tp_LP1のスライドショーのSVG枠を自作したい場合
SVGが使えるソフトをお持ちならスライドショー枠の自作が可能です。

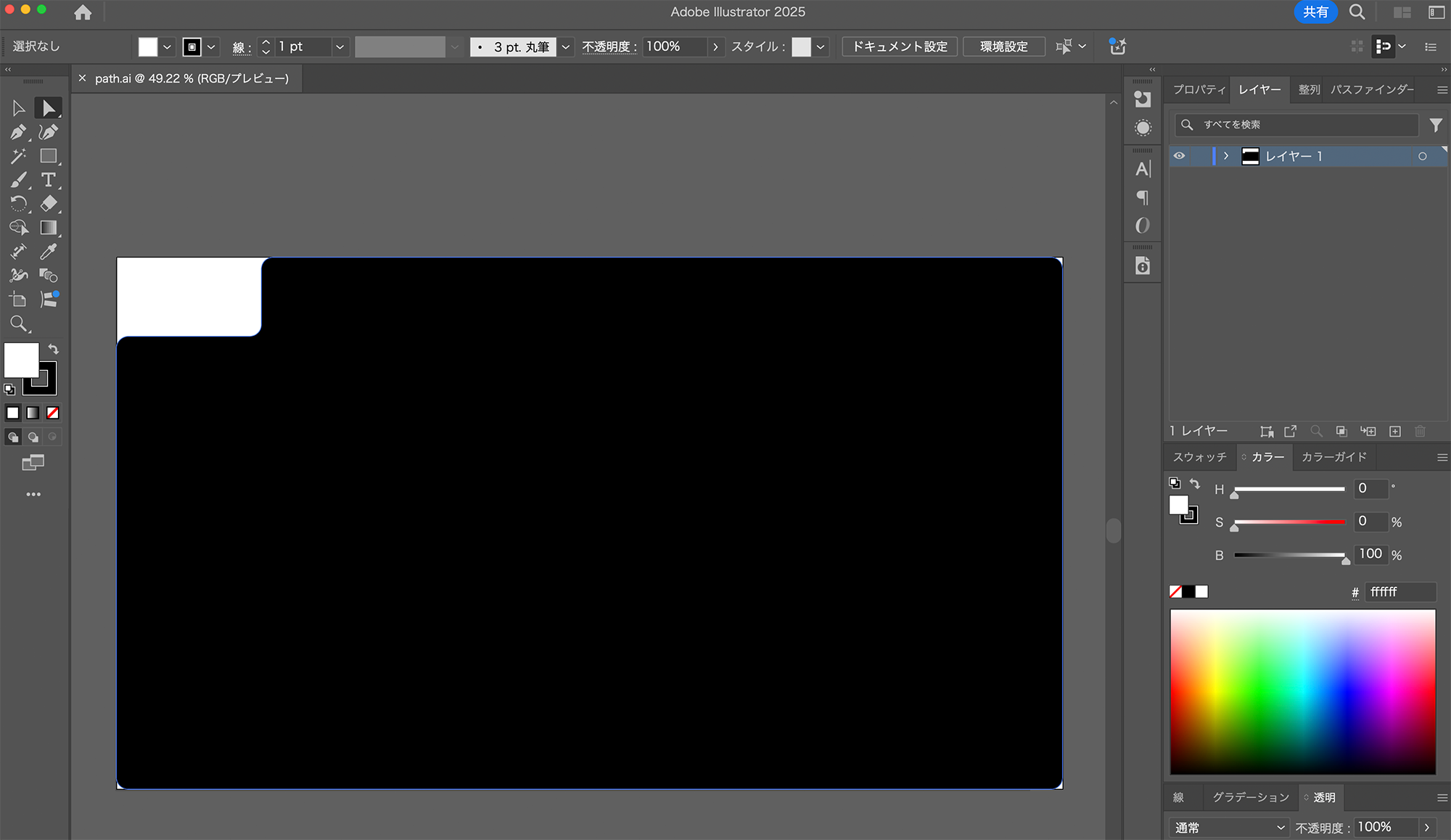
tp_lp1_kaguに梱包されているpath.aiを開いてみましょう
imagesフォルダにkagu用の枠画像(path.ai)が梱包されているので開いてみましょう。
