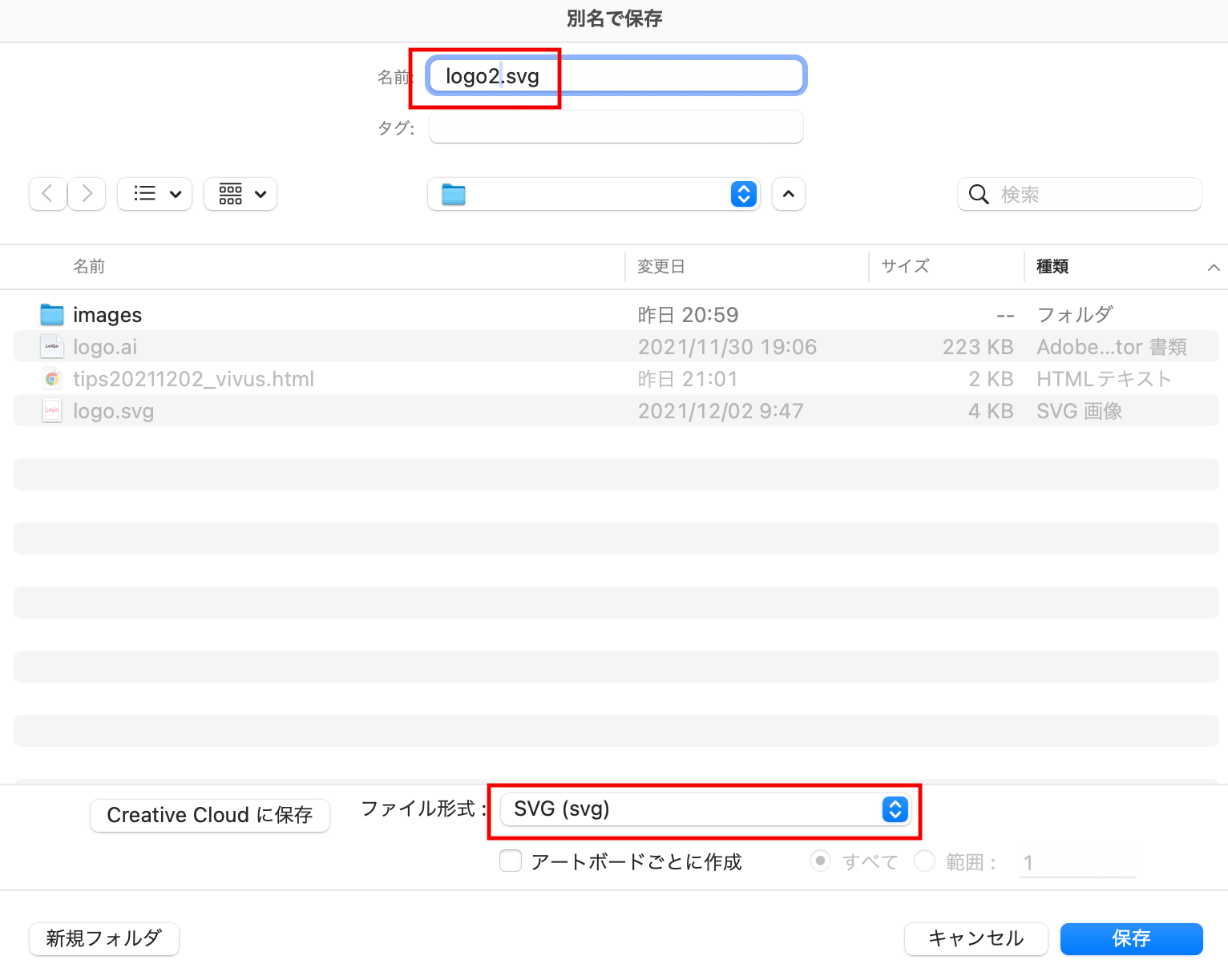
- 「ファイル」メニューから「別名で保存」を選び、SVG形式で保存します。

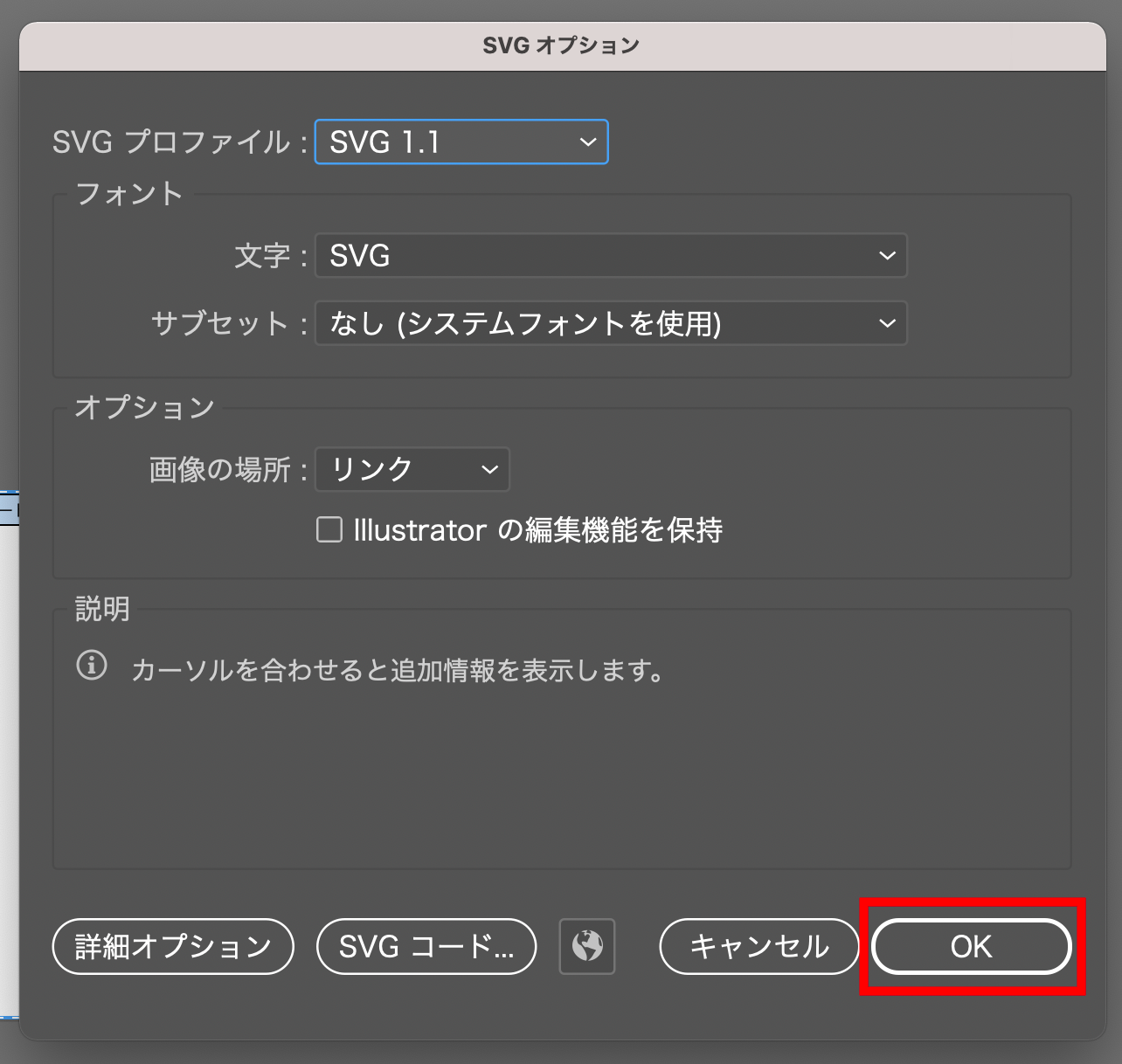
- そのまま保存ボタンを押します。
名前は任意のもので構いませんが、今回は「logo.svg」にし、imagesフォルダに保存しました。

- 後で色の変更がしたくなった場合は、logo.svgをIllustratorで開き、色を変更してもらってOKです。
その際は、単に上書き保存(Ctrl + S)のみでOK。
マスク用にロゴをトレースします
※ここで作るマスク用画像は、logo.svgの色のみを変更した場合でも使い回しができます。
- ロゴ画像(logo.ai)をIllustratorで開きます。
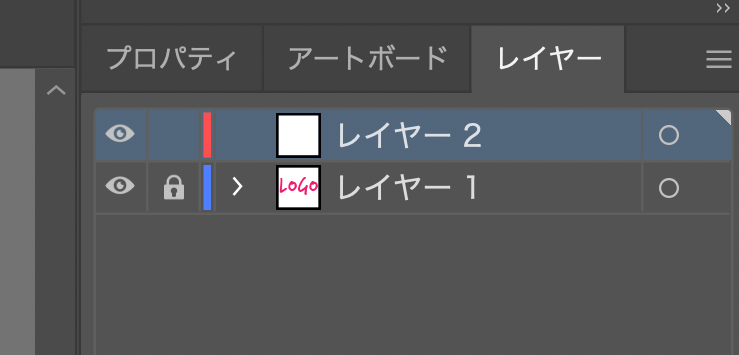
上のステップで作ったロゴレイヤーはロックをかけ、新しいレイヤーを作ります。

- ペンツールに切り替え、塗りなし、線はロゴに重なった際に見やすい色に変更します。
今回はロゴがピンクだったので、黒にしています。

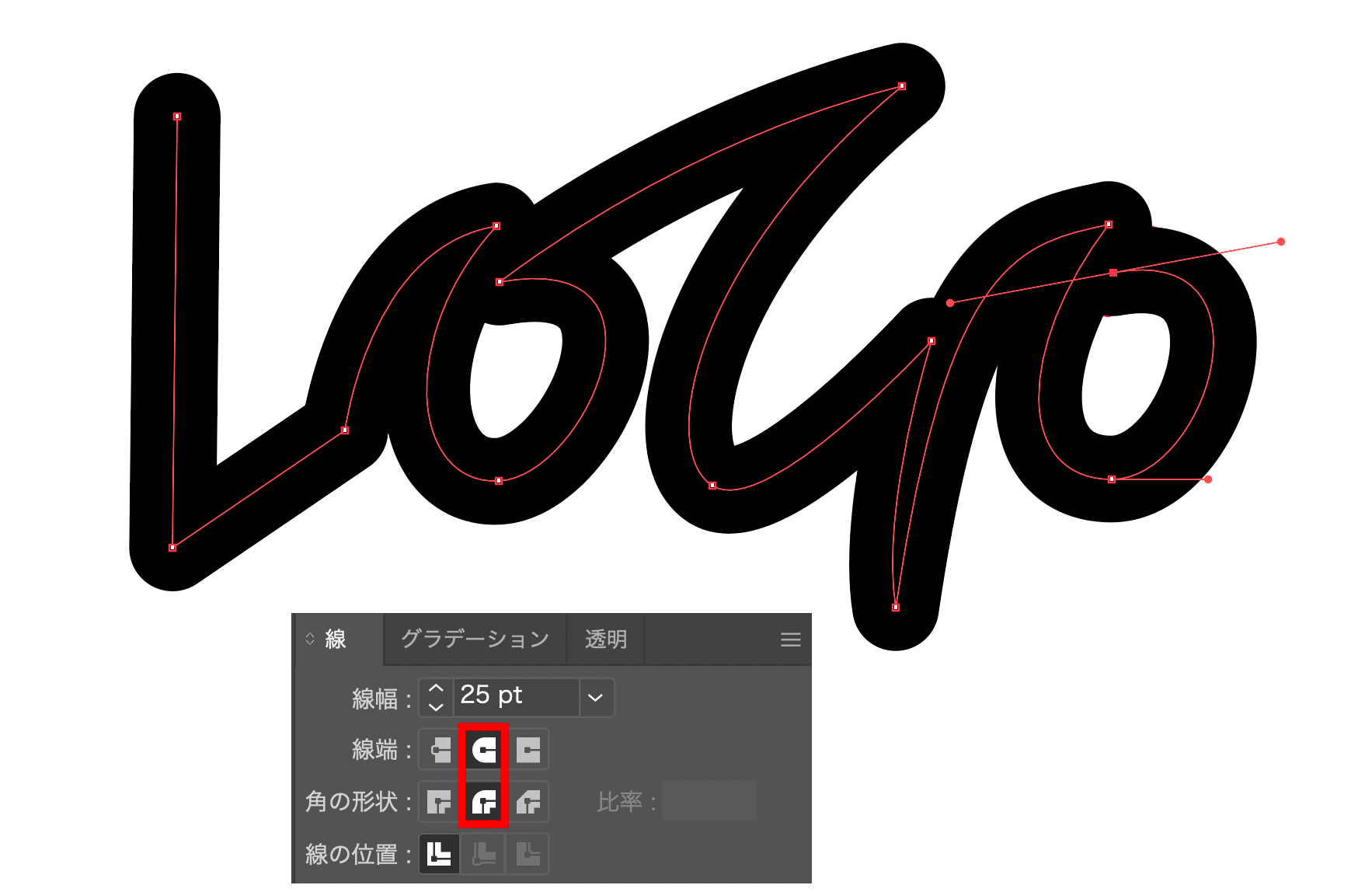
- アルファベットの書き順通りにトレースします。
