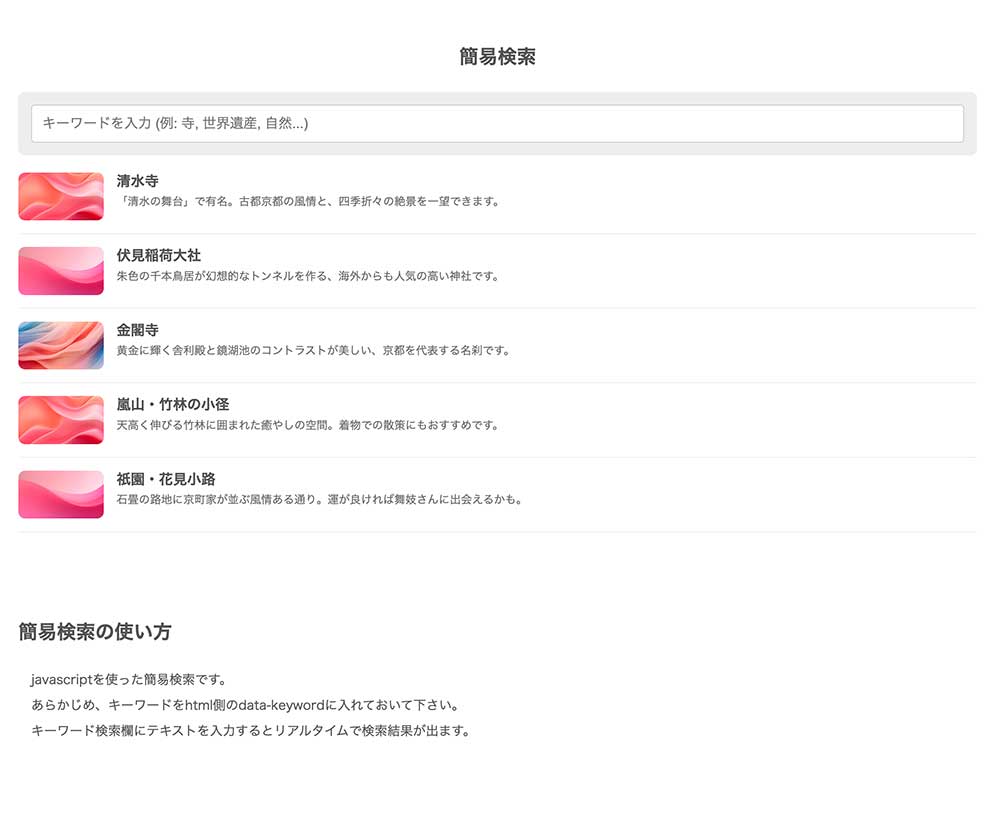
search1
javascriptを使った簡易検索。

sticky1
セクションが終わるまで左側の見出しが固定表示されるパーツ。
calender1
カレンダーです。カレンダーの設定はjsで、レイアウトはcssで調整できます。

animation-spin1
svg画像を先にDLし、imagesに入れておいて下さい。円形にテキスト(svg)が回転する装飾用のアニメーション。
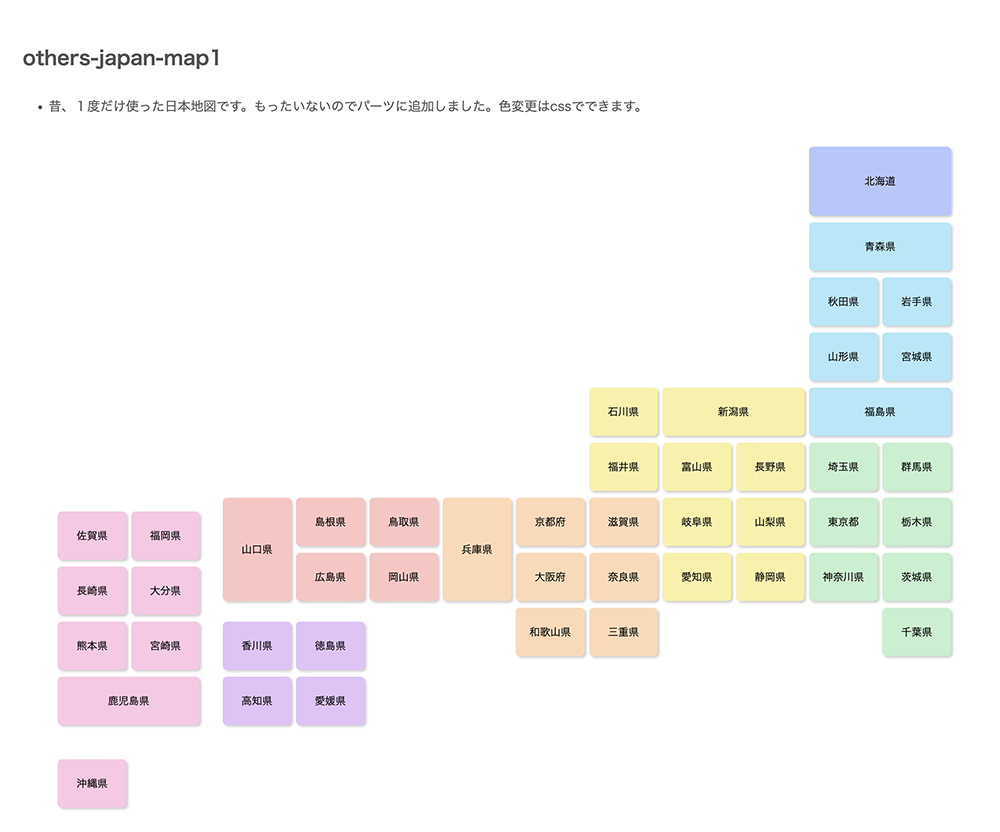
japan-map1
日本地図。

cracker1
クラッカー画像を先にDKし、imagesに入れておいて下さい。動画を準備して頂ければ入れ替えもできます。
popup1
3秒後にポップアップ表示します。表示させるまでの秒数はjsで、レイアウトはcssで調整できます。

popup2
3秒後にポップアップ表示します。表示させるまでの秒数はjsで、レイアウトはcssで調整できます。

popup3
3秒後にポップアップ表示します。表示させるまでの秒数はjsで、レイアウトはcssで調整できます。

sns1
Font Awesomeを使用したSNSアイコンです。

yoko-scroll
手動で横スクロールするタイプのボックスです。
bg-slideup1
※1カラム専用
スクロール量と少しずれて背景画像が動きます。※画像は必ず縦長のものを用意して下さい。
bg-slideup2
※1カラム専用
スクロール量と少しずれて背景画像が動きます。※画像は必ず縦長のものを用意して下さい。
iframe1
YouTubeをiframe表示。

openclose1
FAQ用などに使える汎用的な開閉ブロック。

openclose2
FAQ用などに使える汎用的な開閉ブロック。開閉でアイコンが入れ替わるタイプ。

thumbnail-changer2
複数のサムネイルが並んでいて、クリックすると、上の大きな画像に入れ替わるパーツ。サムネイルが多い場合に左右に矢印が出ます。

thumbnail-changer1
複数のサムネイルが並んでいて、クリックすると、上の大きな画像に入れ替わるパーツ。詳細ページなどに。

icon1
アイコン類。文字情報は直接html側で変更して下さい。