これをベースに好きな形に変更してみて下さい。
(※アスペクト比を変更する場合は当ページ最後の説明もお読み下さい。)

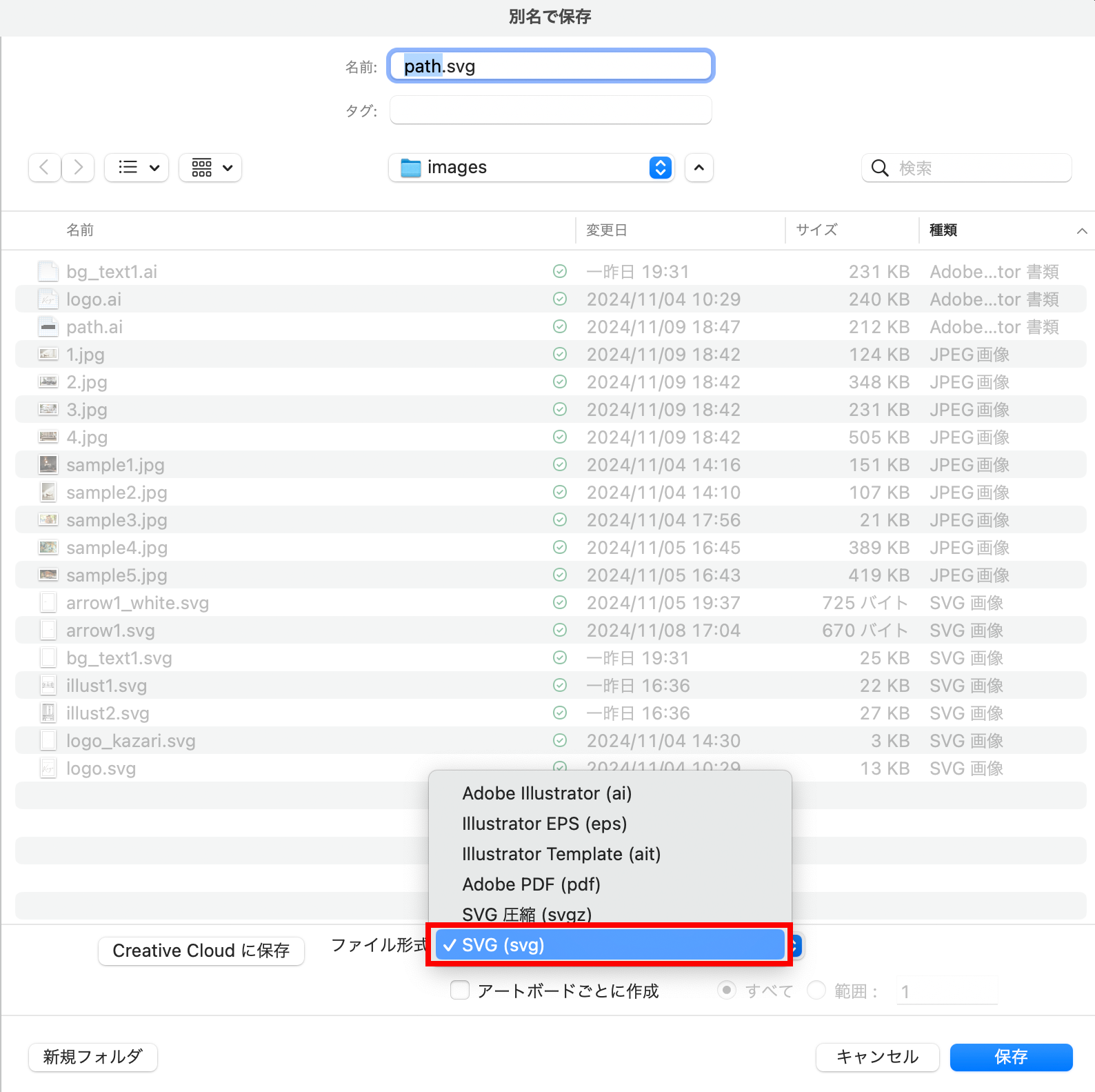
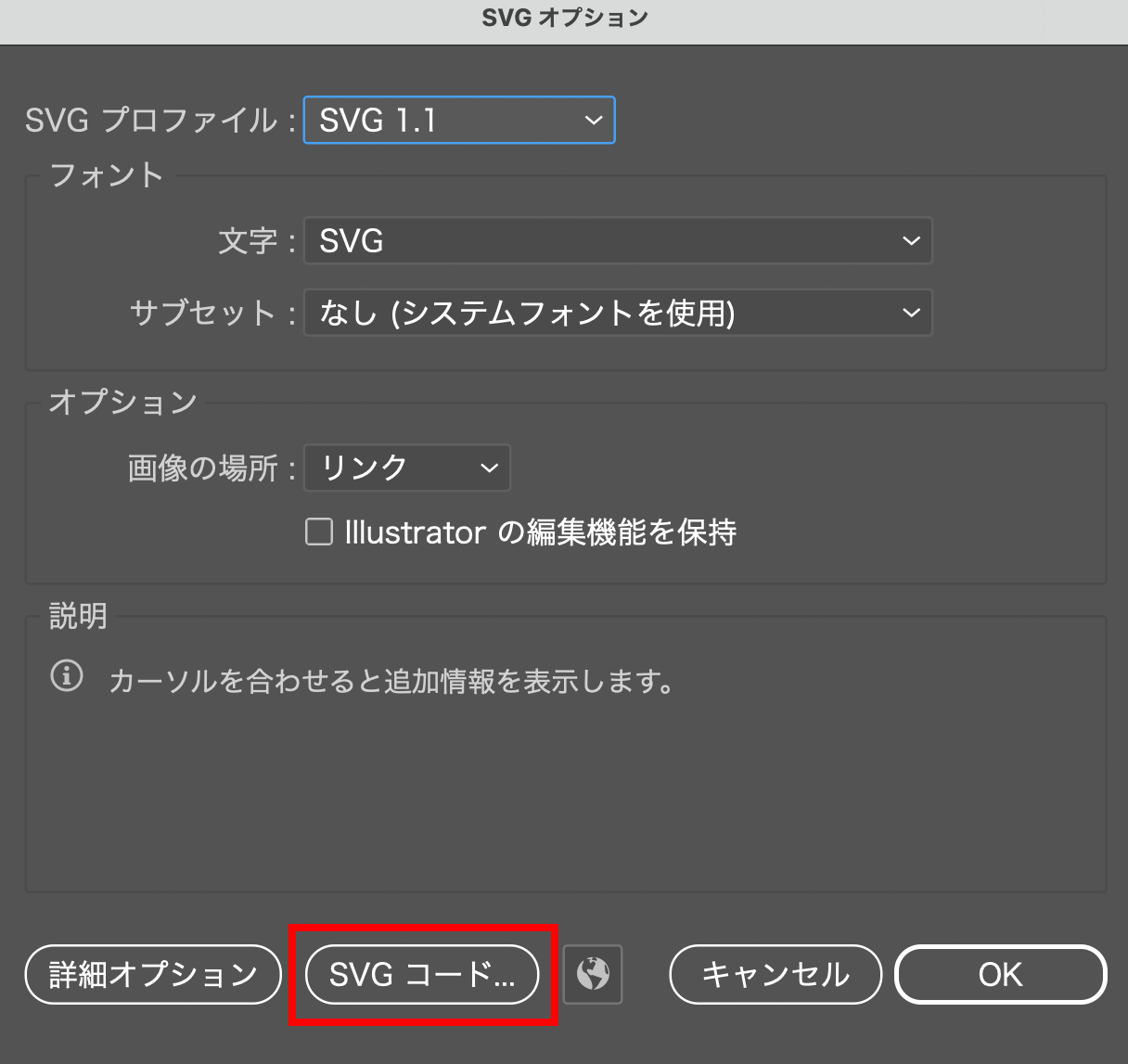
「ファイル」→「別名で保存」→ファイル形式のプルダウンから「SVG」を選びます
好きな形に変形したら、「ファイル」→「別名で保存」→ファイル形式のプルダウンから「SVG」を選びます。