ペンツールに慣れていない場合、アバウトでいいので全体をなぞり、後でダイレクト選択ツールなどを使って調整しましょう。
このなぞった部分から表示されていくので、次のフォントに線がかぶらないよう注意して下さい。
アニメーションが思ったようにいかない場合は後で調整もできます。とりあえず進みましょう。
 ※可能な限り1本の線でなぞって下さい。
※可能な限り1本の線でなぞって下さい。
2本以上に分割する必要がある場合は、以下の工程で出てくる「<path d="●"/>」の行をコピーして線の数だけ作って下さい。
尚、線が分割されてしまうと、それぞれに同じ速度が適用されてしまい、速度にばらつきが出てしまう可能性があるので、その際は別マニュアルのSVGロゴアニメーションの後半部分(ちょっと速度が気になる…という場合)を読んで「data-duration」を適用してみて下さい。 - ロゴが隠れるように線幅を太くします。
先端は「丸型先端」、角の形状は「ラウンド結合」にして下さい。
(確認しづらい場合、Illustratorの「透明」パネルでトレースしている線の不透明度を下げておいてもOKです。)

- 「ファイル」メニュー→「別名で保存」を選び、保存名については上書きにならない適当な名前(最終的に保存しないのですが、既存のlogo.svgに上書きされるので別名にしておく)をつけ、ファイル形式にSVGを選択し、保存ボタンを押します。

