bussan1のメイン画像をスライドショー化する方法
解説
- まずは、スライドショー用の画像を3枚用意し、imagesフォルダに入れます。
画像サイズは適当で構いませんが、上下や左右がカットされてもおかしくないものを用意して下さい。
※拡張子は必ず「jpg」にしておいて下さい。「jpeg」や「JPG」はNGです。
もし他の拡張子にする必要がある場合は、後のステップにあるcssへの画像読み込み部分の拡張子を変更して下さい。

- 以下からslide.zipをダウンロード、解凍したらslide.cssをcssフォルダ内に移動しておいて下さい。
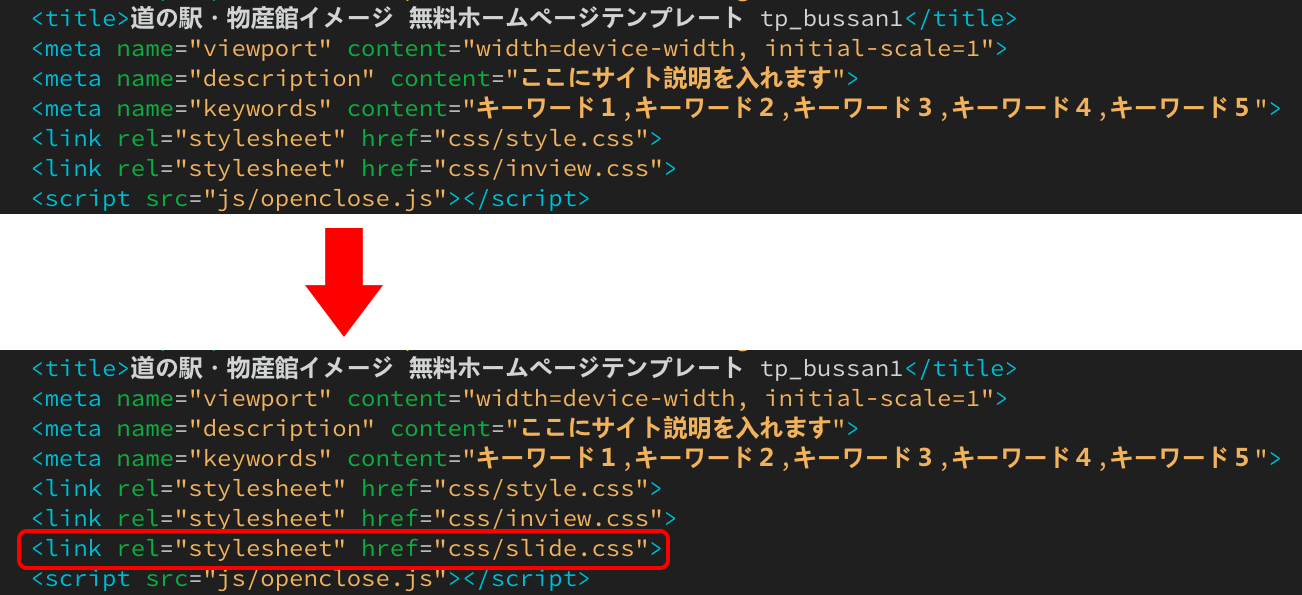
slide.cssのダウンロード - head内に以下の1行を追加して下さい。他のcss読み込み行があると思うので、その下あたりでOKです。
<link rel="stylesheet" href="css/slide.css">