SVGコードをクリック

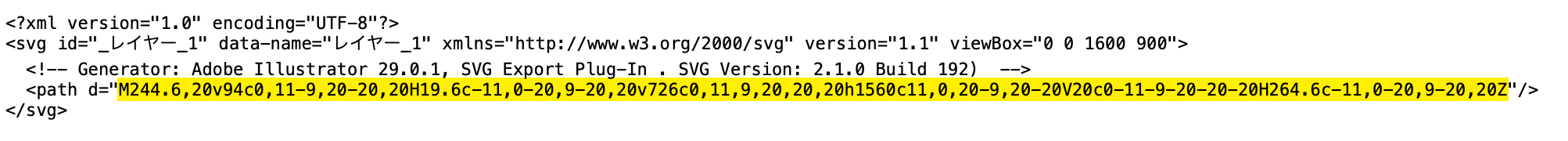
出てきたコードのうち、d=""の中身をコピーします

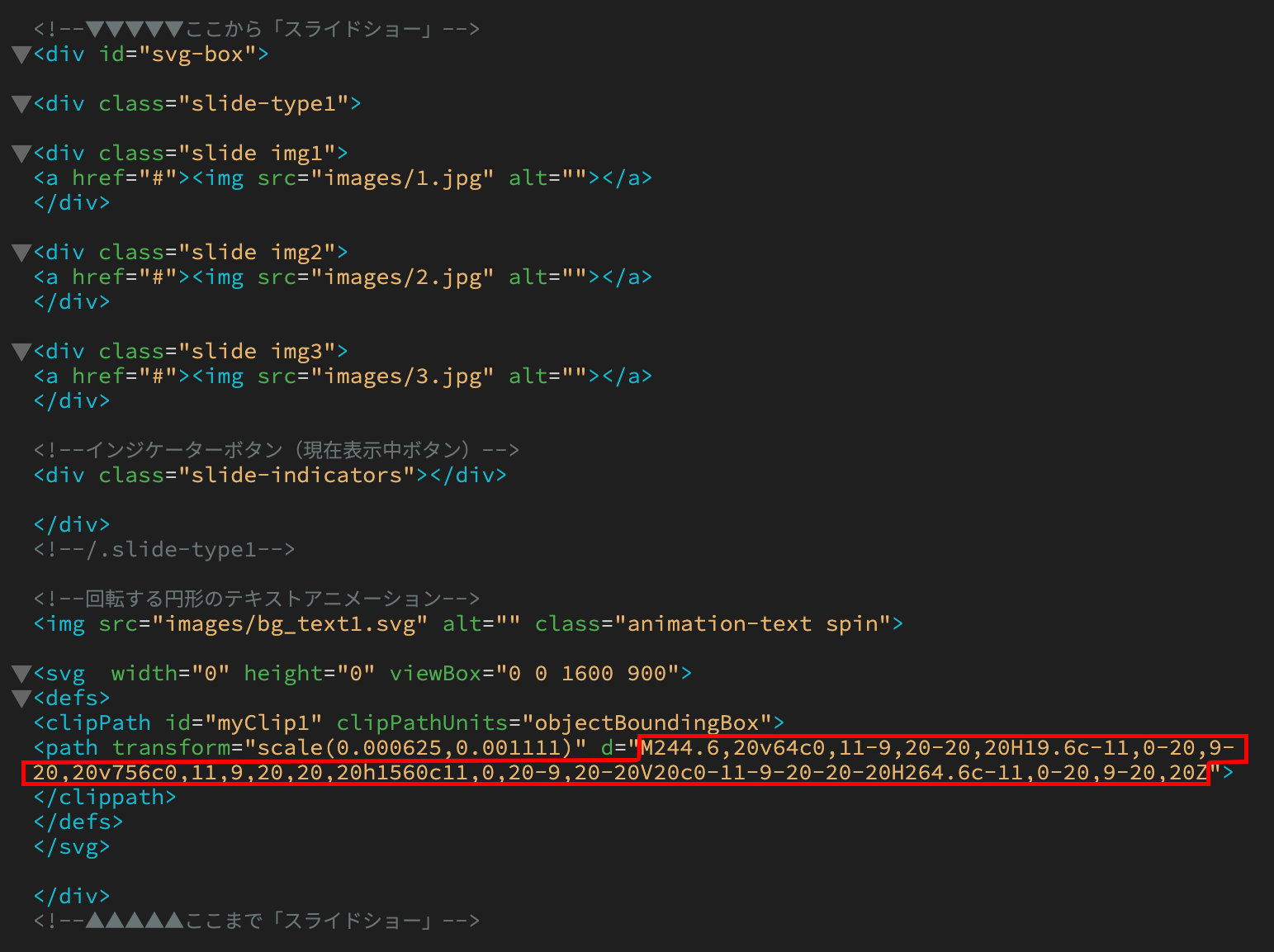
テンプレートのindex.htmlを開き、スライドショーのSVGのコードと置き換えましょう