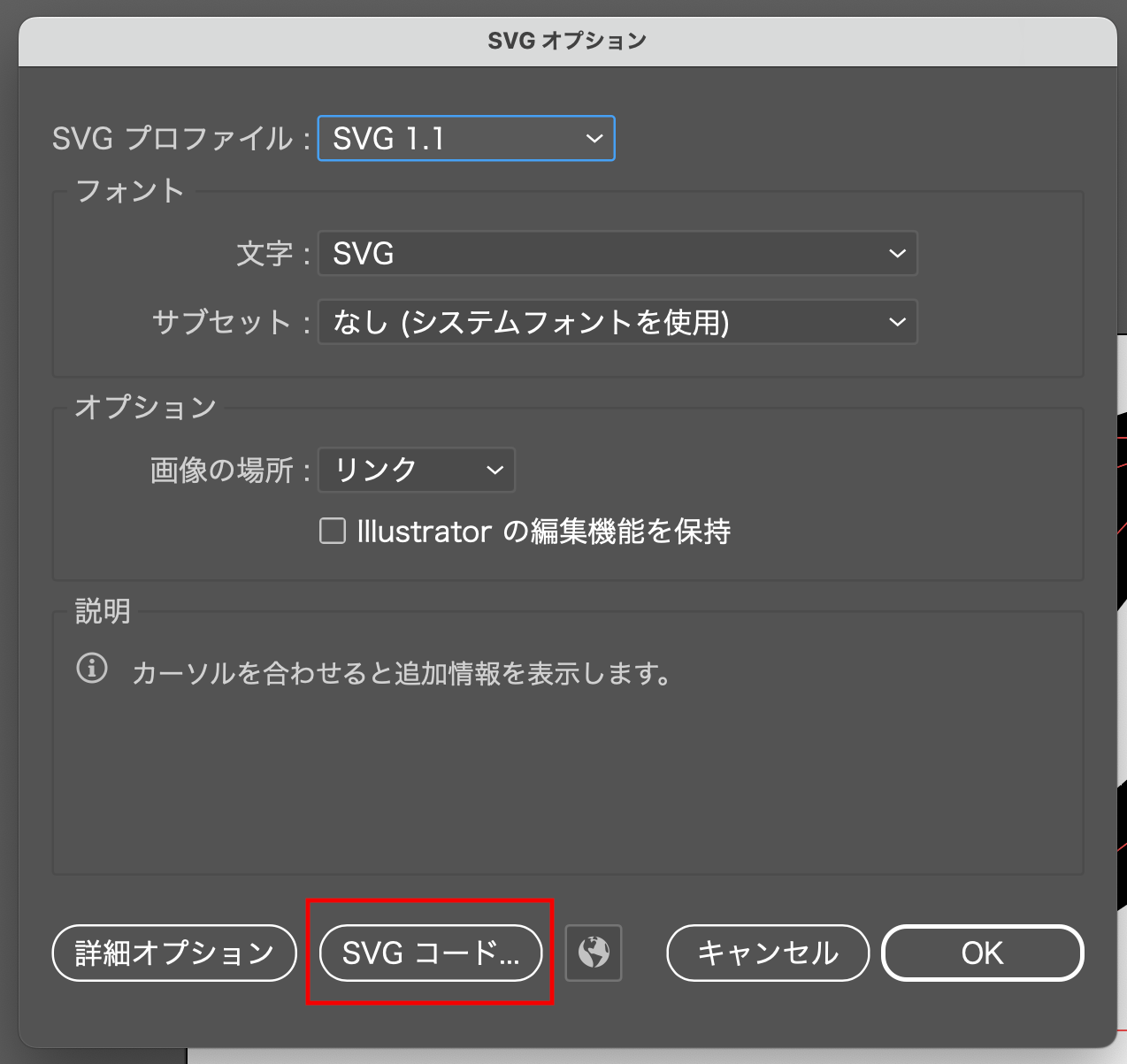
- SVGコードをクリック。

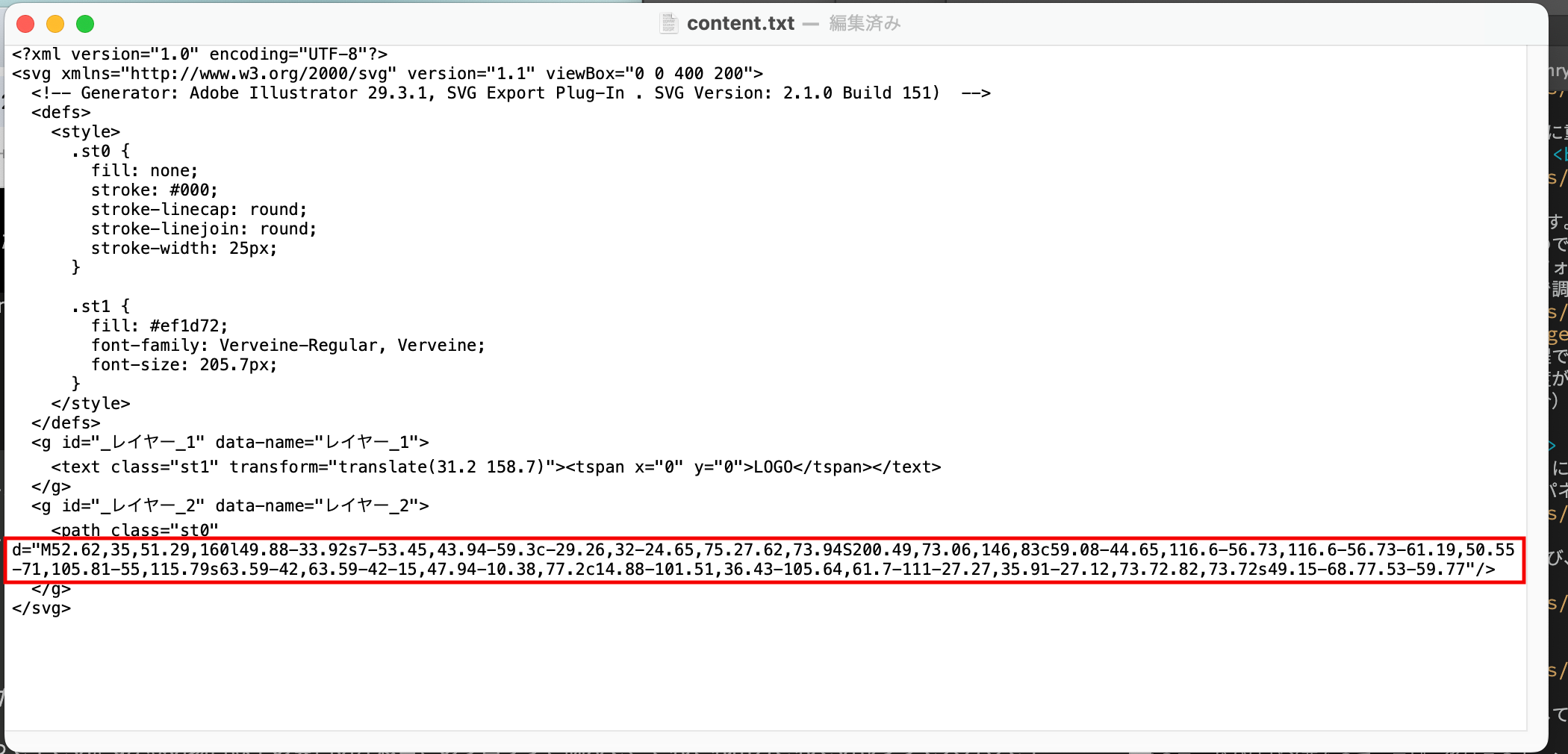
- d=""の中のコードをコピーして下さい。
以下であれば、M52.62から59.77までです。
このコードだけが必要なので、コピー後はこのウィンドウは閉じてOKです。
 「d」が見当たらない場合
「d」が見当たらない場合
今回の場合ほとんど発生しないと思いますが、基本的な図形で描画した場合に「d」ではなく「line(直線)」や「polyline(閉じていない線)」「polygon(多角形)」「circle(円)」や「ellipse(楕円)」や「rect(四角形)」といった内容が出力される場合があります。その際は、dの代わりにそれぞれのタグを使って使って下さい。多分、classも出力されると思いますが、classは関係ないのであってもなくても構いません。
直線の例:<line y1="0.5" x2="339" y2="0.5"/>
多角形の例:<polygon points="34.72 0.64 178.72 65.64 326.72 (省略)・・・・・"/> - 以下のSVGコードをコピーして、SVGロゴアニメーションをおきたいhtmlに貼り付けて下さい。