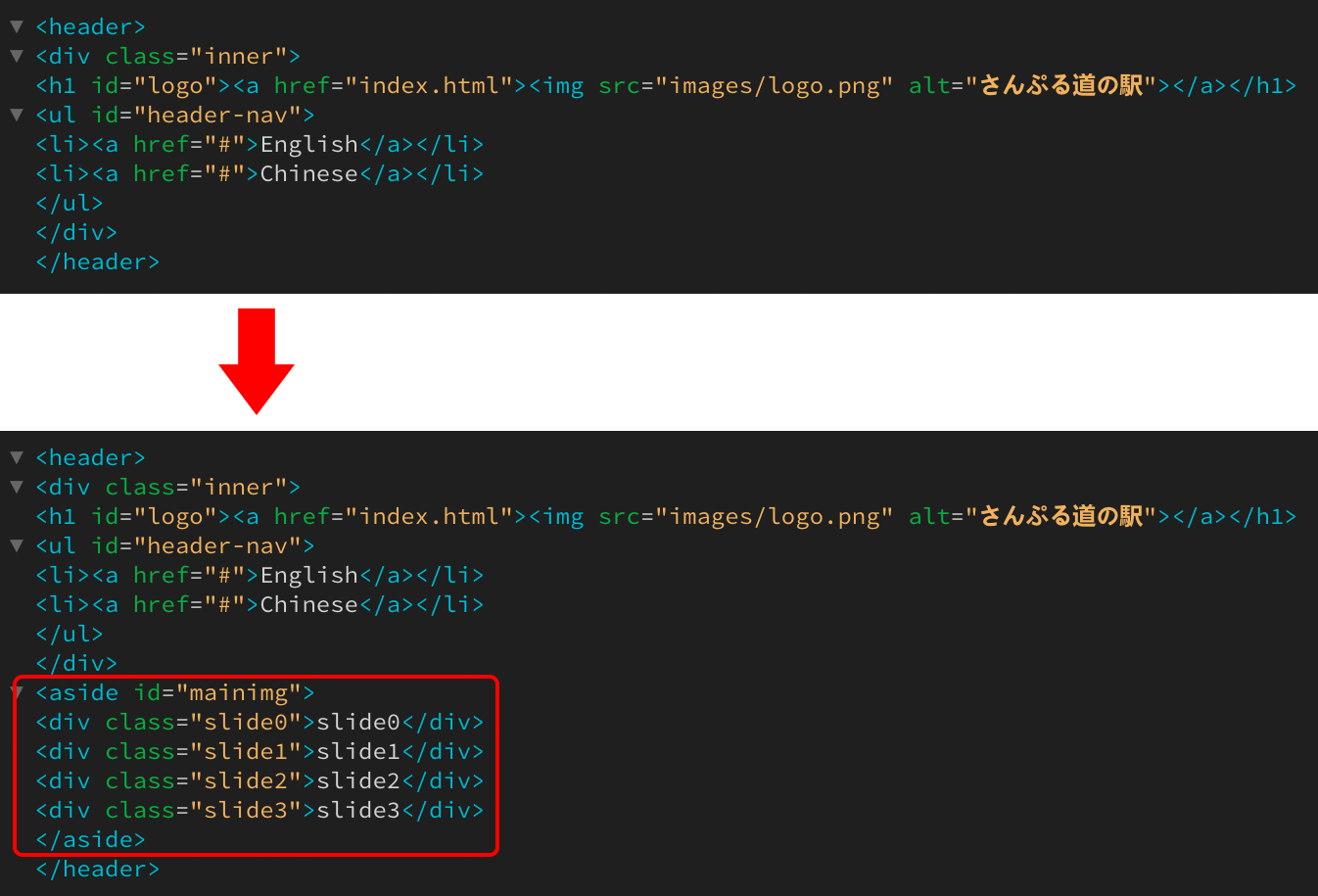
- index.htmlを開き、以下の場所にスライドショー用タグを追加します。
<aside id="mainimg">
<div class="slide0">slide0</div>
<div class="slide1">slide1</div>
<div class="slide2">slide2</div>
<div class="slide3">slide3</div>
</aside>

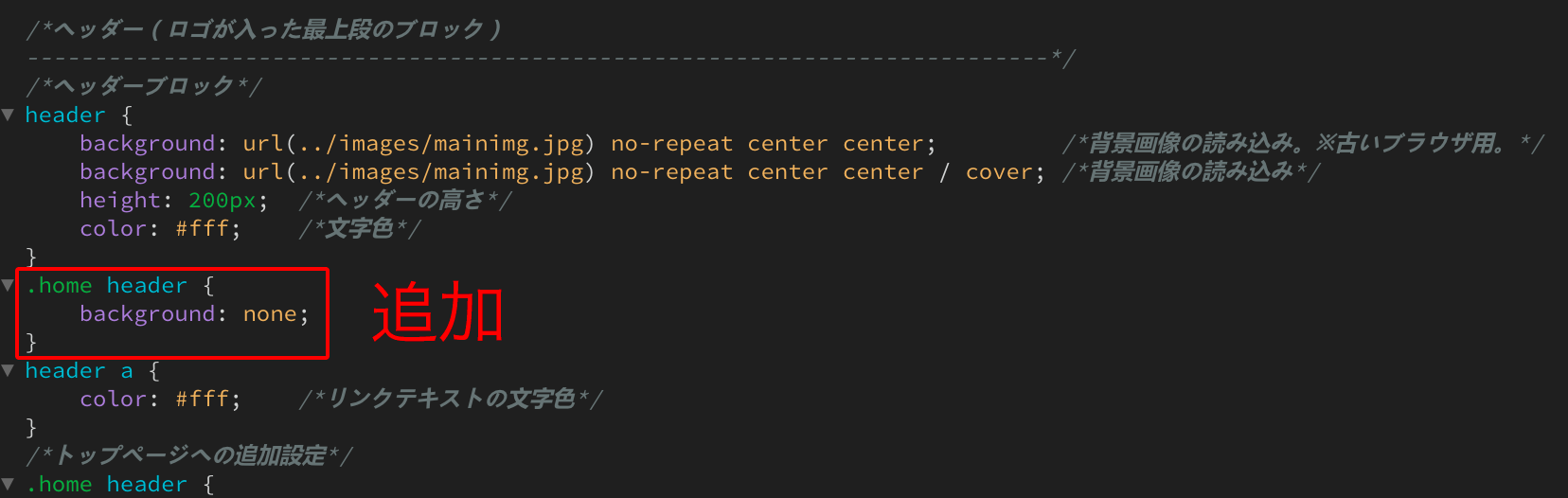
- cssフォルダのstyle.cssのheaderの下あたりに以下を追加。
.home header {
background: none;
}

- style.cssの「.home header」のheight(高さ)を変更する場合。
slide.cssの「#mainimg」ブロックのheightも合わせて変更して下さい。小さな端末用の再設定もあるので忘れず。