同じdで始まるコードがありますので、中身を置き換えましょう。
今回は、同じSVGが解説でしたので同じコードになりますが、自作したコードになるという事です。
※SVGの「アスペクト比」と「アートボードサイズ」が梱包のpath.aiと同じ場合の例です。
異なる場合は以下の追加説明もお読み下さい。

追加説明(SVGの「アスペクト比」と「アートボードサイズ」が異なる場合)
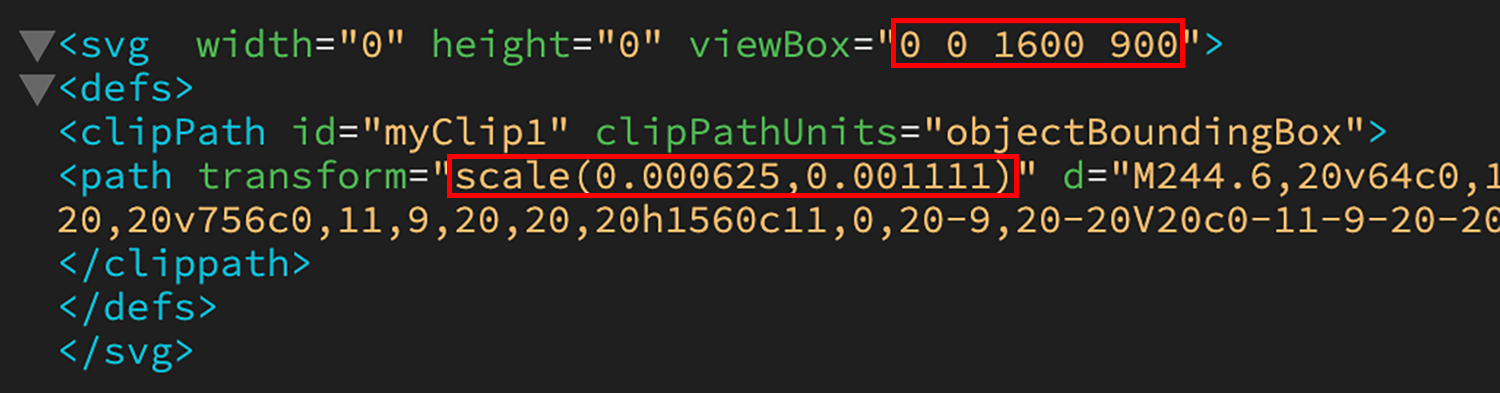
- viewBosの値
アートボードのサイズです。以下の場合、幅1600pxで高さ900pxのサイズを意味します。 - scaleの値
カンマ区切りで2つ入っておりアスペクト比の指定で、「1」をアートボードのそれぞれのサイズで割った数値が入ります。
今回1600と900なので、「1÷1600=0.000625」と「1÷900=0.0011111」が入ります。