すでにSVGロゴが入ったテンプレートのロゴを入れ替えたい人は、テンプレート内の<svg>〜</svg>と置き換えます。
<svg id="svg-logo" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" width="100%" height="100%" viewBox="0 0 ■ ◆" style="enable-background:new 0 0 ■ ◆;" xml:space="preserve">
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="images/★" width="100%" height="100%" mask="url(#clipmask)"></image>
<mask id="clipmask" maskUnits="objectBoundingBox">
<path d="●"/>
</mask>
</svg>
■には、Illustratorでロゴを作った際のアートボードの「幅」を入力します。
◆には、Illustratorでロゴを作った際のアートボードの「高さ」を入力します。
★には、最初に作ったロゴの「SVG画像ファイル名」を指定します。imagesフォルダに入れていない人は、images/の部分も変更して下さい。
●には、上でコピペしておいたSVGのタグの「赤枠部分」だけを貼り付けます。上のステップでなぞった線が2本以上になっている場合はこの行を複製してdの数だけ作って下さい。dがない場合は上の黄色い注意書きのブロックを読んで、それぞれ出力されているタグで入力して下さい。 - 以下が今回のSVGでの置き換え後。
<svg id="svg-logo" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"
x="0px" y="0px" width="100%" height="100%" viewBox="0 0 400 200" style="enable-background:new 0 0 400 200;" xml:space="preserve">
<image xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="images/logo.svg" width="100%" height="100%" mask="url(#clipmask)"></image>
<mask id="clipmask" maskUnits="objectBoundingBox">
<path d="M52.62,35,51.29,160l49.88-33.92s7-53.45,43.94-59.3c-29.26,32-24.65,75.27.62,73.94S200.49,73.06,146,83c59.08-44.65,116.6-56.73,116.6-56.73-61.19,50.55-71,105.81-55,115.79s63.59-42,63.59-42-15,47.94-10.38,77.2c14.88-101.51,36.43-105.64,61.7-111-27.27,35.91-27.12,73.72.82,73.72s49.15-68.77.53-59.77"/>
</mask>
</svg> - cssフォルダのstyle.cssに以下のスタイルを追加します。
すでにsvgロゴが入ったテンプレートを使っている場合、同じ「#svg-logo」というスタイルがあると思うので、一旦削除して入れ替えて下さい。
#svg-logo {
fill: none;
stroke-linecap: round;
stroke-linejoin: round;
stroke-miterlimit: 10;
stroke: #fff;
max-width: 100%;
stroke-width: 25;
}
max-widthはロゴ画像の幅です。数字はお好みで設定して下さい。例:max-width: 300px;など。
stroke-widthの数字は、Illustratorでロゴをなぞった際の線の太さ(先幅)を指定して下さい。 - htmlの下部(</body>の上あたり)に以下をコピペします。
こちらもsvgロゴが入ったテンプレートを使っている場合は、似たような箇所('svg-logo'と記載があるパーツ)があるので一旦削除してから置き換えて下さい。
<script src="https://cdnjs.cloudflare.com/ajax/libs/vivus/0.4.6/vivus.min.js"></script>
<script>
new Vivus('svg-logo', {
start:'autostart',
type: 'scenario-sync',
duration: 100,
forceRender: false,
});
</script>
durationの行の100の数値がアニメーションの速度です。
小さいほど早くなりますのでお好みで調整して下さい。 - 以上です。
うまくいかない場合はサポート掲示板からご質問下さい。

